vue基础
1.vue的基本原理
当vue实例创建时,它会去遍历data中的属性,通过Object.defineProperty(vue3.0 使用proxy)将它转化为setter、getter,属性被访问或者被修改时通知变化
2.双向数据绑定的原理
通过Object.defineProperty来劫持各个属性的setter、getter,在数据变动时发布消息给订阅者,触发相应的监听回调
3.使用Object.defineProperty()来进行数据劫持有什么缺点?
通过下标方式修改数组数据或者给对象新增属性,都不能触发组件的重新渲染,因为Object.defineProperty()不能拦截到这些操作
4.computed和watch的区别
computed:计算属性,依赖其他属性值,并且computed值有缓存,只有它依赖的属性值发生改变,下一次获取computed的值时才会重新计算computed的值
watch:侦听器,无缓存,类似于某些数据的监听回调,每当监听的数据变化时都会执行回调进行后续的操作
5.computed和methods的区别
computed:计算属性是基于他们的依赖进行缓存的,只有在它的相关依赖发生改变时才会重新求值
method:调用总会执行该函数
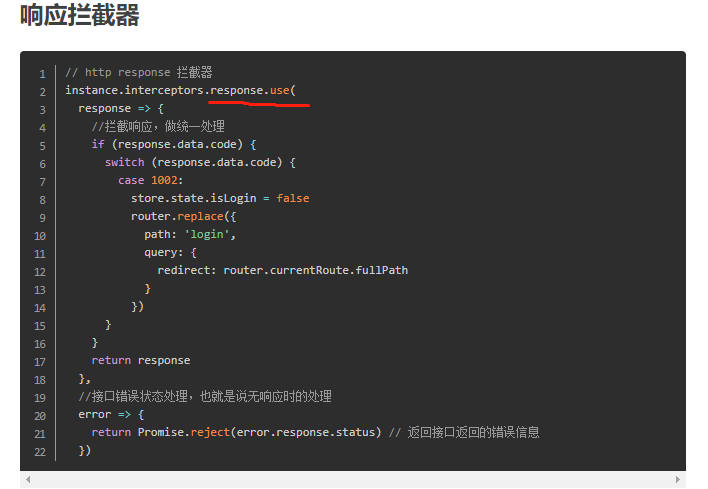
6.axios拦截器
拦截每一次的请求和响应,然后进行相应的处理
在src目录下的api目录创建一个js文件
import axios from 'axios' //引入axios-------- 创建axios实例 ------------
let instance = axios.create({
headers: {
'content-type': 'application/x-www-form-urlencoded'
}
})