前端随笔记录
遮罩层模糊:backdrop-filter: saturate(180%) blur(6px);
背景图片宽度自动适应:background: url("https://factory-pro.oss-cn-chengdu.aliyuncs.com/resouces/0_20200910_ACTIVITY/biz/voteBg.jpg") center top / 100% repeat-y;
1、<el-input type="textarea" :rows="2" placeholder="请输入内容" v-model="textarea"> </el-input>文本域输入换行的文字,在显示的时候如何也是换行的?
只需要在显示的div层加css样式:white-space:pre-wrap;
2、css怎么禁止触发点击事件
在dom上添加属性:pointer-events:none;
3、通过xxxxxxx.xxxx.jpeg(文件名中含有.等特殊符号)获取文件名
/**
* @function 获取文件名
*/
Vue.prototype.getFileName = (filePath) => {
return filePath.replace(/\.\w+$/, '')
},
4、es6判断数组已存在某个对象
find() 方法返回数组中满足提供的测试函数的第一个元素的值。否则返回 undefined
findIndex()方法返回数组中满足提供的测试函数的第一个元素的索引。否则返回-1
find()方法:
var objArr = [{id:1, name:'jiankian'}, {id:23, name:'anan'}, {id:188, name:'superme'}, {id:233, name:'jobs'}, {id:288, name:'bill', age:89}, {id:333}] ;
var ret2 = objArr.find((v) => {return v.id == 233 });
console.log(ret2);
// return {id:233, name:'jobs'}
// 当返回undefined时,则说明objArr中没有,可以添加
findIndex方法:var objArr = [{id:1, name:'jiankian'}, {id:23, name:'anan'}, {id:188, name:'superme'}, {id:233, name:'jobs'}, {id:288, name:'bill', age:89}, {id:333}] ;
var ret2 = objArr.findIndex((v) => {return v.id == 233;});
console.log(ret2);
// return 3
// 当返回-1时,则说明objArr中没有,可以添加了
5、变量class中的使用
vue:<div :class="{'hyfont icon':true,'around yinle':musicVisible}"></div>
react:<div className={classNames({'hyfont icon':true,'round':curentIndex})}
6、有数字或者英文,不能自动换行
word-break: break-all;
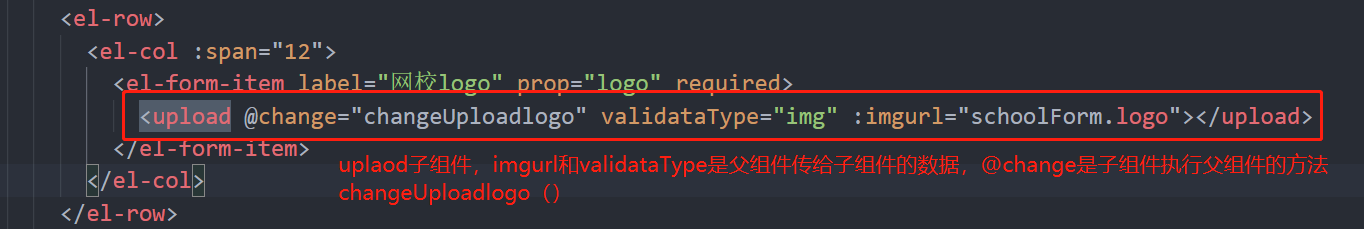
7、组件间的相互传递
vue:





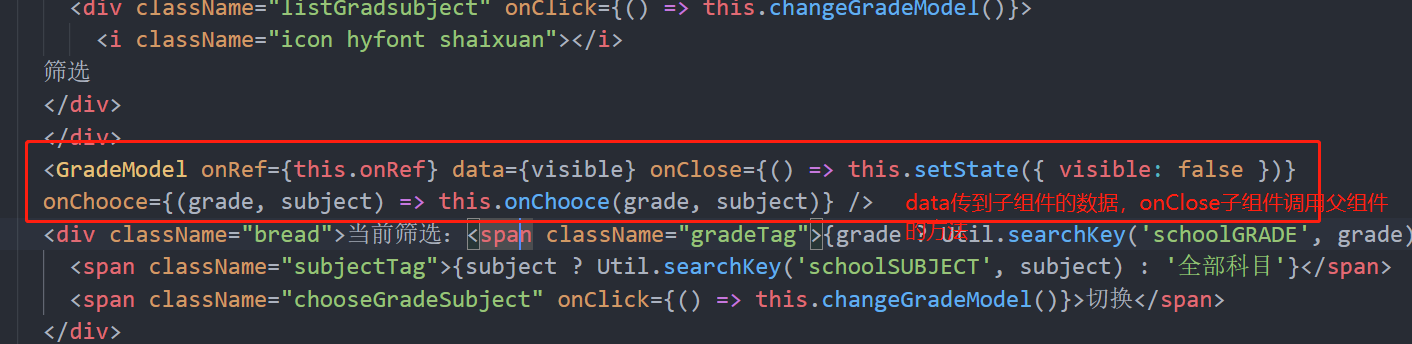
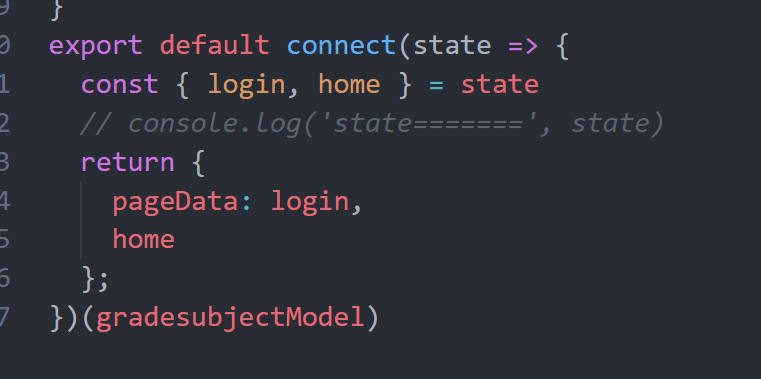
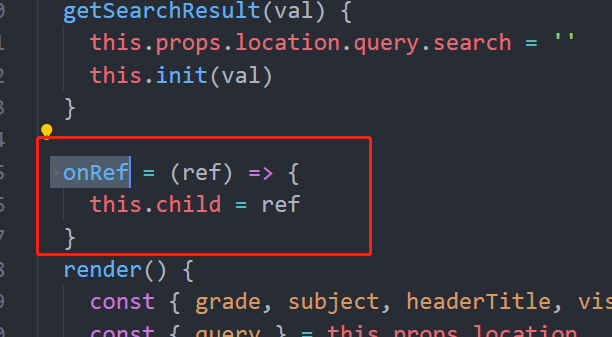
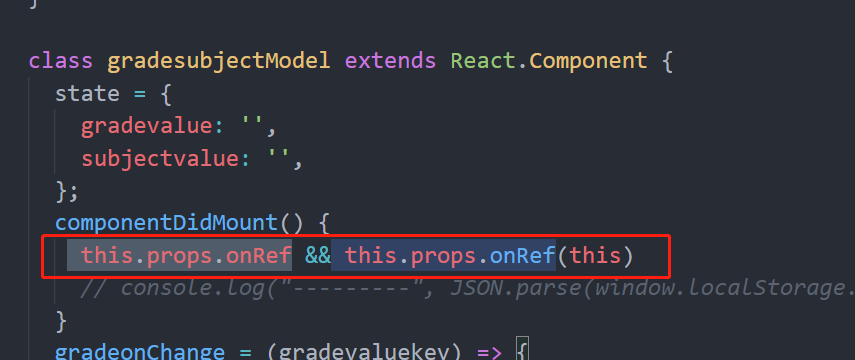
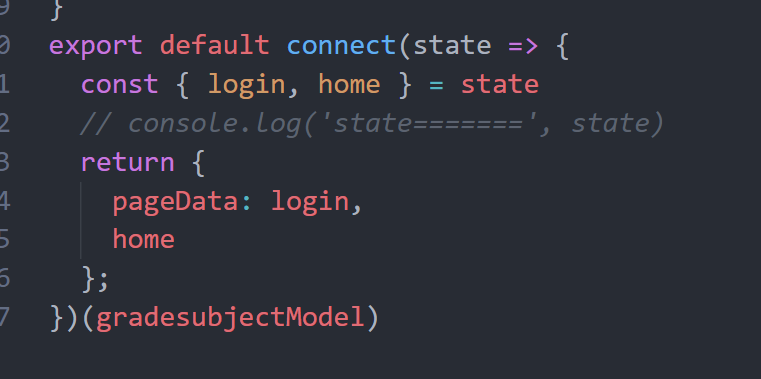
react:
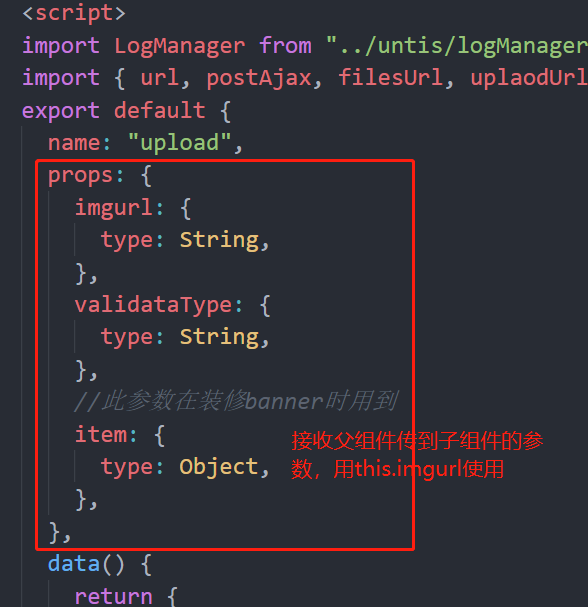
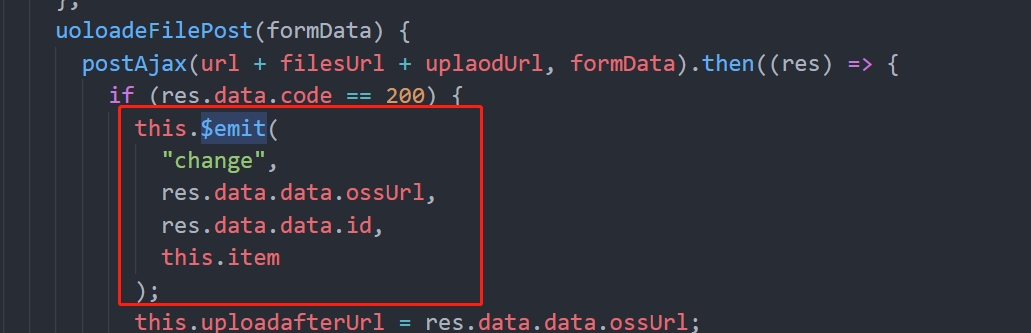
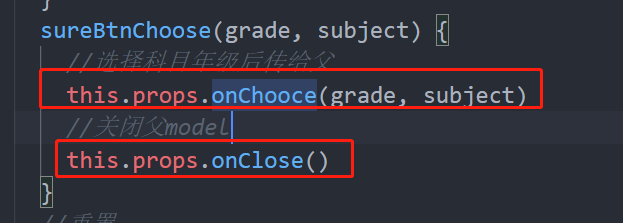
父组件传参数到子组件,子组件触发父组件的方法

this.props.data 接收传过来的data数据


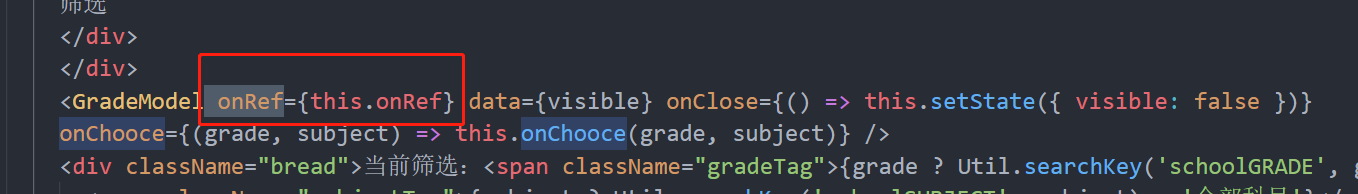
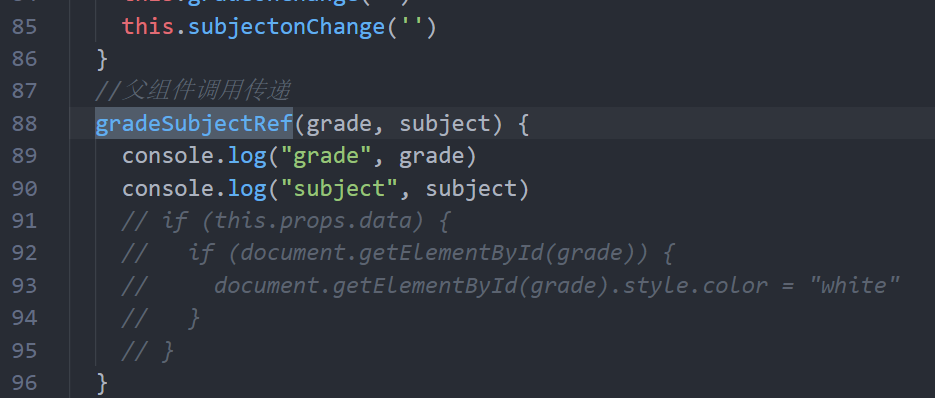
父组件触发子组件的方法:
父:



子:



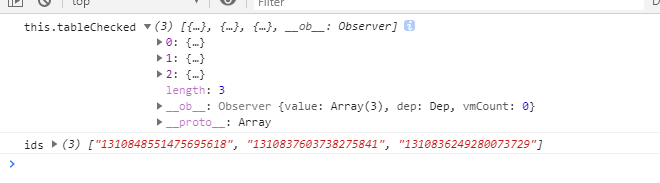
8、对象返回指定的数组

const ids = this.tableChecked.map((v) => {
return v.id
})
this.deleteTable(ids.join(','))//转为逗号隔开的字符串
9.hr标签样式
border:0;border-top:double 1px red;height:1px;
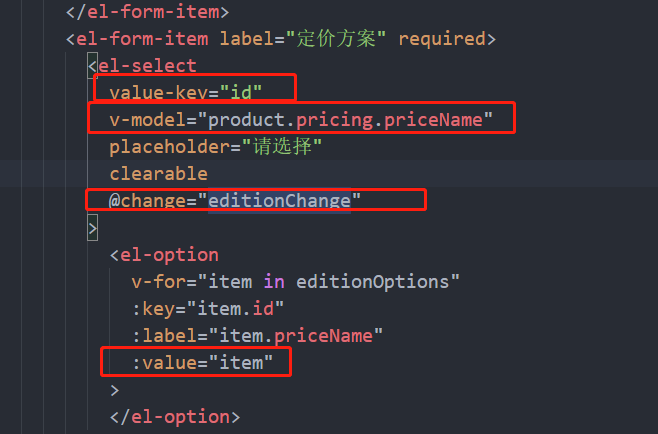
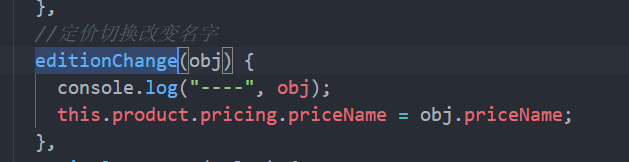
10.select 下拉传对象


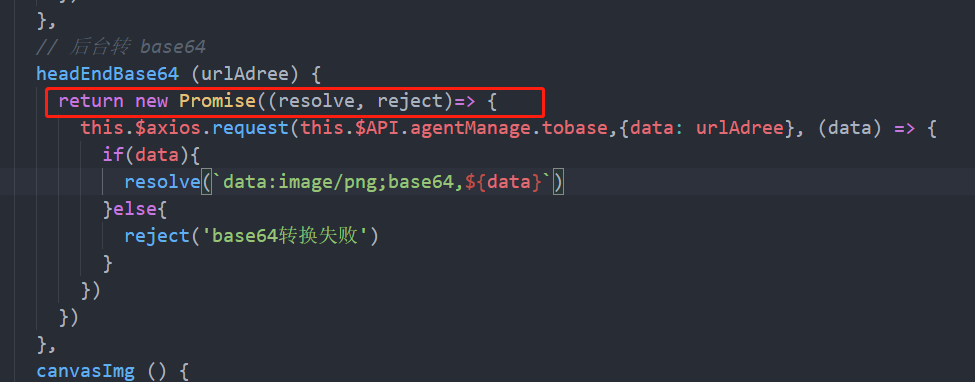
12.promise

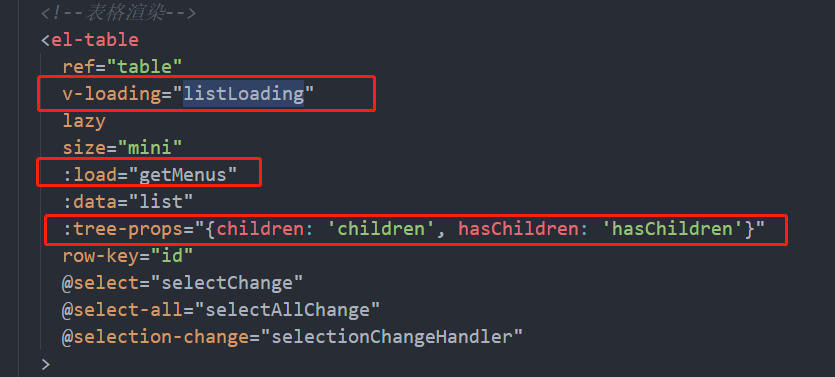
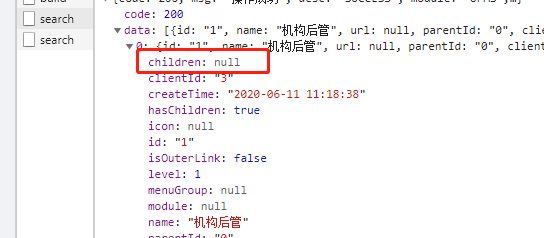
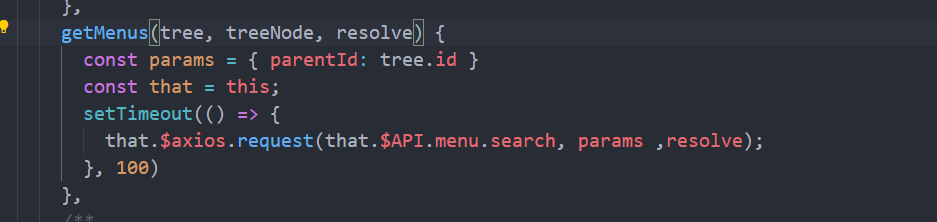
下拉展开表格懒加载