nginx下载,安装,基础命令,和代理tomcat例子理解
nginx代理讲的很好理解:https://www.cnblogs.com/ysocean/p/9392908.html
一、nginx应用场景:
1.反向代理(用的非常多)
客户端发出请求,反向代理服务器接收到请求后,通过选择服务器给目标服务器,然后目标服务器再把数据给nginx,nginx再把数据给客户端,nginx代理的是服务器,两者都是向外的,所以叫反向代理服务器
暴露的是代理服务器地址,隐藏的是真实服务器地址(然后无论访问,你都看不到真实服务器地址)
2.负载均衡(常用)
通俗就是将这一项业务功能,随机分给多个服务器执行,也是避免了一个服务器挂了,就over的情况,因为可以访问到其他的。
3.HTTp服务器
动静分离
4.正向代理:代理的是客户端,客户端要进行一些配置
我们知道国内是访问不了google,美国那才能访问,那么我们电脑要是对外的公网ip为美国的ip不就可以访问了嘛。
所以就有了VPN,这个就是一个中间服务,帮我们代理的。如果我们想访问google,我们就连上VPN,我们的ip就变成了美国的ip,然后就可以访问了
二 windows下载 及安装
下载稳定版本,以nginx/Windows-1.12.2为例,直接下载 nginx-1.12.2.zip
解压后如下

启动:点击nginx.exe 或者到本页面下的cmd管理员模式,start nginx.exe。
验证启动成功:浏览器访问http://localhost:80 看到如下,说明成功启动

基础命令:在nginx目录下cmd模式
启动: start nginx.exe
停止:nginx -s stop
改了配置后重启:nginx -s reload
三、小例子:nginx代理tomcat
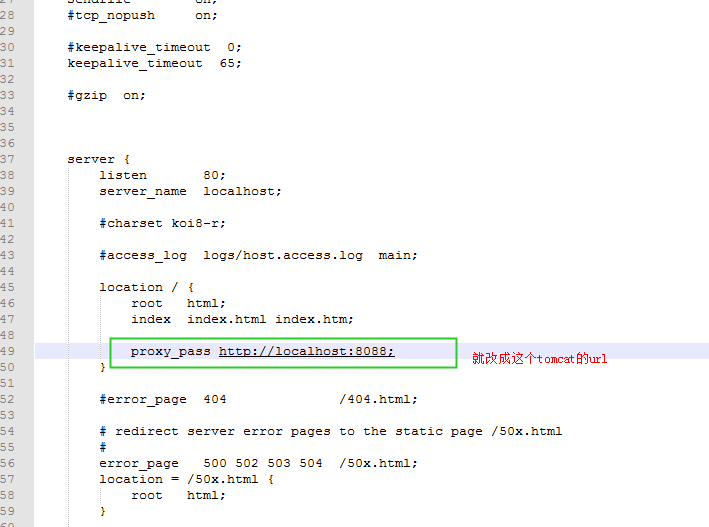
1. 修改 conf ->nginx -conf

然后重启
2.浏览器访问:http://localhost:80
如下

说明反向代理成功。
四、对代理tomcat进一步改造
我们知道实际需求是需要把文件进行过滤,tomcat是servlet容器可以处理jsp,nginx不可以处理jsp。那么就让tomcat处理jsp,nainx来处理静态资源,html,css,js,图片等
修改如下:

nginx -s reload 重启
2.访问 localhost:80 会报404
笔者认为/这个是匹配所有,现在去掉了,访问时,就得具体点。

3.输入:http://localhost:80/index.jsp 结果如下

说明反向代理成功
五.继续改造:我们知道可以负载均衡,可以避免一台服务器挂了,就访问不到了的情况。
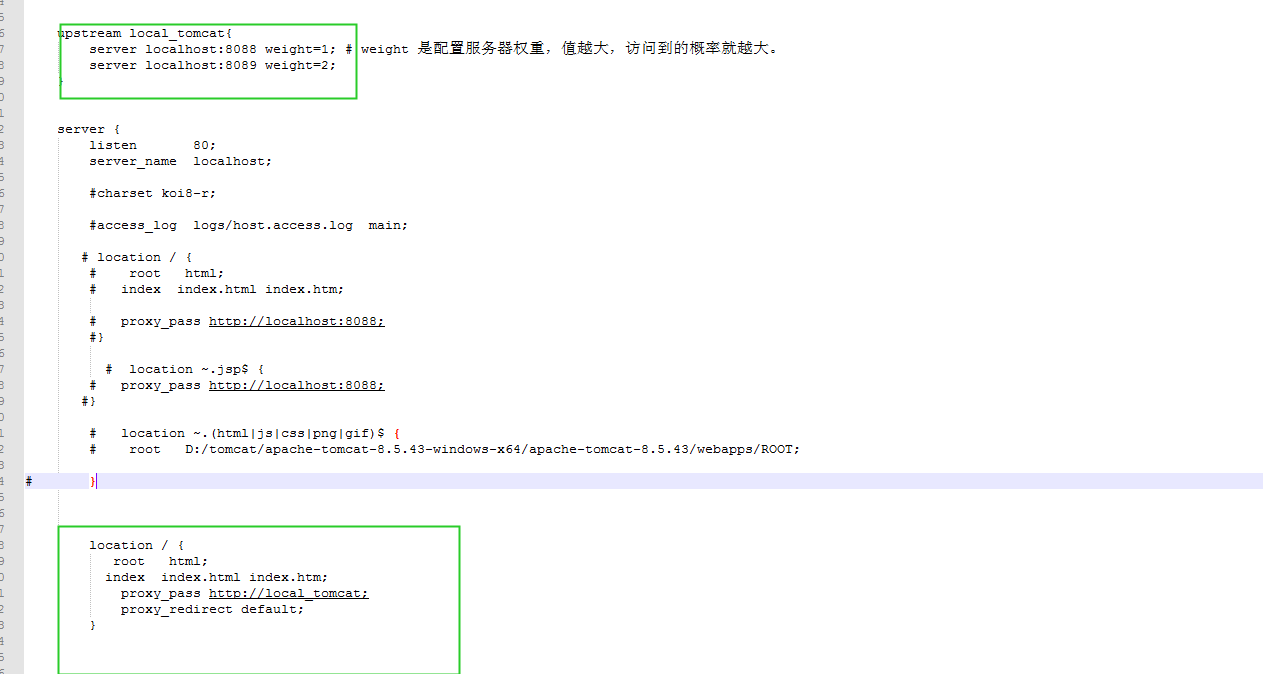
1.修改配置文件 如下:

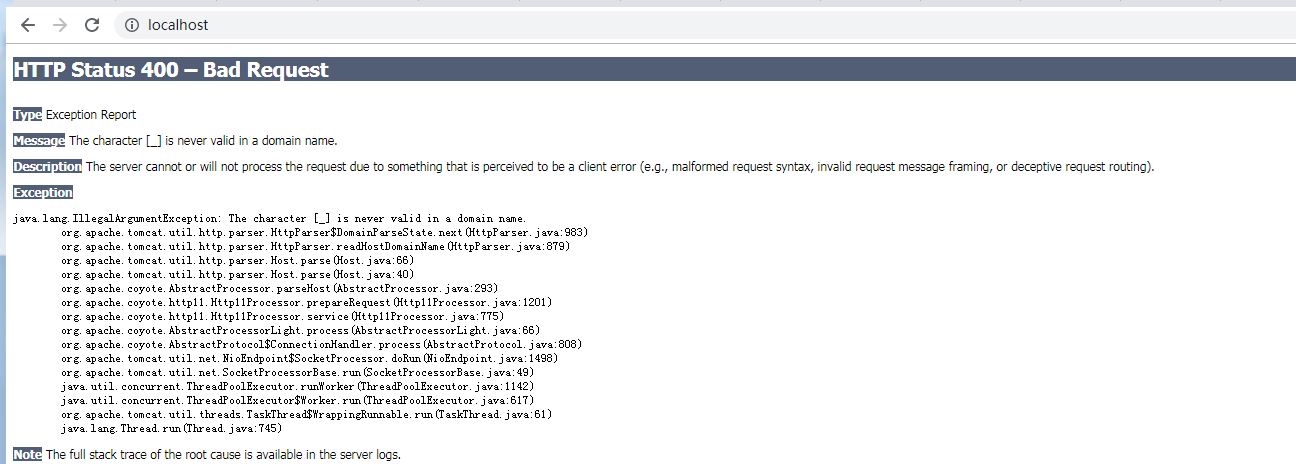
重启 ,然后localhost:80 访问 报如下错

经过分析认为是下划线_出的错
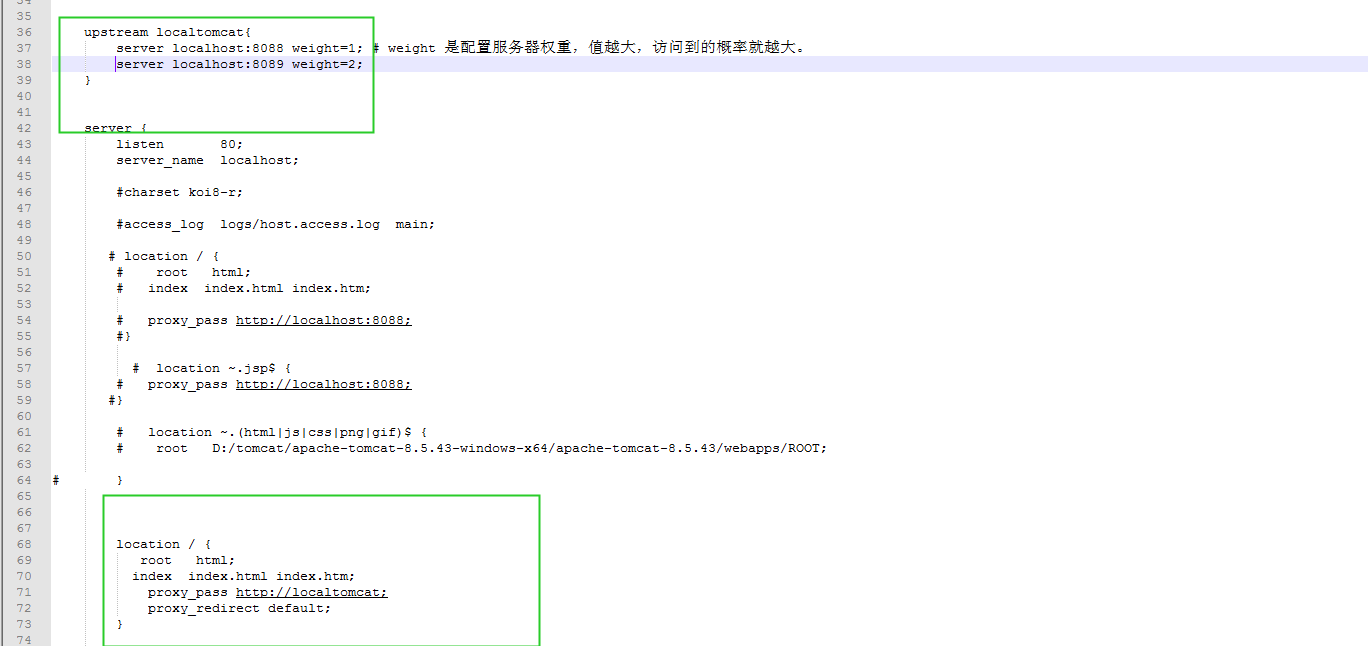
改成如下

重启
localhost:80 访问 ,

实战代理项目:请看 https://www.cnblogs.com/yiyezhiqiuwuchen/p/12191072.html



