使用vue-qr 生成 二维码
命令行 :npm install vue-qr --save

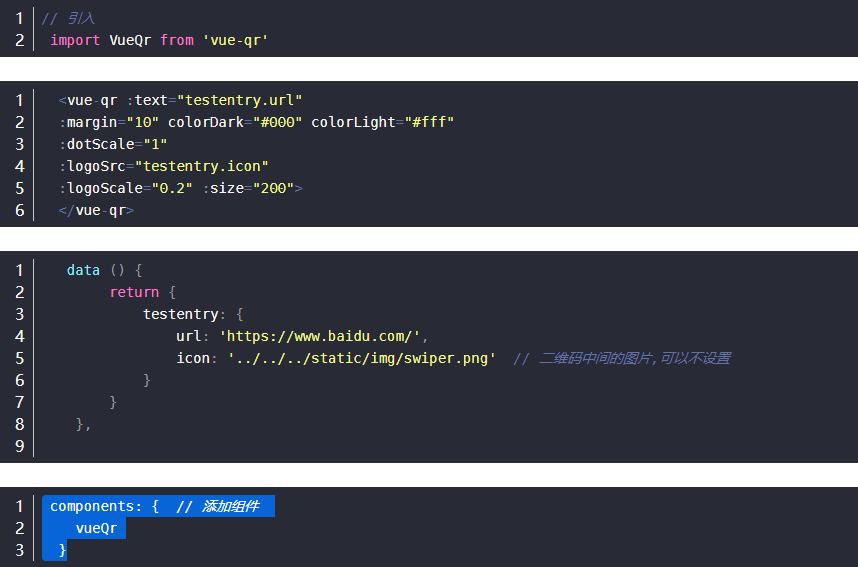
// 引入 import VueQr from 'vue-qr'
<vue-qr :text="testentry.url"
:margin="10" colorDark="#000" colorLight="#fff"
:dotScale="1"
:logoSrc="testentry.icon"
:logoScale="0.2" :size="200">
</vue-qr>
data () {
return {
testentry: {
url: 'https://www.baidu.com/',
icon: '../../../static/img/swiper.png' // 二维码中间的图片,可以不设置
}
}
},
components: { // 添加组件 vueQr }



