《Java从入门到放弃》入门篇:Struts2的常用基本标签
说起Struts2中的标签,这真是个好东西,为什么呢?
因为··························就算你会这玩意,别人也可能会说,这玩意居然还有人学,用JSTL和EL表达式不就行了么!
还有一种情况。如果你不会,你可以理直气状的说:这是什么玩意啊,完全没用!我会JSTL标签和EL表达式就行了。
好吧,上面都是玩笑之言,接下来,我们进入正题,接下来介绍几个大家熟悉的标签
至于不熟悉的标签·················,我们就不学了。为什么呢?
因为大家都不会,就你会,你都不好意思说。怕被别人说:你傻啊,不用的东西你还浪费时间和精力学。
接下来真的进入正题了,今天我们了解以下几个标签:
-
set标签
-
property标签
-
if标签、elseif标签、else标签
-
iterator标签
标签使用步骤:
1) 在页面顶部引入标签
2) 在页面BODY部分写上对应标签查看效果
突然发现,原来使用标签库的步骤也好简单啊!!!另外为了对比明显,我们同时引入JSTL的标签库进行效果对比。
另另外我们直接修改之前做好的singer_add.jsp页面,因为这个页面提交就在本页面,可以少写好多代码,哇哈哈哈···
一、set标签和property标签
该标签与JSTL中的set标签功能类似。
1.1) 在JSP页面顶部引入标签库
|
1
2
|
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %><%@ taglib prefix="s" uri="/struts-tags" %> |
1.2) 在Body部分写上C库和S库的SET标签(注意S库的set标签,它里面的value相当于通过EL表达式${msg}来取值,取的是msg变量的值)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<!-- 前文中的代码 --><form action="smng_add.action" method="post"> 编号:<input type="text" name="singer.singerID" value="9527" /><br /> 姓名:<input type="text" name="singer.singerName" value="小马哥" /><br /> 地区:<select name="singer.area"> <option>大陆</option> <option selected="selected">香港</option> <option>台湾</option> </select><br /> 留言:<input type="text" name="msg" value="好酷啊!" /><br /> <input type="submit" value="提交" /></form> <!-- 今天的新增代码 --><c:set var="cname" value="msg"></c:set><s:set var="sname" value="msg"></s:set>C标签:<c:out value="${cname }"></c:out><br />S标签:<s:property value="sname"/><br /> |
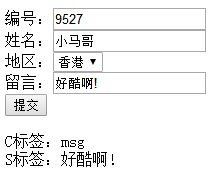
1.3)结果显示如下图所示
看到S标签的效果了吧,是不是和直接写${msg}效果一样,所以··········,你懂的。
二、if标签、elseif标签、else标签
这个就没什么好的了,大家都懂的,直接上代码。
|
1
2
3
4
|
<s:if test="singer.area == '大陆'">同志,你好啊!</s:if><s:elseif test="singer.area == '香港'">阿灿,馁吼哇!</s:elseif><s:elseif test="singer.area == '台湾'">童鸡,李好啦~~~</s:elseif><s:else>打哇利息,兹德拉斯特无疑街</s:else> |
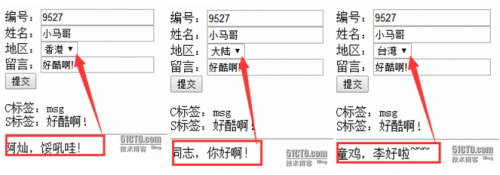
其结果如下图:
三、iterator标签
这个标签和C库中的foreach标签功能相同,请Look代码
3.1) 添加Song类,包括三个属性(songID, songName, songeType)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
//歌曲类public class Song { private int songID; //歌曲ID private String songName; //歌曲名 private String songType; //歌曲类型 public Song() { } public Song(int songID, String songName, String songType) { this.songID = songID; this.songName = songName; this.songType = songType; } public int getSongID() { return songID; } public void setSongID(int songID) { this.songID = songID; } public String getSongName() { return songName; } public void setSongName(String songName) { this.songName = songName; } public String getSongType() { return songType; } public void setSongType(String songType) { this.songType = songType; }} |
3.1) 修改Singer类,在其中添加一个保存Song类型数据的List集合并填充数据
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
public class Singer { private List<Song> songList = new ArrayList<Song>(); //歌曲列表 public List<Song> getSongList() { songList = new ArrayList<Song>(); Song s1 = new Song(1,"老司机", "儿歌"); Song s2 = new Song(2,"小毛驴", "摇滚"); Song s3 = new Song(3,"小鸭子", "流行"); songList.add(s1); songList.add(s2); songList.add(s3); return songList; } public void setSongList(List<Song> songList) { this.songList = songList; }} |
3.2) 编写JSP页面代码,包括C库和S库
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<hr /> C库的显示效果: <table border="1" width="300px" cellpadding="0px" cellspacing="0px"> <tr><td>序号</td><td>歌曲名</td><td>歌曲类型</td></tr> <c:forEach items="${singer.songList }" var="item"> <tr><td>${item.songID }</td><td>${item.songName }</td><td>${item.songType }</td></tr> </c:forEach> </table> <br /> S库的显示效果: <table border="1" width="300px" cellpadding="0px" cellspacing="0px"> <tr><td>序号</td><td>歌曲名</td><td>歌曲类型</td></tr> <s:iterator value="singer.songList" var="item"> <tr><td>${item.songID }</td><td>${item.songName }</td><td>${item.songType }</td></tr> </s:iterator> </table> |
3.3) 运行查看结果
(S库加载了两次,是因为3.1这个步骤,在截图的时候忘记写songList = new ArrayList<Song>();这语代码了.),懒得再截图,大伙看得懂就行了···
终于结束了,不知不觉,还是写了这么多代码·····,各位看官满足了没!
花了这么长时间终于看完了······
到现在是不是在心里突然冒出一句话:原来学会这玩意了,确实没有鸟用啊!!!
今天都不好意思讨各位看官点赞了......