CSS布局:Float布局过程与老生常谈的三栏布局
原文见博客主站,欢迎大家去评论。
使用CSS布局网页,那是前端的基本功了,什么两栏布局,三栏布局,那也是前端面试的基本题了。一般来说,可以使用CSSposition属性进行布局,或者使用CSSfloat属性布局。前者适合布局首页,因为首页上的内容往往可以完全控制。后者适合布局模板,模板中填充的内容你没法控制——比如,在编辑wordpress模板时,你肯定没法考虑每篇博文的长度。这篇博文,就是总结一下怎样使用CSS中的float属性进行布局,其实网上有很多讨论这个话题的文章了,但我觉得都没说到点子上。那就来老生常谈一次吧,CSS之Float布局。
DIV的特点
布局的基本HTML元素div,有这么几个特点,会影响到后面进行的布局。注意,下面的特点仅适用于没有指定width属性和height属性的div,因为在用float进行布局的过程中,我们只有在特定的位置(后面会详述)才这么做。
- 空的
div是没有高度的。 - 有内容的
div其高度取决于内容的高度。 - 如果没有指定
float属性,div的宽度将和占满父元素的宽度(不管是不是空的)。 - 如果指定了
float属性,div的宽度将取决于内部元素的宽度(所以,空的div指定了float属性后既没有高度也没有宽度)。
网上的很多教程,经常指定了div的宽度或高度,然后讲解float属性,这对我学习布局确实产生了很大干扰。记住,只有在特定的位置,我们才会指定div的宽度。
Float布局的过程
在实践过程中,我领悟到一点,那就是,div是按照在HTML文档中的顺序进行渲染的。也就是说,我们先决定前一个div在页面上的位置,然后再决定后一个div的位置。也许这一点是显而易见的,但它确实是理解Float布局的关键,网上其他教程里很少有提及。
有下面这样的HTML文档
<!DOCTYPE> <html> <head> <style type="text/css"> #header{background-color: gray;} #content{background-color: red;} #sidebar{background-color: blue;} #sidebar2{background-color: green;} #footer{background-color: yellow;} </style> </head> <body> <div id="page"> <div id="header"><h1>这里是标题</h1></div> <div id="sidebar"> <p>侧边栏</p> </div> <div id="sidebar2"> <p>侧边栏2:地图投影,是将地球表面投影到地图平面的过程,将地理坐标转换为平面直角坐 标的过程。因为毕业论文需要,我重新回顾了一下地图投影的知识并且作了比较全面且简洁的总 结。如果你之前未系统了解过地图投影,又对地图投影感兴趣,这篇博文也许能成为一篇简洁务 实的阅读材料。</p> </div> <div id="content"> <p>这里是一些文字</P> <p>再来一大段文字</P> <p>地图投影,是将地球表面投影到地图平面的过程,将地理坐标转换为平面直角坐标的过程。 因为毕业论文需要,我重新回顾了一下地图投影的知识并且作了比较全面且简洁的总结。如果你 之前未系统了解过地图投影,又对地图投影感兴趣,这篇博文也许能成为一篇简洁务实的阅读材 料。</p> </div> <div id="footer"><p>没人关注的页脚</P></div> </div> </body> </html>
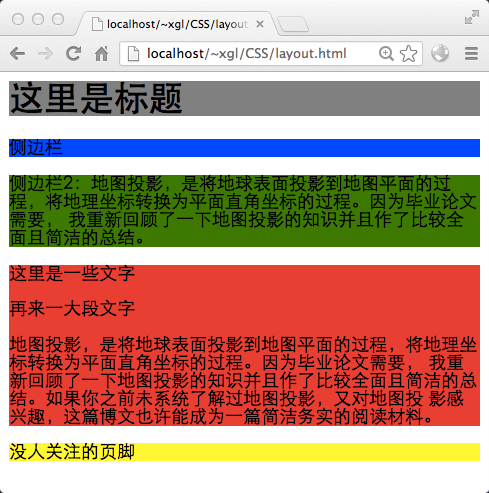
一共5个div,为了使这些div具有高度和宽度,向其中添加了一些文字。现在还没有任何float属性,所以每个div都占满了整个父元素的宽度,而高度由其中的内容决定。渲染效果如下:

当一个元素具有float属性时,浏览器会怎样做?我想是这样的:
- 渲浏览器探测到这个元素具有
float:right属性, - 根据其内容限制了
div的宽度(而不是尽量占满父元素宽度) - 脱离文档流,并选择这样的位置进行渲染:
- 首先要在文档流没有占领的区域,否则就有可能覆盖已经渲染的文档。
- 其次,也没有其他float元素。
- 最后,渲染之后不会影响文档流。文档流该怎么走还怎么走,但是文档中的内容会自动绕开
float元素。
试着将div#sidebar设置float:left属性:
#sidebar{ float: right; }

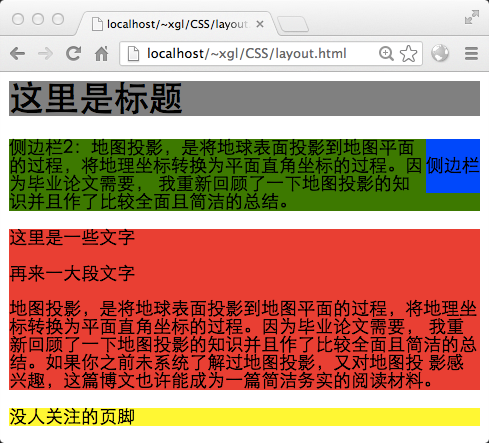
侧边栏没有浮动到标题栏上,即使标题栏右侧没有文字。这是因为标题栏的渲染在侧边栏之前进行,浏览器渲染完标题栏后已经忘了标题栏右侧有没有内容了,所以不能冒着覆盖原来的内容的风险将侧边栏浮动到标题栏上。接着,文档流该怎么渲染还是怎么渲染,除了其中文字绕开浮动元素,就好像浮动元素不存在一样。
我们希望侧边栏2在页面左侧,侧边栏1在页面右侧。因为侧边栏2中内容很多,所以需要限定宽度。为了美观,同时限定1的宽度,并对侧边栏2赋float属性。
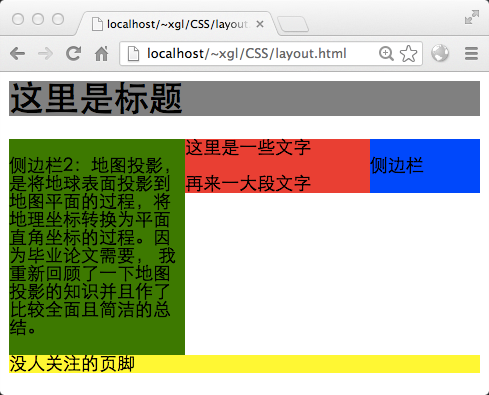
#sidebar{ float: right; width: 100px; } #sidebar2{ float: left; width: 180px; }

有点像一个三栏布局的样子了。但我们通常不希望中栏高于侧边栏时,延伸到侧边栏下方。这时通常使用的技巧就是给中栏带margin属性,左右的值就是两个侧边栏的值。
#sidebar{ float: right; width: 100px; } #sidebar2{ float: left; width: 160px; } #content{ margin-left: 160px; margin-right: 100px; }

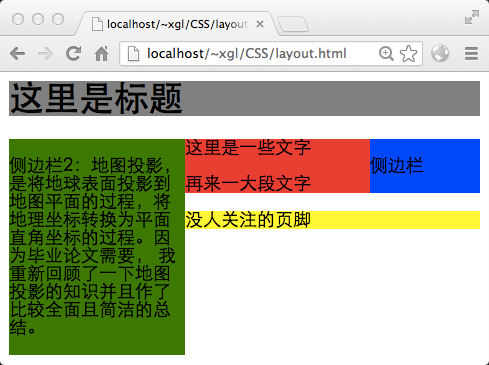
很好,一个三栏布局就完成了。虽然看上去很好,但是如果中栏的高度小于侧边栏会怎样?把中栏里的内容都删掉大部分,然后:

见鬼,页脚上去了……这可不是我希望的。那么还有一个技巧,就是在页脚使用clear属性。这个属性的作用就是,使文档流中元素在布局的时候,不允许左侧或右侧出现浮动元素。如果有,则在浮动元素的下方进行渲染。这里,为页脚添加clear属性。
#sidebar{ float: right; width: 100px; } #sidebar2{ float: left; width: 160px; } #content{ margin-left: 160px; margin-right: 100px; } #footer{ clear: both; }

页脚也正常了,这样,一个三栏布局就最终完成了。
最后,再来看一个例子吧,这个例子将解释两个问题:
- 当可渲染区域去除掉已有的浮动元素,剩下的那一块区域,其顶部不足以容纳浮动元素时,浮动元素将放弃渲染在顶部,而渲染在前面那个浮动元素的下方。
- 在以上的情况下,两个浮动元素仍然不在文档流中,可能会产生一些诡异的现象。
恢复中栏的内容,并改写CSS代码如下:
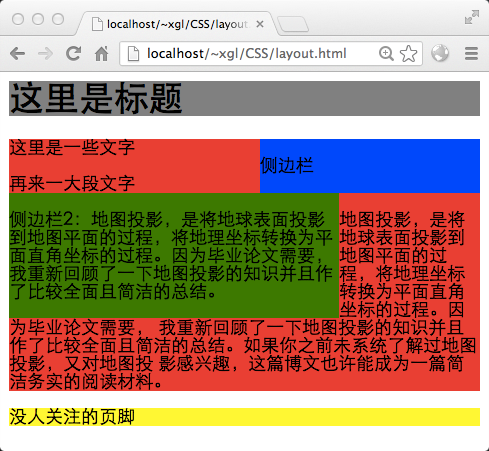
#sidebar{ float: right; width: 200px; } #sidebar2{ float: left; width: 300px; }

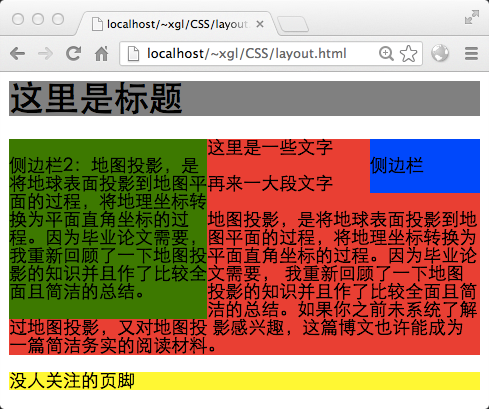
这张图就清晰地说明了浮动元素其实是不在文档流之中的。首先,浏览器页面没有500像素宽,所以侧边栏2没法在顶部渲染(侧边栏1的存在使空间不够了),这时文档流仅仅进行到标题栏。因此中栏从标题栏下方开始渲染,为了绕开两个侧边栏,只好先在左上角写几个字,然后到侧边栏2右侧憋屈地渲染,最后才正常地舒展开(你可以这样想象,绿色和蓝色的后面,其实是没有文字的红色)。
作者:一叶斋主人 出处:www.cnblogs.com/yiyezhai 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号