vue下载excel文件,后台传过来的是文件流解决办法


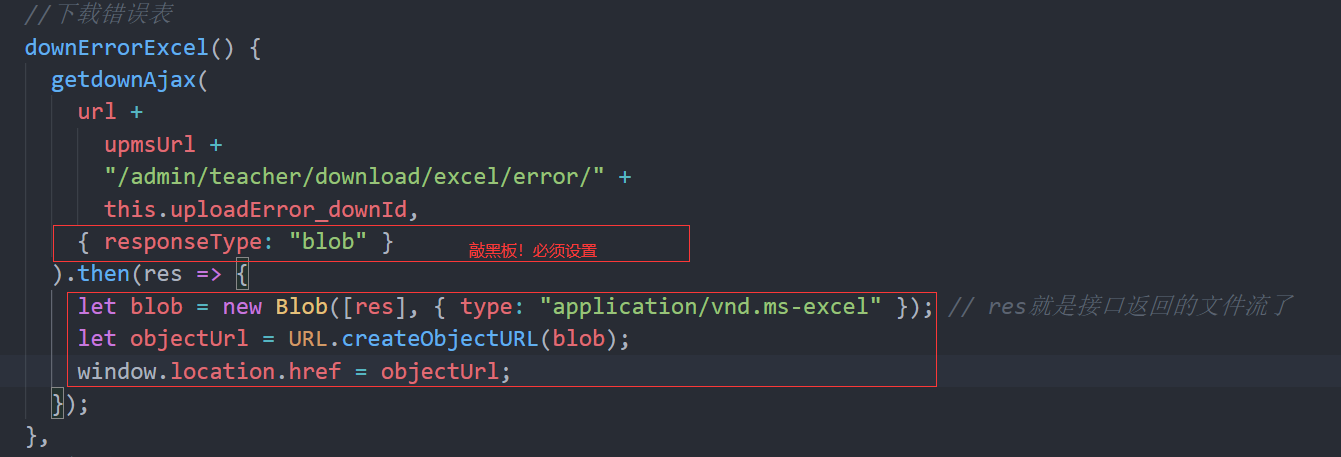
downErrorExcel() {
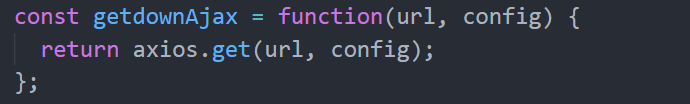
getdownAjax(
url +
upmsUrl +
"/admin/teacher/download/excel/error/" +
this.uploadError_downId,
{ responseType: "blob" }
).then(res => {
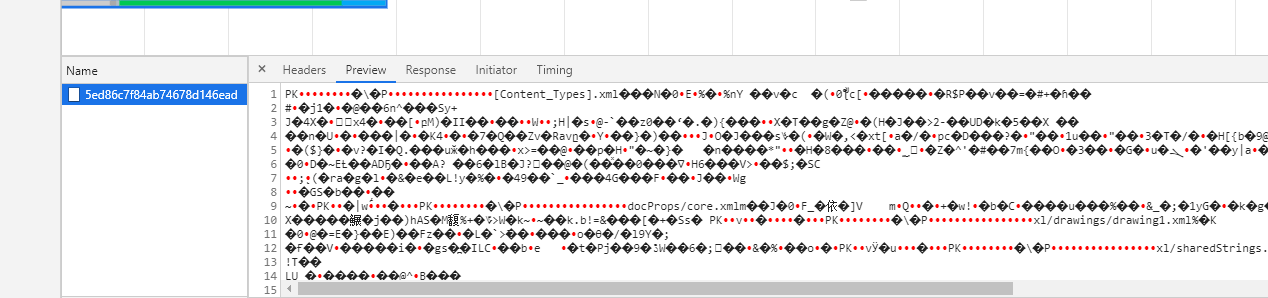
let blob = new Blob([res], { type: "application/vnd.ms-excel" }); // res就是接口返回的文件流了
let objectUrl = URL.createObjectURL(blob);
window.location.href = objectUrl;
});
},

========================================方二

//导出excel表
Vue.prototype.exportExcel = (Url, FileName) => {
getdownAjax(Url, {
responseType: "blob"
}).then(res => {
// console.log("res", res);
if (res) {
let blob = new Blob([res.data], {
type: "application/vnd.ms-excel;charset=utf-8"
}); // res就是接口返回的文件流了
let objectUrl = URL.createObjectURL(blob);
// console.log(objectUrl);
// const fileName = FileName;
const elink = document.createElement("a");
elink.download = FileName; //下载文件名称,
elink.style.display = "none";
elink.href = objectUrl;
document.body.appendChild(elink);
elink.click();
URL.revokeObjectURL(elink.href); // 释放URL 对象
document.body.removeChild(elink);
}
});
}

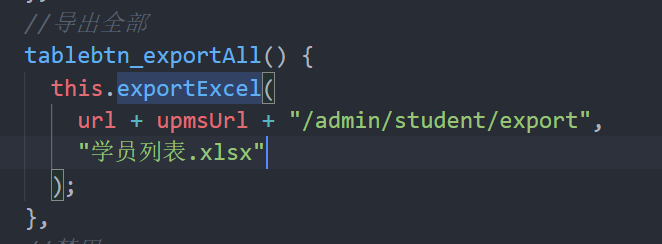
tablebtn_exportAll() {
this.exportExcel(
url + upmsUrl + "/admin/student/export",
"学员列表.xlsx"
);
},



