webpack创建ts+vue3项目
既然都到了,创建项目这里,当然webpack和vue这些工具是必须要有的
1:查看是否安装成功
注意大小写,我在查询webpack时,使用了大写V他提示让我去下载,webpack

2:创建命令
vue create (vue3-ts-项目名字)
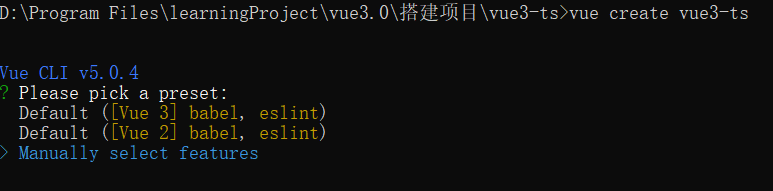
(1)选择第三个选项进行手动选择
Please pick a preset:请选择预设的vue版本

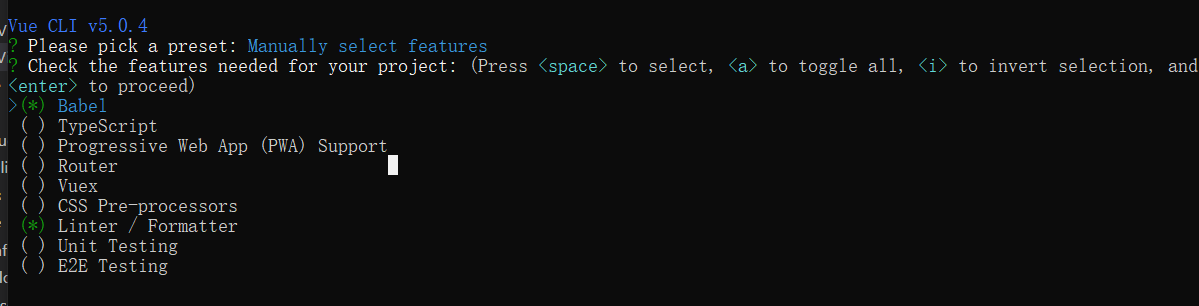
(2)这是选择安装的功能
Check the features needed for your project:请选择所需要的功能

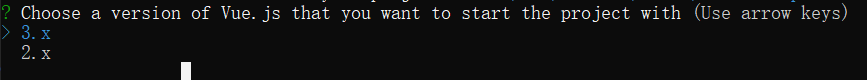
(3)Choose a version of Vue.js that you want to start the project with:选择你需要的版本

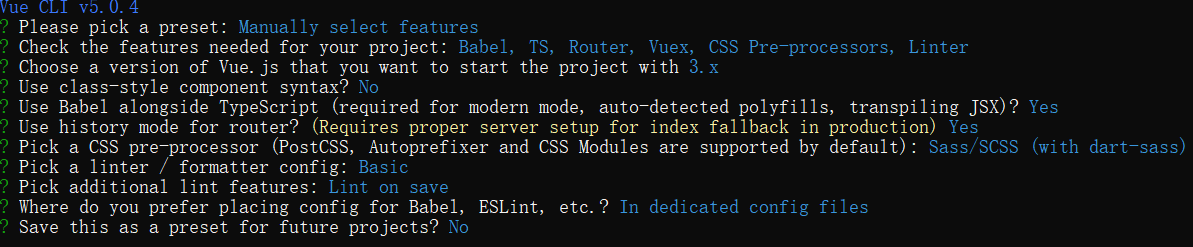
其余更多的就是这些





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了