前端编程笔记--CSS-03
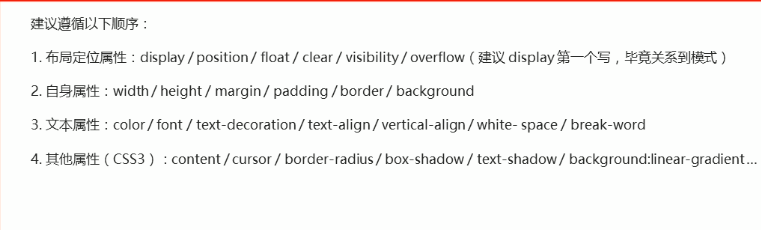
1)CSS书写

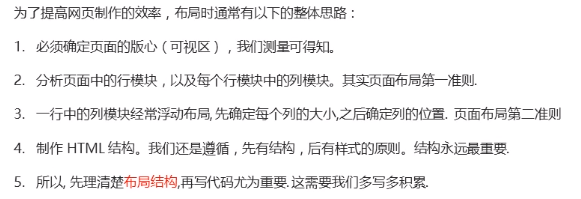
2)页面布局大体思路

3)在实际开发中当多个链接放在一起时,
链接 <a> 一般放在 无序列表 ul 的 li 中
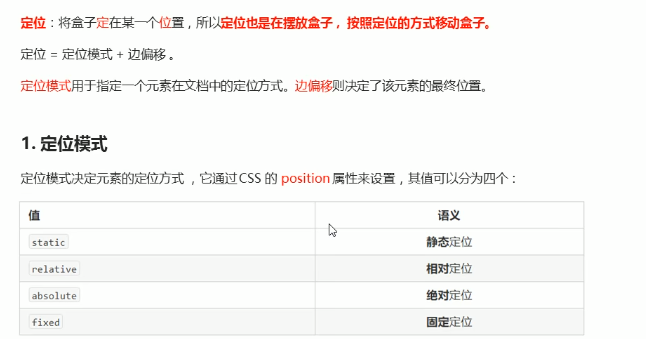
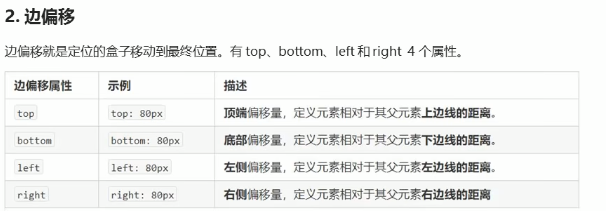
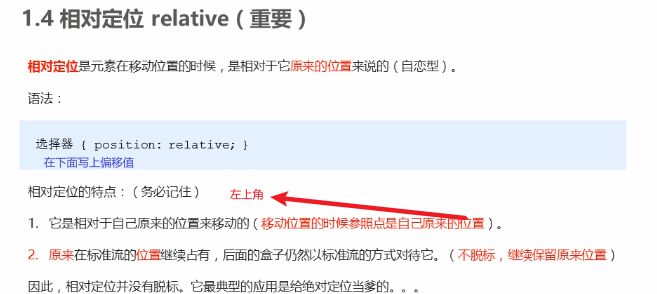
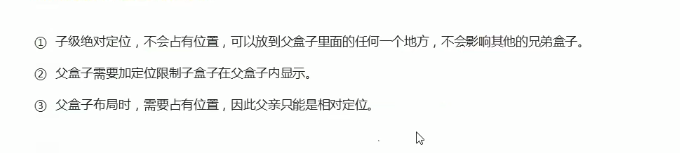
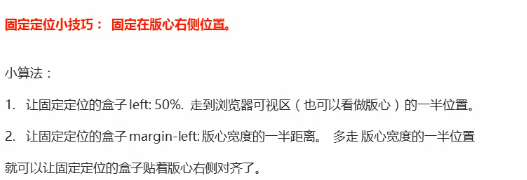
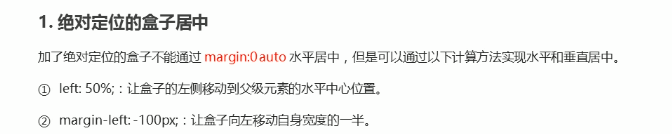
4)定位




子绝父相:如果子级使用绝对定位,则父级需要使用相对定位。

 https://www.bilibili.com/video/BV14J4114768?p=230
https://www.bilibili.com/video/BV14J4114768?p=230








当多个选择器中有大量代码都相同时,建议用并集选择器写相同的代码,其余不同的代码在各自的选择器中写。
并集选择器:选择器1,选择器2,....{ }

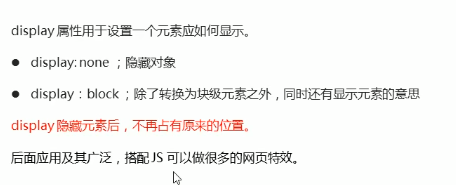
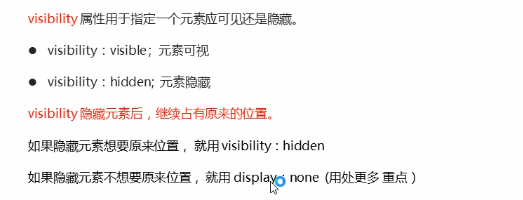
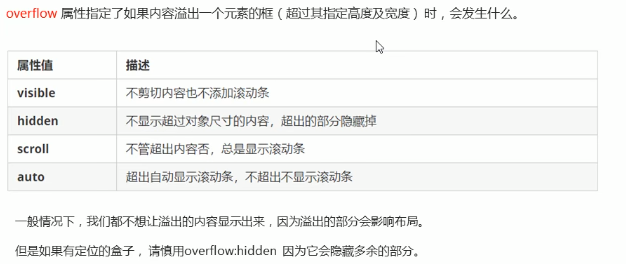
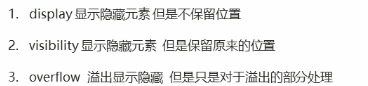
5)元素的隐藏和显示




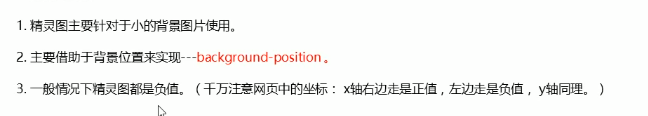
6)精灵图
 https://www.bilibili.com/video/BV14J4114768?p=252
https://www.bilibili.com/video/BV14J4114768?p=252
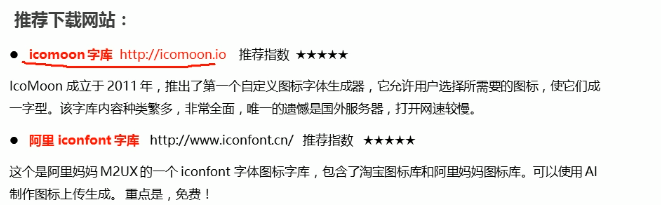
7)字体图标

引入文字图标 https://www.bilibili.com/video/BV14J4114768?p=257
1 @font-face { 2 font-family: "icomoon"; 3 src: url("fonts/icomoon.eot?7kkyc2"); 4 src: url("fonts/icomoon.eot?7kkyc2#iefix") format('embedded-opentype'), 5 url("fonts/icomoon.ttf?7kkyc2") format('truetype'), 6 url("fonts/icomoon.woff?7kkyc2") format('woff'), 7 url("fonts/icomoon.svg?7kkyc2#icomoon") format('svg'); 8 font-weight: normal; 9 font-style: normal;
8)CSS三角 https://www.bilibili.com/video/BV14J4114768?p=259
宽、高设为0,在给其设置边框,然后通过对边框的设置得到三角
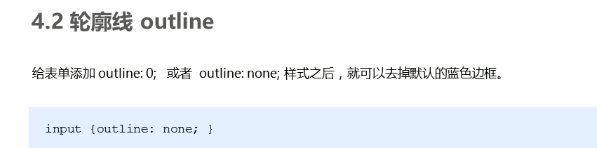
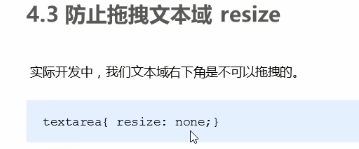
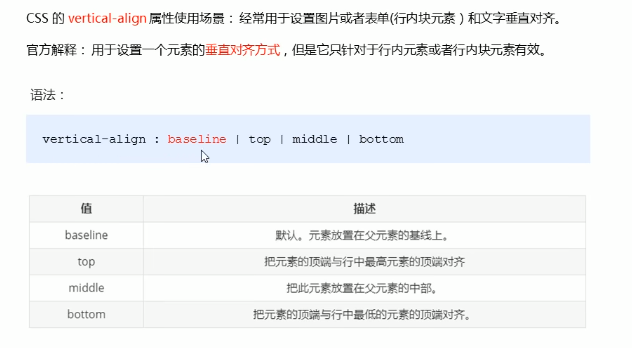
9)CSS用户界面设置





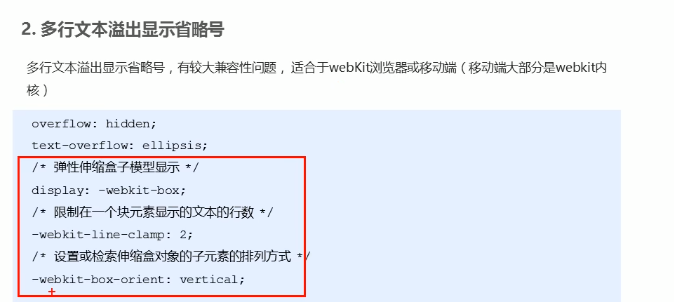
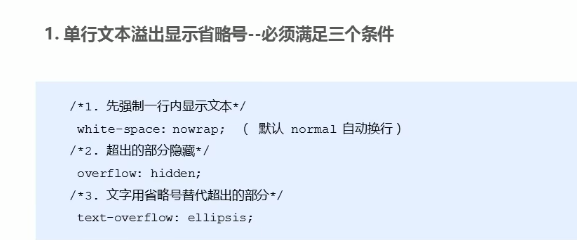
9)文本省略

10)布局技巧
https://www.bilibili.com/video/BV14J4114768?p=268
浮动元素不会压住文字,故而精彩被用来写文字环绕



 浙公网安备 33010602011771号
浙公网安备 33010602011771号