vue 父组件调用循环出来的子组件里的方法,怎么获取子组件index


tab下的内容是子组件循环出来的,在子组件中点编辑,在父组件中显示编辑弹框,调用父组件方法
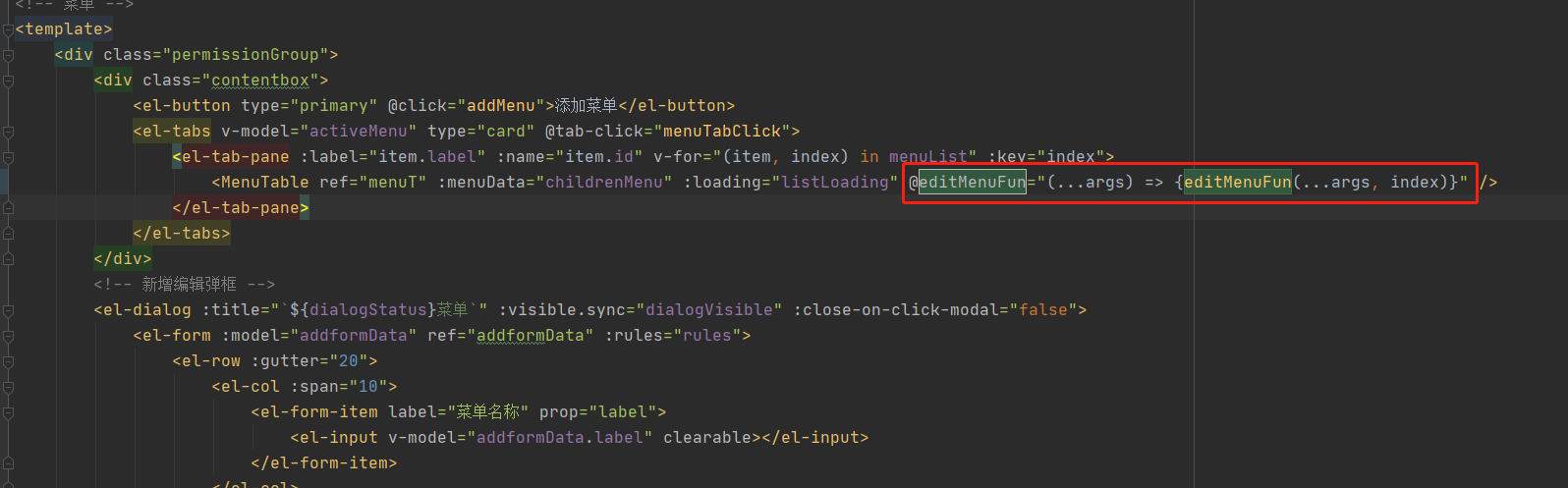
子组件的索引:是通过@editMenuFun="(...arg)=>{editMenuFun(...arg,index)}"
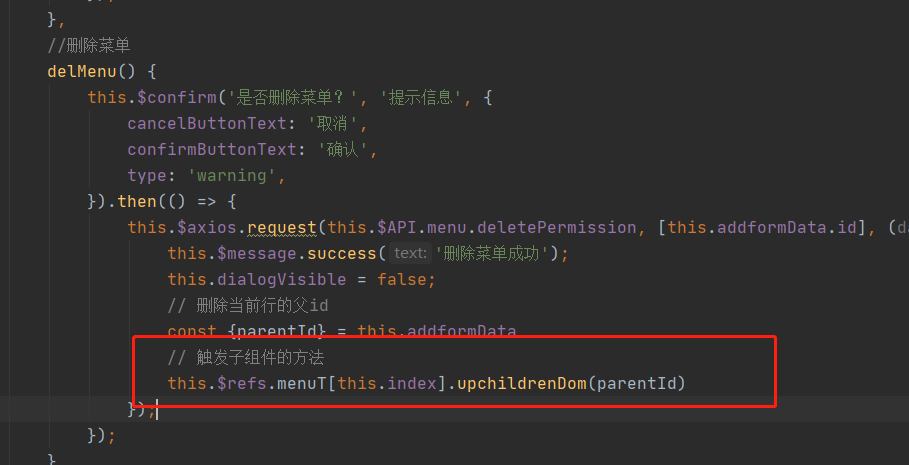
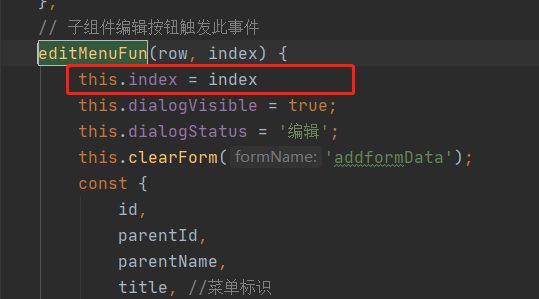
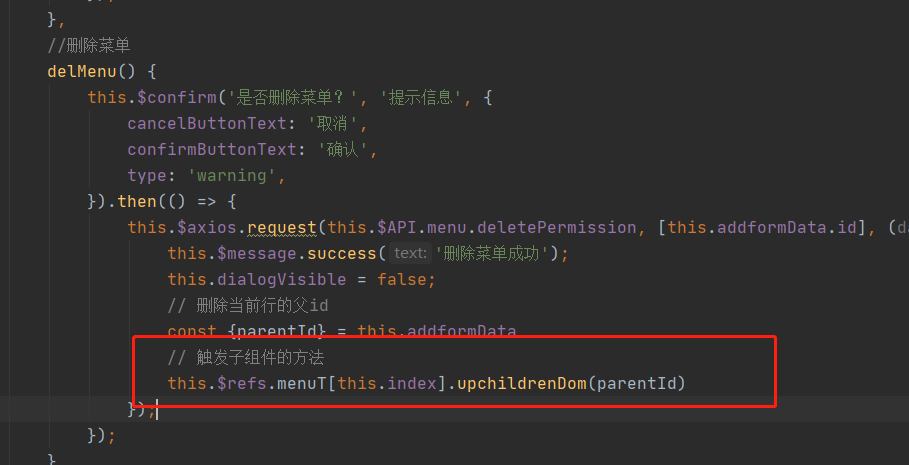
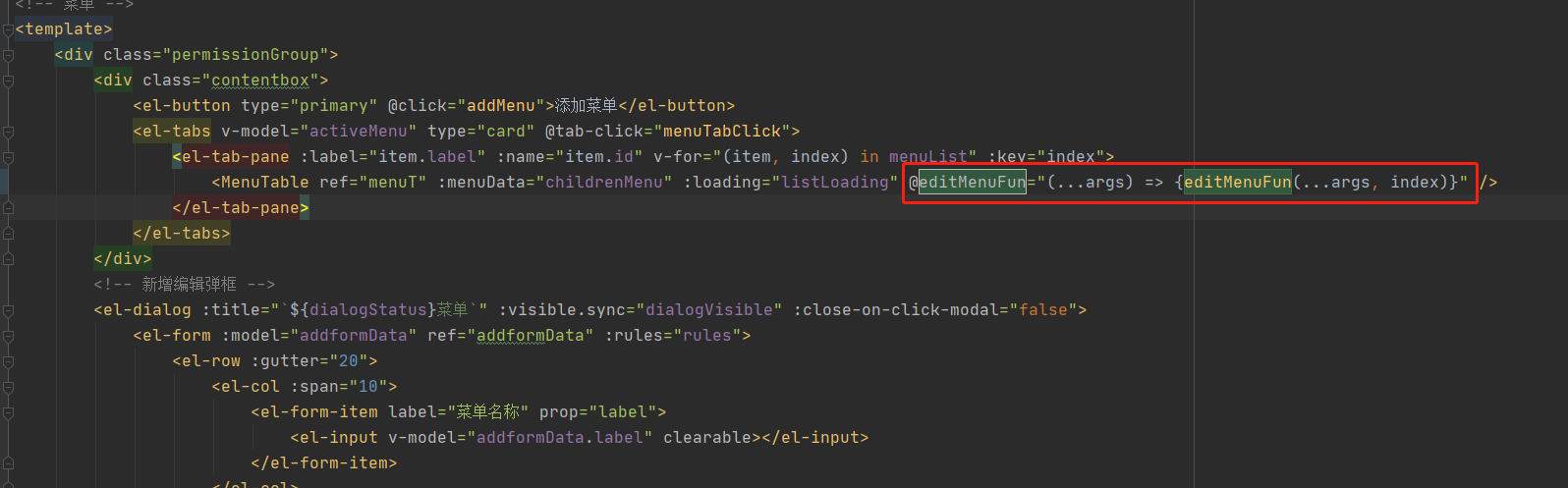
父组件:


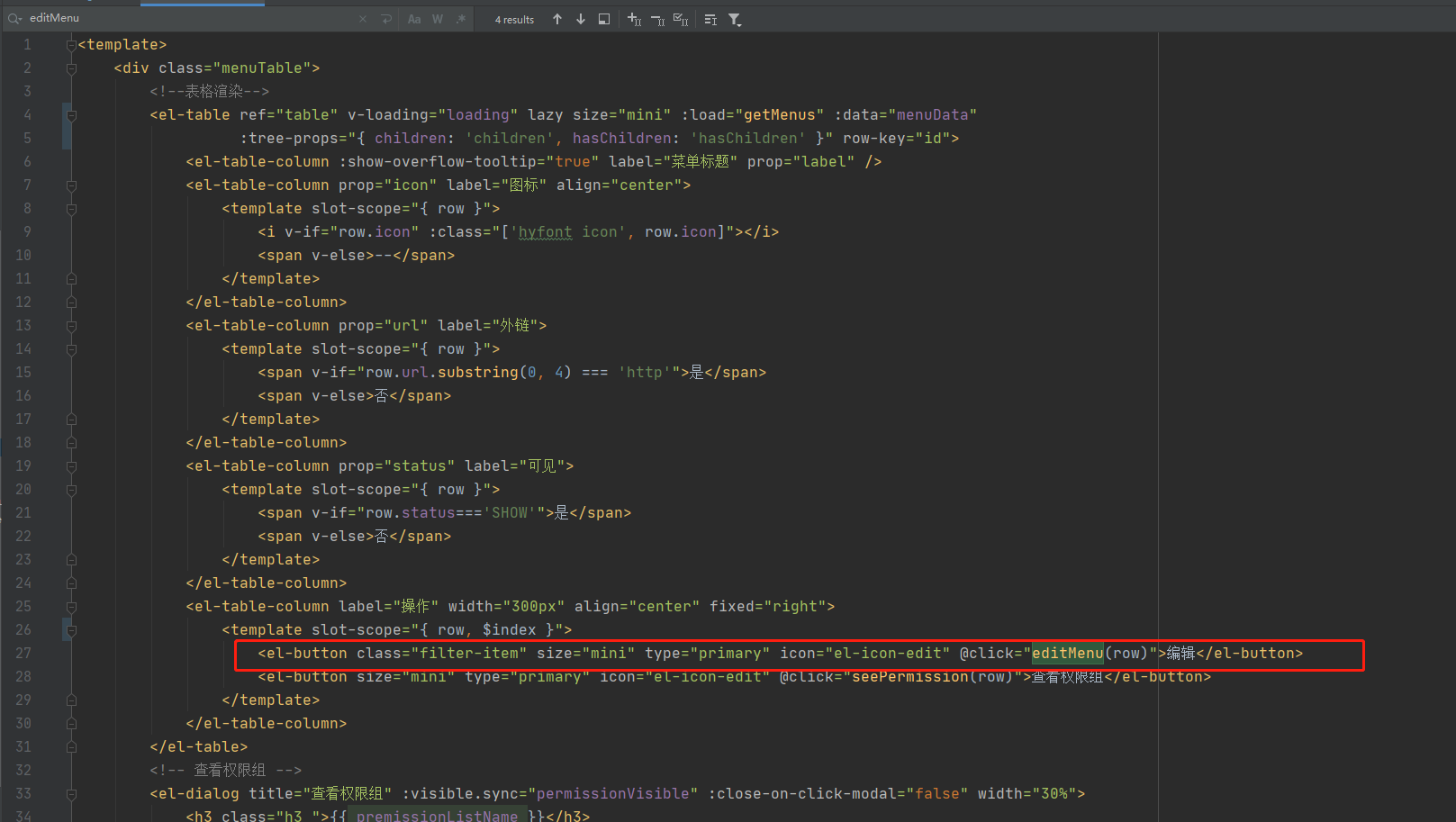
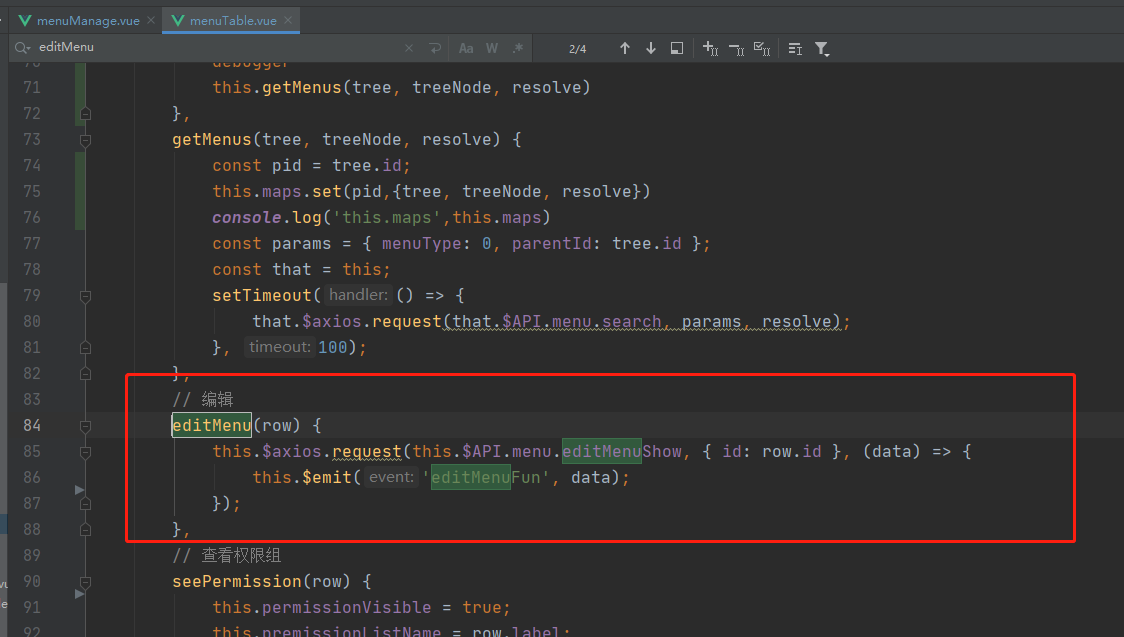
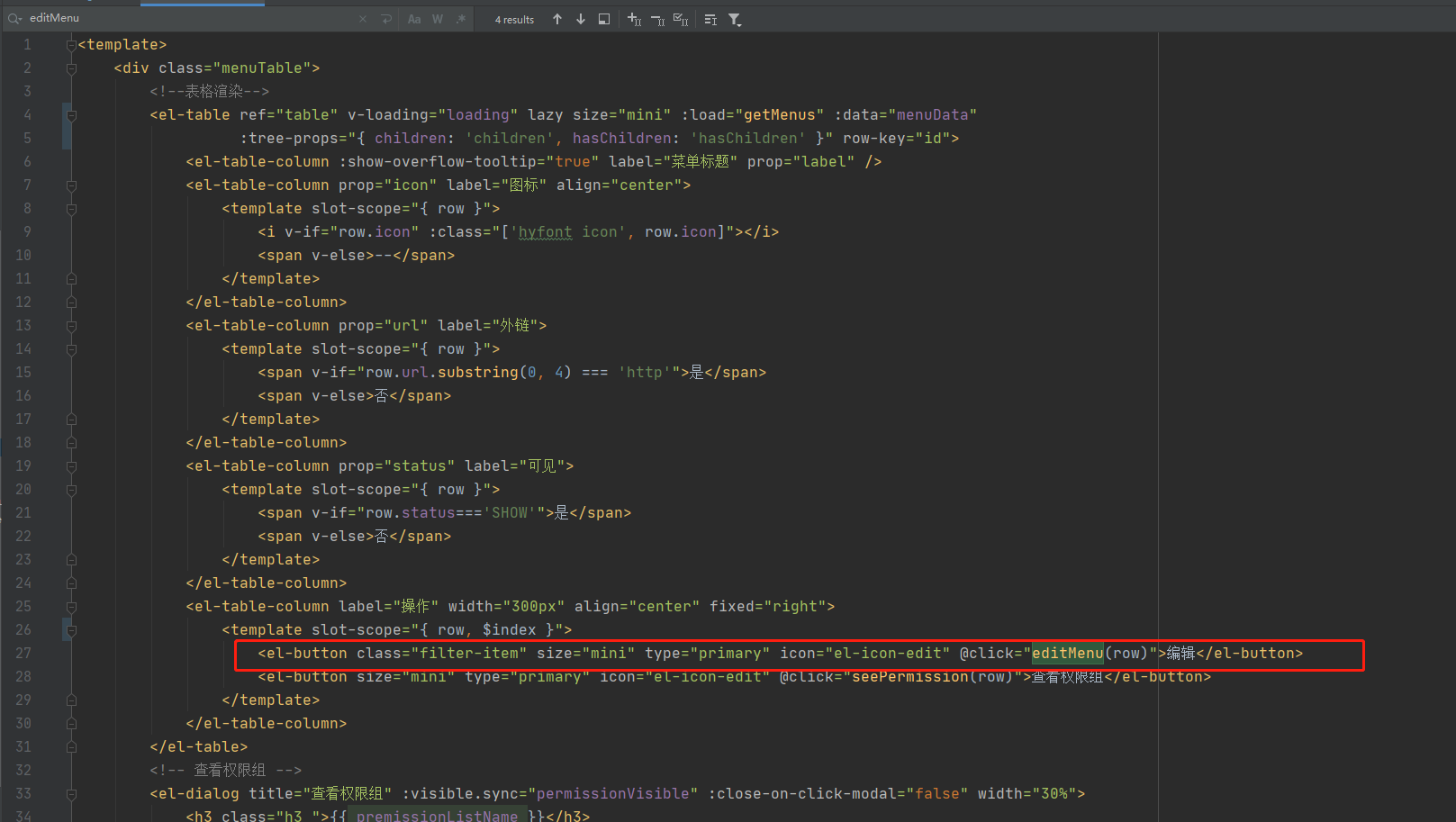
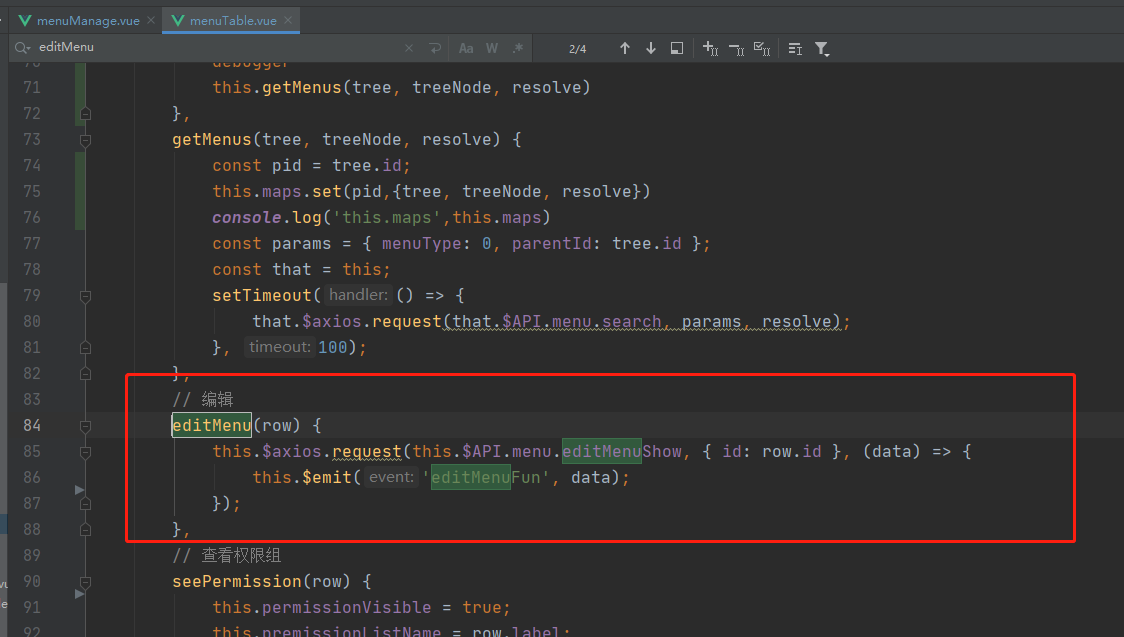
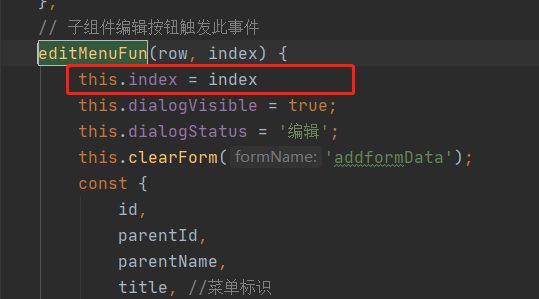
子组件:





tab下的内容是子组件循环出来的,在子组件中点编辑,在父组件中显示编辑弹框,调用父组件方法
子组件的索引:是通过@editMenuFun="(...arg)=>{editMenuFun(...arg,index)}"
父组件:


子组件: