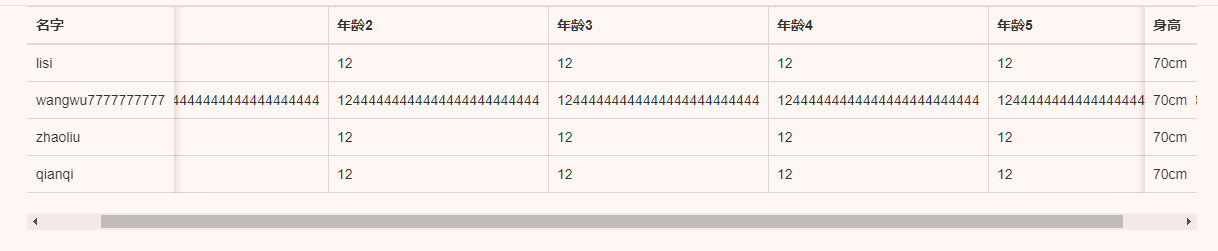
通过sticky 属性设置首列、末列滚动时粘黏
通过sticky 属性设置首列、末列滚动时粘黏

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.css" rel="stylesheet"> <style> .first-th, .first-td, .last-th, .last-td { position: sticky; background-color: #fff; } .last-th, .last-td { right: 1px; } .first-th, .first-td { left: 0px; } .first-th::before, .first-td::before, .last-th:after, .last-td:after { position: absolute; transition: box-shadow 0.3s; content: ''; pointer-events: none; } .last-th:after, .last-td:after { top: 0; bottom: -1px; left: 0; width: 30px; transform: translateX(-100%); box-shadow: inset -10px 0 8px -8px rgba(0, 0, 0, 0.15); } .first-th::before, .first-td::before { top: 0; bottom: -1px; right: 0; width: 30px; transform: translateX(100%); box-shadow: inset 10px 0 8px -8px rgba(0, 0, 0, 0.15); } </style> </head> <body ng-app="myApp" ng-controller="demoController"> <div class="container"> <div class="row"> <!-- <div style="width: 500px;overflow: scroll;"> --> <div class="table-responsive"> <table class="table table-bordered"> <thead> <tr> <th class="first-th">名字</th> <th>年龄1</th> <th>年龄2</th> <th>年龄3</th> <th>年龄4</th> <th>年龄5</th> <th class="last-th">身高</th> </tr> </thead> <tbody> <tr ng-repeat="item in table"> <td class="first-th">{{item.name}}</td> <td>{{item.age}}</td> <td>{{item.age}}</td> <td>{{item.age}}</td> <td>{{item.age}}</td> <td>{{item.age}}</td> <td class="last-td">{{item.height}}</td> </tr> </tbody> </table> </div> <!-- </div> --> </div> </div> </body> <script src="https://cdn.bootcss.com/angular.js/1.6.5/angular.js"></script> <script src="https://cdn.bootcss.com/angular-ui-bootstrap/1.3.3/ui-bootstrap-tpls.js"></script> <script> var app = angular.module('myApp', ['ui.bootstrap']); app.controller('demoController', ['$scope', function($scope) { $scope.table = [{ name: 'lisi', age: 12, height: '70cm', }, { name: 'wangwu7777777777', age: '12444444444444444444444444', height: '70cm' }, { name: 'zhaoliu', age: 12, height: '70cm' }, { name: 'qianqi', age: 12, height: '70cm' }, ]; }]); </script> </html>


