WPF实现夜间模式
背景
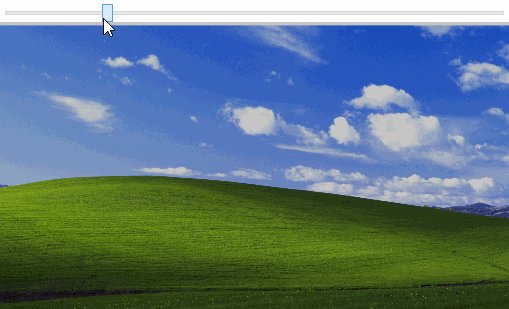
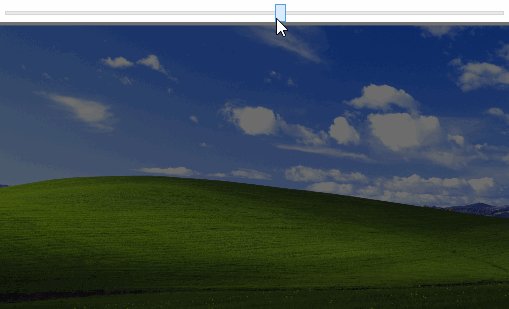
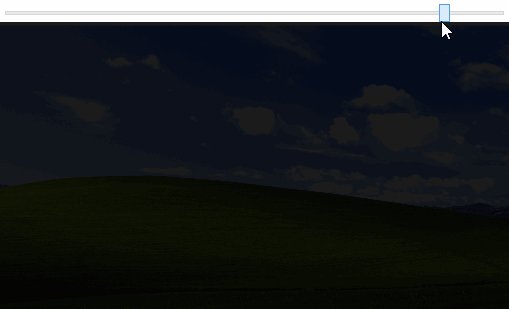
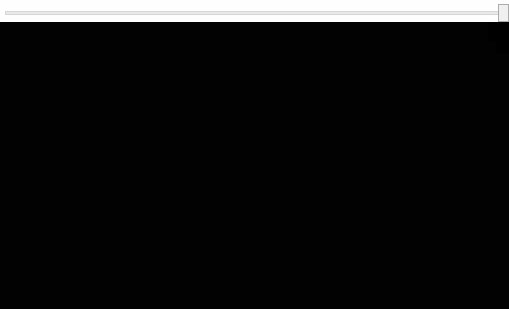
项目中设计了一个黑色主题,稍加改正也可作为夜间模式,效果图如下:
原理
由于项目中存在地图,而地图完全是由位图组成,不能直接改变背景色,所以我在内容上面放置了一个黑色的Border作为遮罩。可通过更改Border的Opacity来更改黑色的程度,从伸手不见五指到隐约可见轮廓都可以。
需要注意的是,必须将Border的IsHitTestVisible设为False(即不参与命中测试), 否则内容不能点击,影响程序正常运行。
示例代码如下:
<DockPanel> <Slider DockPanel.Dock="Top" LargeChange="0.2" Maximum="1" Minimum="0" Orientation="Horizontal" TickFrequency="0.1" Value="{Binding ElementName=BdrShade, Path=Opacity}" /> <Grid> <Image Source="Bliss.jpg" /> <Border Name="BdrShade" Background="Black" IsHitTestVisible="False" Opacity="0.5" /> </Grid> </DockPanel>
代码下载
博客园:NightModeDemo




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】