如何在textarea多行文本框中设置滚动条样式
其中设置滚动条的组成都有以下部分
- ::-webkit-scrollbar 滚动条整体部分
- ::-webkit-scrollbar-thumb 滚动条里面的小方块,能向上向下移动(或往左往右移动,取决于是垂直滚动条还是水平滚动条)
- ::-webkit-scrollbar-track 滚动条的轨道(里面装有Thumb)
- ::-webkit-scrollbar-button 滚动条的轨道的两端按钮,允许通过点击微调小方块的位置。
- ::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分(除去)
- ::-webkit-scrollbar-corner 边角,即两个滚动条的交汇处
- ::-webkit-resizer 两个滚动条的交汇处上用于通过拖动调整元素大小的小控件
然后:

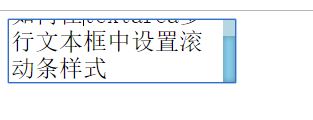
效果图:

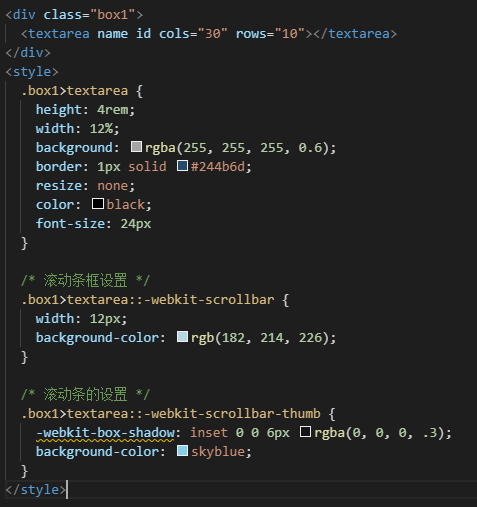
代码:
<div class="box1">
<textarea name id cols="30" rows="10"></textarea>
</div>
<style>
.box1>textarea {
height: 4rem;
width: 12%;
background: rgba(255, 255, 255, 0.6);
border: 1px solid #244b6d;
resize: none;
color: black;
font-size: 24px
}
/* 滚动条框设置 */
.box1>textarea::-webkit-scrollbar {
width: 12px;
background-color: rgb(182, 214, 226);
}
/* 滚动条的设置 */
.box1>textarea::-webkit-scrollbar-thumb {
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, .3);
background-color: skyblue;
}
</style>
分类:
CSS




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了