promise.all 发送多个请求
getInfo() {
// 创建promise,在promise中调用axios then里使用resolve回调,catch里使用reject回调
var p1 = new Promise((resolve, reject) => {
this.$axios.get(httpUrl.getUser).then(res=>{
resolve(res)
}).catch(err=>{
reject(err)
})
});
var p2 = new Promise((resolve,reject)=>{
this.$axios.get(httpUrl.getCompany).then(res=>{
resolve(res)
}).catch(err=>{
reject(err)
})
})
// 调用Promise.all().then(res=>{})
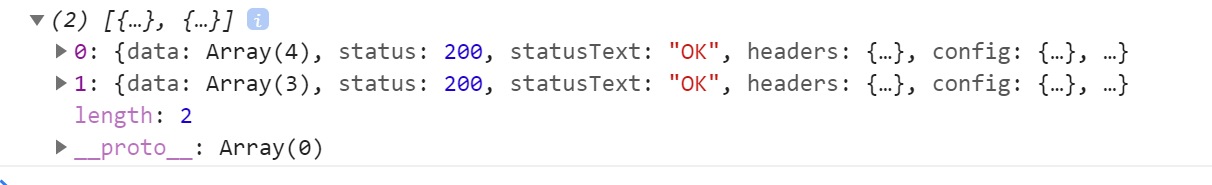
Promise.all([p1,p2]).then(res=>{
console.log(res);
})
}
},