最新版vue脚手架搭建项目之如何关闭eslint代码检查
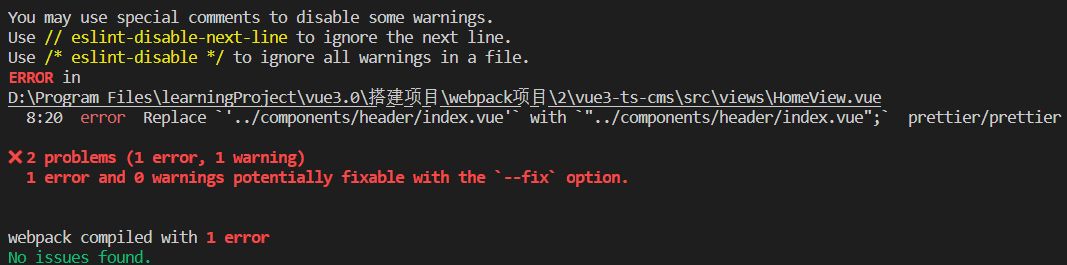
1:eslint生效依据
这就是eslint生效了的依据

2:vue2和vue3脚手架 项目目录对比
(1)vue2使用脚手架创建的目录结构

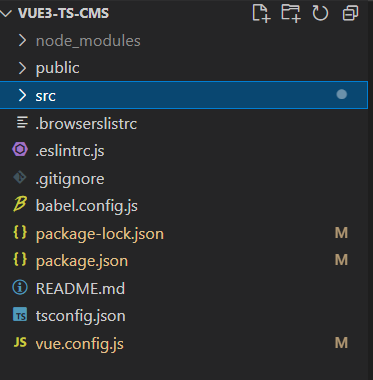
(2)vue3使用脚手架创建的目录结构

从中对比可以看出,少了,build文件
所以vue3之前搭建的项目,和vue3搭建的项目关闭eslint代码检查的方式是不一样
3:解决办法
(1)而在vue3脚手架之前的版本解决办法:
方法1:是需要在项目根目录下的bulid文件夹 -> webpack.base.conf.js
将这行代码注释
module: { rules: [ //...(config.dev.useEslint ? [createLintingRule()] : []), //注释该行代码 { test: /\.vue$/, loader: 'vue-loader', options: vueLoaderConfig },
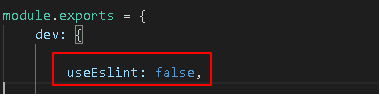
方法2:在根目录下 config文件夹下的index.js文件,将useEslint属性设置为false。

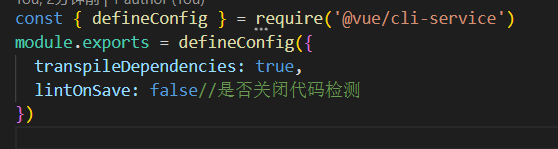
(2)在vue3脚手架的版本解决办法:
在根目录下找到vue.config.js文件,将lintOnSave设置成 false





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理