清除浮动的方法(解决高度塌陷)
问题的产生
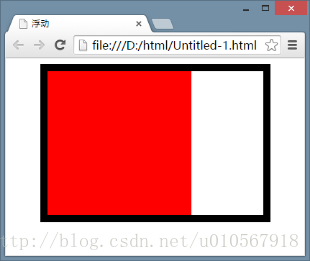
文档流中父元素高度默认由子元素撑开
代码:
<div class="box">
<div class="div"></div>
</div>
box{
width:300px; margin:0 auto; border:10px solid #000;
}
.div{
width:200px; height:200px; background:red;
}
效果:
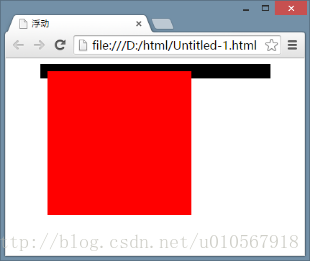
为子元素添加浮动后,子元素脱离文档流,无法撑起父元素,导致父元素高度塌陷
.div{width:200px;height:200px;background:red;float:left;}
清除浮动的方法
第一种:开启BFC
根据W3C的标准,在页面中元素都有一个隐含的属性 Block Formatting Context,简称BFC,默认是关闭的;
开启元素BFC后,元素将会具有以下特性:
- 父元素的垂直外边距不会和子元素重叠
- 开启BFC的元素不会被浮动元素所覆盖
- 开启BFC的元素可以包含浮动元素
开启BFC的方法:
1. 给父元素设置宽高【不推荐】
副作用:父元素宽高写死了,不能根据子元素自动调节;
2. 给父元素也添加浮动【不推荐】
副作用:父元素脱离文档流,父元素的宽度会丢失,且会导致下边的元素上移,不能解决问题。
3. 给父元素添加”display:inline-block“【不推荐】
副作用:可以解决问题,但会导致宽度丢失。
4. overflow【常见,副作用最小】
overflow设置为非visible的值。推荐使用hidden(副作用最小)
a) auto (溢出显示滚动条)
b) scroll (默认就显示滚动条)
c) hidden (溢出隐藏)[常用]
注:但在IE6及以下的浏览器中不支持BFC,所以使用这种方式不兼容IE6。在IE6中有类似BFC的隐含属性 hasLayout,开启方式很多,推荐使用zoom:1
第二种:在浮动元素后添加元素,并设置其clear属性
<div class="box">
<div class="div"></div>
<!—因为clear元素并未脱离文档流,所以会撑起box元素的高-->
<div class="clear"></div>
</div>
.clear{height:0;font-size:0;clear:both;}
第三种:br元素的clear属性
br元素本身没有高度,所以也就不会存在IE低版本下最小高度问题。只需要在浮动元素下添加一句 : <br clear=”all” />
<div class="box">
<div class="div"></div>
<br clear="all"/><!—就这一句解决问题-->
</div>
※第四种:after伪类【各大公司推荐】
可以通过after伪类向元素的最后添加一个空白的块元素,然后对其清除浮动,和第二种方法原理相同,可达到相同的效果,而且不会在页面中添加多余的div,这是最推荐的方式,几乎没有副作用
在IE6中,不支持after,所以在IE6中还需要使用hasLayout来处理(zoom:1)
https://www.cnblogs.com/embrace-ly/p/10560934.html
.box:after{content:"";display:block;clear:both;}