WPF月视图控件
简介
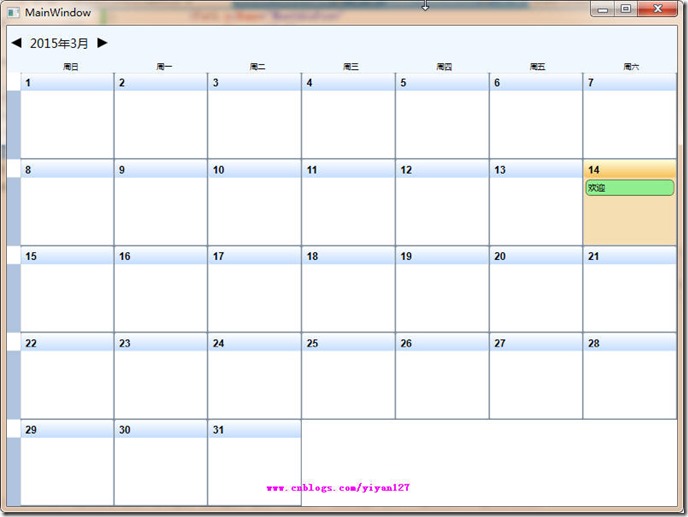
在做一个应用时,需要做成日历月视图的形式。自己做较麻烦,于是上网找找看,在CodeProject上发现了这个Quick and Simple WPF Month-view Calendar,可是程序的后台是用VB写成的。虽然我不会写VB,但是阅读也能懂个八九不离十。于是将其改写为C#,做了些改进,使其更通用。效果图如下:
使用方式较简单,在XAML中声明,然后在代码中使用。支持在定义自每天事项界面和双击事件。
XAML声明:
<Window x:Class="MonthViewTest.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:monthControl="clr-namespace:MonthView.Controls;assembly=MonthView" Title="MainWindow" Width="800" Height="600"> <monthControl:MonthControl x:Name="TestMonthControl" /> </Window>
后台代码使用:
using MonthView.EventArgs; using System.Windows; namespace MonthViewTest { /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); //事项源 TestMonthControl.DateTimeEvents = DiaryCache.Diaries; //事项界面工厂 TestMonthControl.DateTimeEventControlFactory=new DiaryBreifControlFactory(); TestMonthControl.DayBlankDoubleClicked += AddNewDiary; } /// <summary> /// 日期控件双击的处理 /// </summary> /// <param name="e"></param> private void AddNewDiary(DayEventArgs e) { var diary = new Diary { HappenTime = e.DayTime, }; var wnd = new DiaryWindow { Diary = diary, Title="添加日记", Owner = Application.Current.MainWindow }; if (true == wnd.ShowDialog()) { DiaryCache.Diaries.Add(wnd.Diary); } } } }
原理
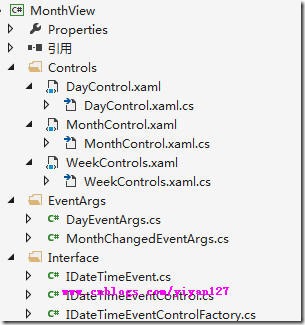
代码结构如下:
核心代码位于DayControl中。构建界面过程如下:利用System.Globalization.Calendar计算出月份的总天数,再根据当月第一天为星期几计算出总共的周数。将相应周数的周控件加入到月控件,再依次将一个月中每天对应的天控件放入其对应的周控件。
缺点:事项列表需一次性加载到内存中,可修改代码利用委托按需加载。控件不支持泛型,如果不需要在XAML中使用,可修改代码使其支持泛型。
代码
博客园:WPFMonthView。
GitHub:WPFMonthView。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】