GO
1.umi包含了些什么?
umi是react快速开发的框架,里面包含了react,antd,redux等组件
Umi 以路由为基础的,同时支持配置式路由和约定式路由,保证路由的功能完备,并以此进行功能扩展。
redux 是 js 应用的可预测状态的容器。 可以理解为全局数据状态管理工具(状态管理机),用来做组件通信等。
2.从输入一个 URL 地址到浏览器完成渲染的整个过程?
在浏览器中输入url地址,按回车键
浏览器解析url地址,查看是否存在缓存,并看缓存是否过期
dns解析url对应的ip地址
根据ip建立tcp连接
发送http请求
服务器接收http请求,浏览器接收服务器响应的数据
浏览器根据响应的数据渲染页面
关闭tcp链接
3.什么是事件代理(事件委托) 有什么好处
事件委托的原理:不给每个子节点添加事件监听器,而是在其父节点上添加监听器,利用冒泡的原理设置每个子节点
4.addEventListener 默认是捕获还是冒泡
默认是冒泡
addEventListener第三个参数默认为false代表执行事件冒泡行为,当为true时执行事件捕获行为
5.apply call bind 区别
三者都是改变函数的this指向,如果对象是undefined或者null,就指向window
call(Object,param1,param2...) 立即执行
applay(Object,[param1,param2,param3...]) 立即执行
bind(Object,param1,param2.....) 返回的是函数
6.css 优先级是怎么计算的
!important>内联样式>ID选择器>类、伪类>标签>子类选择器、兄弟选择器>继承的样式没有权值
7.position 有哪些值,作用分别是什么
static:默认值,存在于正常的文档流中,不受top、left、bottom、right、z-index的影响
relative: 相对定位,一般用于父子关系,存在于正常的文档流中
absolute:绝对定位,脱离文档流,看父级设置position没,如没有就按照body定位,有就按照父级position定位
inherit:继承父级的position,ie8及以上的浏览器不支持
fixed:是absolute的特殊版。相对于body定位,例如很多侧边栏的小广告
sticky:设置该元素,在屏幕范围内该元素的位置不受定位的影响,滚动条划出了规定的范围,此时属性变为fixed,使用场景:跟随窗口
8.垂直水平居中实现方式
=================================================定宽高:=================================================================
=========绝对定位和负margin值================》
父:{
positon:relative;
}
子:{
width:100px;
height:100px;
position:absolute;
left:50%;
top:50%;
margin-left:-50px;
margin-top:-50px;
}
===============绝对定位+transform=============================>
父:{
position:relative;
}
子:{
width:100px;
height:100px;
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
}
=============绝对定位+left、top、bottom、top +margin ===============================>
父:{
position:relative;
}
子:{
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
margin:auto;
}
=============flex布局==============================>
父:{
width:200px;
height:200px;
display:flex;
justify-content:center;
align-items:center;
}
子:{
width:100px;
height:100px;
}
====================grid布局=================================>
父:{
display:grid;
width:200px;
height:200px;
}
子:{
margin:auto;
width:100px;
height:100px;
}
================================================= 不定宽高:=================================================================
==============transform+绝对定位====================>
父:{
position:relative;
}
子:{
position:absolute;
left:50%;
top:50%;
transform:translate(-50%,-50%)
}
==========table-cell 布局=====================>
父:{
display:table-cell;
text-align:center;
vertical-align:middle;
}
子:{
display:inline-block;
}
=========flex 布局======================>
父:{
display:flex;
justify-content:center;
align-items:center;
}
9.vue 组件通讯方式有哪些方法
$parent:当前组件的父组件
$children 当前组件的子组件
父组件传递给子组件,通过props
子组件传递给父组件,通过$emit方法
vuex:状态管理
$refs :获取组件实例
10.路由原理 history 和 hash 两种路由方式的特点
hash 模式
location.history的值实际上就是url中#后的东西,hash虽然出现在url中,但是不在http请求中,所以改变hash不会重新加载页面
hash改变,可以通过监听器监听:window.addEventListener("hashchange",funcRef,false)
history 模式
应用于浏览器的历史记录站,在当前已有的 back、forward、go 的基础之上,它们提供了对历史记录进行修改的功能
11.常用设计模式有哪些并举例使用场景
工厂模式-传入参数即可创建实例
单例模式-整个程序有且仅有一个实例
发布-订阅模式(vue事件机制)
观察者模式(响应式数据原理)
装饰模式(装饰器的用法)
12.flex:1 是哪些属性组成的
flex-grwo 项目的放大比例
flex-shrink 项目的缩小比例
flex-basis 项目占据主轴空间
13.css盒子模型
width、height:内容的宽度、高度(不是盒子的宽度、高度)
padding:内边距
margin:外边距
border:边框
14.js数据类型、typeOf、instanceof、类型转换
string、boolean、number、object、symbol、null、undefined
typeof判断数据类型,返回值有:string、object、number、function、undefined、boolean
undefined:表示已在作用域中声明,但是未定义
null :表示空对象
instanceof:判断该对象是谁的实例
15.声明是闭包?
有权访问另一个函数作用域中的变量的函数
缺点:函数中变量一直存在内存中,过多的闭包可能会导致内存泄漏
16.es6新增了哪些特性?
const、let用于申明变量,不可重复声明
模板字符串
扩展运算符(字符串、对象)
变量的解构赋值
箭头函数
set和map的数据结构
promise
async函数
class
module语法(import\export)
======================================================== vue =============================================================
17.谈谈对vue生命周期的理解
从一个组件创建、数据初始化、挂载、更新、销毁
beforeCreate:创建前,此时data和methods中的数据都还没有初始化
create:vue实例被创建
beforeMount:可以发起服务端请求
mount:vue实例被挂载到真是的dom节点上
mounted:此时可以操作dom
beforeUpdate
update:当vue实例里的data数据发生变化时,触发组件重新渲染
beforeDestroy
destroyed
18.常用指令
v-if:判断是否隐藏
v-for:数据循环出来
v-bind:class 绑定一个属性
v-model 双向绑定
19.v-for中key的作用
高效对比虚拟dom节点是否是相同的节点,渲染一组列表时,key往往是唯一标识,若不定义key的话,vue只能认为比较的两个节点是同一个
不设置会造成大量的dom更新操作
20.vue组件的通信方式
父-子 props
子-父 $on,$emit
获取父子组件实例:parent,children,Ref
兄弟组件通信:Event Bus 实现跨组件通信 Vue.prototype.$bus = new Vue() Vuex
21.双向绑定实现原理
object.defineProperty
22.v-model的实现以及它实现原理?
vue中双向绑定是一个指令v-model,可以绑定一个动态值到视图,同时视图中变化能改变该值。v-model是语法糖,默认情况下相当于:value和@input
使用v-model可以减少大量频繁的事件处理代码,提高开发效率,代码可读性也更好
通常在表单项上使用v-model
23.nextTick的实现
nextTick是vue提供的一个全局的api,是在下次dom更新循环结束之后执行延迟回调,在修改数据之后使用$nextTick,则可以在回调中获取更新后的dom
24.vuex、vue-router实现原理
vuex是一个专门为vue.js应用程序开发的状态管理库
25.做过哪些vue的性能优化
尽量减少data中的数据,data中的数据都会增加getter和setter,会收集对应的watcher
v-for和v-if不能连用
更多的情况下,使用v-if替代v-show
key保证唯一
图片懒加载
第三方模块按需导入
长列表滚动到可视区域动态加载
打包优化
压缩代码
使用cdn加载第三方模块
骨架屏
抽离共公组件
26.vue3新特性?他们会带来什么影响
性能的提升:更小巧更快速,在打包时就去除了无用的代码的优化手段
优化了插槽的生成,可以单独渲染父组件和子组件
========================================================= React ===============================================================================================
27.react中key的作用,有key没key有什么区别?
key是react用于追踪哪些列表中元素被修改了,新增了,删除了的铺助标识
28.react组件间通信方式?
父-子:props
子-父:回调callback
非父子组件,用哪个发布订阅模式的Event模块
项目复杂的话用redux等全局状态管理库
context api 会使组件复用性变差
29.如何解析jsx
调用React.createElement函数创建对象
30.react生命周期有哪几种?
componentWillMount、 compnentWillReceiveProps、componentWillUpdate
31.绑定this的几种方式
bind 箭头函数
32.对fiber的理解
React fiber 基于浏览器的单线程调度算法
33.setState是同步还是异步
合成事件和钩子函数中是异步,在setTimeout和原生事件中是同步
34.可以用哪些方式创建组件?
React.createClass es6 class 无状态函数
35.react 元素与组件的区别
组件是由元素构成的,元素结构是普通对象,组件结构是类或者纯函数
============================================================ 综合 =============================================================
36.vue和react的差别
react是函数式编程。主张纯组件,数据不可变,单向数据流
不过不优化,导致大量的不必要的dom重新渲染
vue的思想是响应式,数据可变的,通过对每一个属性建立watcher来监听,当属性变化时,响应式更新对于的虚拟dom
vue通过getter、setter以及一些函数的劫持,能精确知道数据的变化,不需要特别的优化就能达到很好的性能
组件通信的区别:jsx和.vue模板
当一个页面数据量大时,vue的性能较差,造成页面卡顿,所以一般比较大的项目建议使用react
37.vuex 和redux的区别?
redux是不可变数据,每次用新的state替换旧的state。在检测数据变化时,通过diff的方式比较差异
vuex是可变数据,数据直接修改。在检测数据变化时,通过setter或者getter来比较的
38.http和https的区别?
http的url以“http://”开头,https的url以“https://”开头
http不安全,https安全
在osi网络模型中,http作用于应用层,https安全传输作用于作用层
http无法加密,https对传输的数据进行加密
http端口号80,https默认端口号443
http无需证书,https需要SSL证书
39.get和post的区别
get产生一个tcp包。post产生两个tcp包
get在url上面传数据有长度限制,post没有限制
浏览器返回,get不会再次请求,post会再次请求
get通过ur参数传递,post放在request中的body中
get会被浏览器主动缓存,post不会,需要手动设置
get参数放在地址栏不安全,post放在报文更安全
get一般用于查询信息,post一般用于提交某些数据来做修改操作
40.前端性能优化的各种方式
资源懒加载
尽量用字体图标或者svg图片
防抖
浏览器缓存
webpack优化开启gzip压缩
41.前后端如何通信
ajax:短链接
websocket:长链接,双向的
Form表单(最原始的)
42.什么是同源策略
一个域下的js脚本未经允许的情况下,不能访问另一个域下的内容。
通常判断跨域的依据是协议、域名、端口号是否相同,不同则跨域。
同源策略是对js脚本的一种限制,像img,script脚本请求不会有跨域的限制。
43.跨域通信的方式?
websocket
scros
nginx反向代理
jsonp
iframe引入,但是不推荐使用
44.说一说浏览器的本地存储?各自优势?
浏览器的本地存储主要包含:Cookie、WebStrorage和IndexDB
webstorage包含:seesionStorage、localStoragee
共同点:都是保存在浏览器端。同源的
不同点:
cookie仅在同源的http请求中携带传递,及在浏览器和服务器间来回传递;localStorage和sessionStorage不会自动把数据发送给服务器,仅在本地保存
存储大小限制也不同:cookie数据不能超过4K,localStorage和sessionStorage可以达到5M
localStorage,数据一直保存在本地,不会受窗口或浏览器关闭影响
sessionStorage,浏览器或窗口关闭,数据就没有了
cookie,过期了数据就没有了,不受窗口或浏览器关闭影响
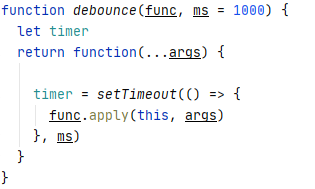
45.防抖和节流的区别是什么?具体怎么实现的?
防抖和节流的作用都是防止函数多次调用
区别在于:假如一个用户一直触发这个函数,每次触发函数的间隔小于设置的时间,防抖情况下只会调用一次,节流的情况会每隔一定时间调用一次函数
防抖:


节流:


46.前端模块化包含?CMD、AMD和CommonJS
CommonJS是服务器端模块的规范, commonJs模块规范主要分为三部分:模块定义、模块标识、模块引用
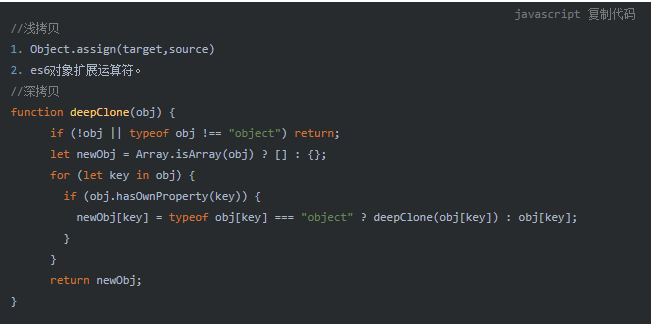
47.对象深浅拷贝

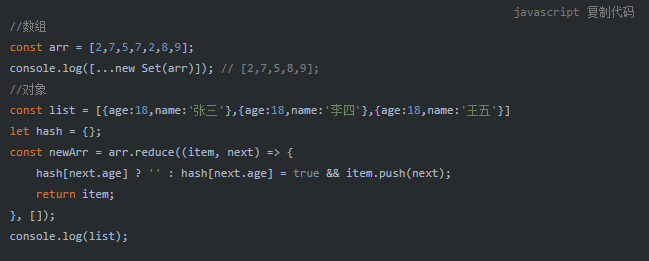
48.数组去重,数组对象去重

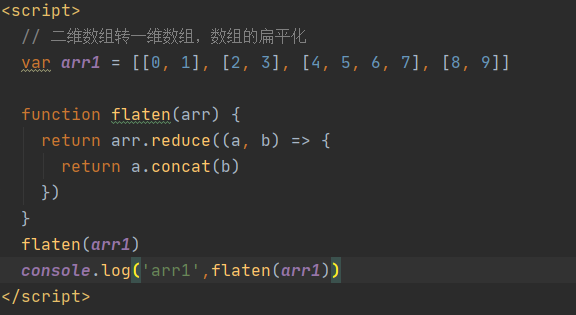
49.数组扁平化

50.Es6里的symble
功能类似于一种标识唯一性的Id
51.es6里的set和map
set对象允许存储任何类型的值
map对象保存键值对
52.普通函数和箭头函数的区别?
箭头函数,this指向永远是函数的上下文,什么方法也改变不了,call(),apply(),bind()
普通函数,this指向调用它的对象
53.数组扁平化
多维数组转为一维数组

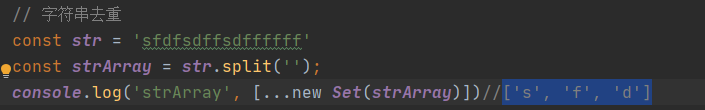
54.字符串去重
const str = "sfdfsdffsdffffff"
const strArray = str.split('') //['s', 'f', 'd', 'f', 's', 'd', 'f', 'f', 's', 'd', 'f', 'f', 'f', 'f', 'f', 'f']
console.log([...new Set(strArray )]) //['s', 'f', 'd']

55.数组去重

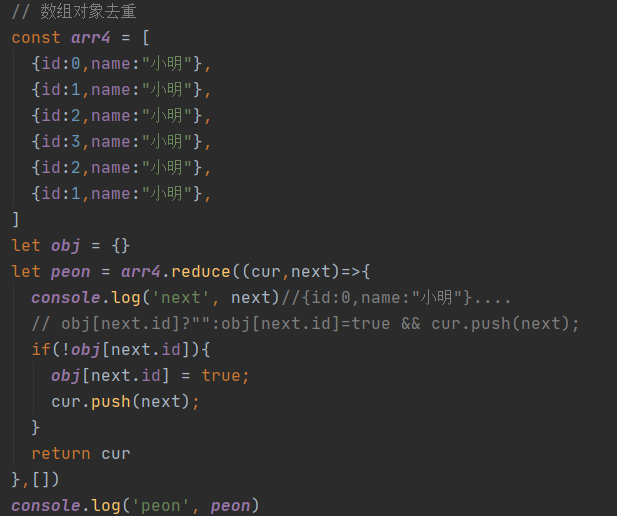
56.数组对象去重


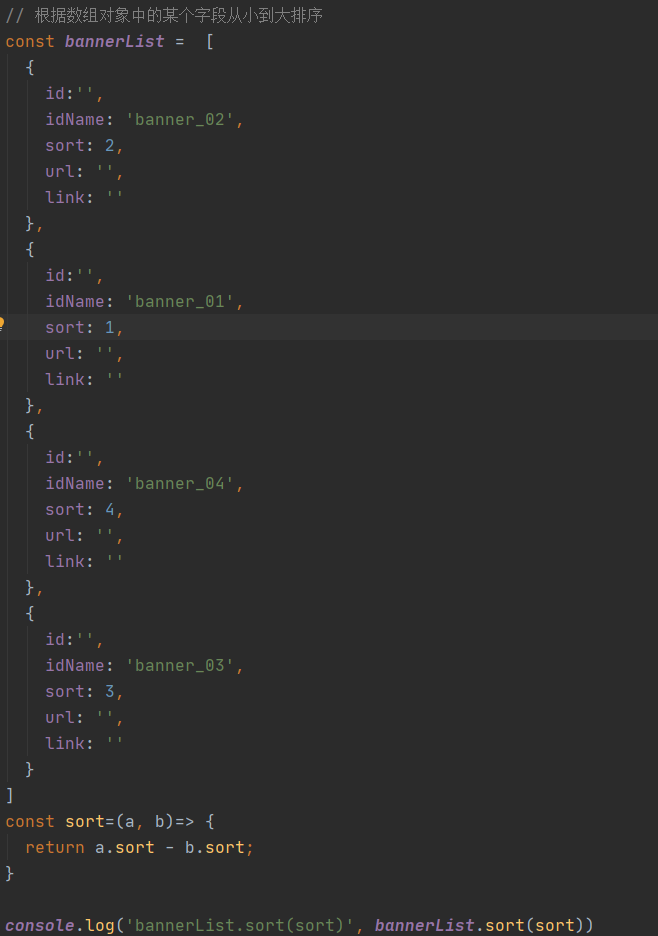
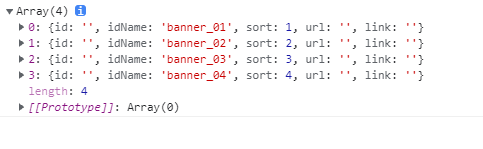
57.根据数组中某个键值将数据中的对象从小到大排序

结果:

//找出数组对象中某个key的最大值
const maxval = Math.max.apply(Math,bannerList.map((item)=>{return item.sort}))
console.log('maxval',maxval)
结果:4
58.怎样添加、移除、移动、复制、创建、查找节点?
创建一个具体的元素:createElement()
创建一个文本节点:createTextNode()
添加:appendChild()
移除:removeChild()
替换:replaceChild()
插入:insertChild()
通过元素id查找:getElementById()
59.rem\em\px之间的关系和差别
px:
实际上就是像素,用px设置字体大小时,比较稳定和精准,但是不支持浏览器进行缩放或者不同移动端的兼容,因为像素是固定的,屏幕大小是固定的
em:
是根据父元素来对应大小的,是一种相对值,进行任何数据设置都需要知道父元素的大小,很不方便
rem:
是根据根元素来计算对应大小的,可以在根元素html上写固定大小也可以写百分比
60.position:fixed在android下无效怎么处理
用js判断当前设备是否是安卓,如果是则监听当前页面滚动情况,设置position:absolute;不断改变top值
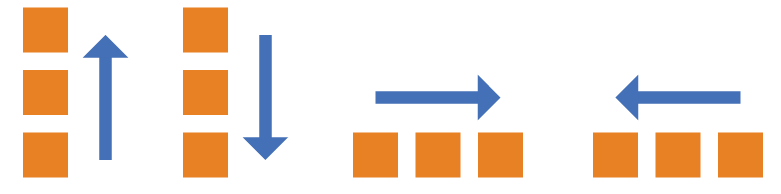
61.flex布局以及常用的属性flex-direction属性决定主轴的方向(即项目的排列方向)
flex-direction: row | row-reverse | column | column-reverse;row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿

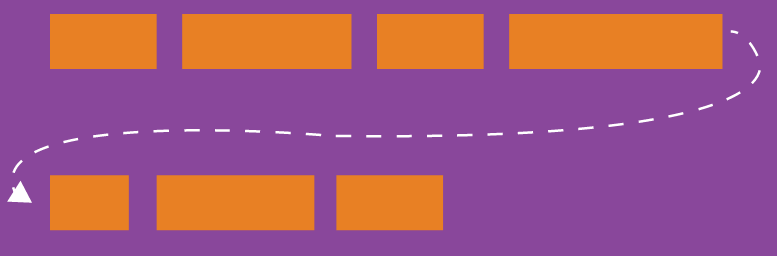
flex-wrap属性定义,如果一条轴线排不下,如何换行
flex-wrap: nowrap | wrap | wrap-reverse;
nowrap(默认):不换行wrap:换行,第一行在上方wrap-reverse:换行,第一行在下方justify-content属性定义了项目在主轴上的对齐方式
justify-content: flex-start | flex-end | center | space-between | space-around;

align-items属性定义项目在交叉轴上如何对齐
align-items: flex-start | flex-end | center | baseline | stretch;
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
align-content: flex-start | flex-end | center | space-between | space-around | stretch
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。
62.讲讲map和set
map的key相对普通对象来说更灵活,普通对象的key只能以基础数据作为key值,并且所有传入的key值都会被转换为string类型,而Map的key可以是各种数据类型格式
set,可以用于给数组去重 ...new set([1,2,1,2,1,6])
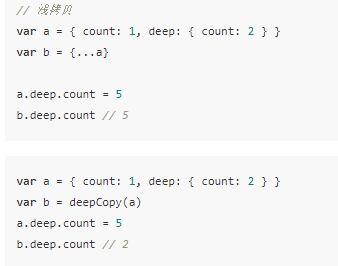
63.深拷贝和浅拷贝的区别
浅拷贝:一般指的是把对象的第一层拷贝到一个新对象上去
var a={count:0,deep:{count:2}}
var b=Object.assign({},a)
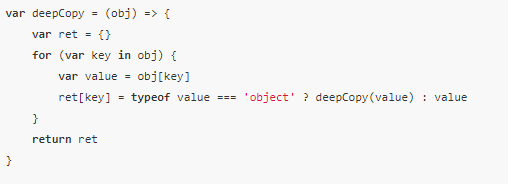
深拷贝:一般需要借助递归实现,如果对象的值还是个对象,要进一步深入拷贝,完全替换掉每一个复杂类型的引用


64.事件冒泡和事件捕获,事件代理
事件冒泡:时间会从最内层的元素开始发生,一直向上传播,直到document对象
事件捕获:跟事件冒泡相反,它是从最外层开始发生,一直到最具体的元素
事件代理:
因为事件在冒泡过程中会上传到父节点,并且父节点可以通过事件对象获取到目标节点,因此可以把子节点的监听函数定义在父节点上,由父节点的监听函数统一处理多个子元素的事件,这种方式称为事件代理。
我们想要在点击每个 li 标签时,输出li当中的颜色(innerHTML) 。常规做法是遍历每个 li ,然后在每个 li 上绑定一个点击事件。
这种做法在 li 较少的时候可以使用,但如果有一万个 li ,那就会导致性能降低(少了遍历所有 li 节点的操作,性能上肯定更加优化)。

65.什么是BFC?BFC的布局规则是什么?如何创建BFC?BFC应用?
BFC即块格式化上下文,是css布局的一个概念,是里面的元素不会影响外面的元素。
规则:box是css布局的对象和基本单位,页面由若干个box组成
创建:浮动元素,display:inline-block ,posittion:absolute
应用:清除内部浮动,自适应多栏布局
66.js数据类型、typeof、instanceof、类型转换
string\number\object\null\undefined\symbol\boolean
typeOf:用来判断数据类型,返回值有:undefined、object、function、string、number、boolean
instanceof:用来判断该对象是谁的实例
null:表示空对象,undefined:表示变量在作用域中定义了,只是没有赋值
67.闭包
有权访问另一个函数作用域中的变量的函数
缺点:会导致函数的变量一直保存在内存中,过多的闭包可能导致内存泄漏
68.原型、原型链
原型:对象中固有的_proto_属性,该属性指向对象中的prototype属性
原型链:当我们访问一个对象的属性时,如果这个对象内部不存在这个属性,他就回去他的原型对象中去找这个属性,这个原型对象又会有自己的属性,于是就这样一直找下去。原型链的尽头一般是object.prototype
69.this指向,new关键字
函数调用:this指向全局对象
方法调用:this指向这个对象
构造函数调用:this指向这个用new新创建的对象
apply、bind、call调用模式:
apply接收的参数是数组
call接收的参数列表
bind方法通过传入一个对象,返回一个 this 绑定了传入对象的新函数。这个函数的 this指向除了使用new `时会被改变,其他情况下都不会改变。
70.原生ajax
ajax是一种异步通信的方法,从服务器获取数据达到局部刷新页面的效果
71.简述MVVM
vue实现了双向数据绑定的mvvm框架,当视图改变更新模型层,当模型层改变更新视图层
72.vue生命周期
beforeCreate:创建前,此时data和methods中的数据都还没有初始化
create阶段:vue实例被创建
created:创建完毕,data中有值,未挂载
beforeMount:可以发起服务端请求
mount:vue实例被挂载到真实的DOM节点
mounted:此时可以操作dom
update阶段:当vue实例里面的data数据变化是,触发组件的重新渲染
destory阶段:vue实例被销毁
beforeDestory:实例被销毁前,此时可以手动摧毁一些方法
73.$nextTick的使用
当修改data的值,马上获取dom元素的值,是不能获取到更新后的值的,需要使用nextTick回调,让修改后的data值渲染更新到dom元素之后获取
74.如何解析jsx
调用React.createElement函数创建对象
75.react组件的生命周期
componentWillMount :在渲染前调用
componentDidMount:在第一次渲染后调用
componentWillReceiveProps:在组件接收到新的props时被调用
shouldComponentUpdate:返回一个布尔值,在组件接收到新的props或者state是被调用
componentWillUpdate:在组件接收到新的props或者state但还没有render时被调用
componentDidUpdate:在组件完成更新后立即调用
componentWillUnmount: 在组件从dom中移除之前立刻被调用




