elementui 导航条高亮,路由在导航中没有匹配的路由地址怎么高亮

数据结构:
[
{
title: languageChoose.leftnav.sy,
path: "/",
icon: "iconshouye"
// chirldren: []
},
{
title: languageChoose.leftnav.nrgl.nrgl,
path: "/doorRenovation",
icon: "iconxuexijilu",
chirldren: [
{
title: languageChoose.leftnav.nrgl.mhzx,
path: "/doorRenovation"
},
{
title: languageChoose.leftnav.nrgl.zygl,
path: "/resourceManage"
},
{
title: languageChoose.leftnav.nrgl.nrsz,
path: "/contentSetting"
}
]
},
{
title: languageChoose.leftnav.jxgl.jxgl,
path: "/liveSeries",
icon: "iconjiaoxueguanli",
chirldren: [
{
title: languageChoose.leftnav.jxgl.xlzb,
path: "/liveSeries"
},
{
title: languageChoose.leftnav.jxgl.xlsp,
path: "/videoSeries"
},
{
title: languageChoose.leftnav.jxgl.kjgl,
path: "/CoursewareManage"
}
]
},
{
title: languageChoose.leftnav.yhgl.yhgl,
path: "/userManage",
icon: "iconyonghuguanli",
chirldren: [
{
title: languageChoose.leftnav.yhgl.yhlb,
path: "/userList"
},
{
title: languageChoose.leftnav.yhgl.xxts,
path: "/teachermanage"
}
]
},
{
title: languageChoose.leftnav.jygl.jygl,
path: "/transactionManage",
icon: "iconqianbao",
chirldren: [
{
title: languageChoose.leftnav.jygl.ddgl,
path: "/orderManage"
},
{
title: languageChoose.leftnav.jygl.tkgl,
path: "/refundManage"
},
{
title: languageChoose.leftnav.jygl.txgl,
path: "/tixianManage"
}
]
},
{
title: languageChoose.leftnav.yxfa.yxfa,
path: "/marketingProgram",
icon: "iconkechengxiaoliang2",
chirldren: [
{
title: languageChoose.leftnav.yxfa.zk,
path: "/discount"
},
{
title: languageChoose.leftnav.yxfa.kj,
path: "/bargain"
}
// {
// title: languageChoose.leftnav.yxfa.fx,
// path: "/distribution"
// }
]
},
{
title: languageChoose.leftnav.sjbb,
path: "/dataReport",
icon: "iconkechengxiaoliang1"
// chirldren: []
},
{
title: languageChoose.leftnav.jcsz.jcsz,
path: "/basicSetting",
icon: "iconshezhi",
chirldren: [
{
title: languageChoose.leftnav.jcsz.wxsz,
path: "/schoolSetting"
},
{
title: languageChoose.leftnav.jcsz.zdsz,
path: "/fieldSetting"
},
{
title: languageChoose.leftnav.jcsz.jsqx,
path: "/roleSetting"
},
{
title: languageChoose.leftnav.jcsz.zzjggl,
path: "/organizationManage"
}
]
},
{
title: languageChoose.leftnav.yjfk,
path: "/awards",
icon: "iconlipin"
// chirldren: []
},
{
title: languageChoose.leftnav.help,
path: "/help",
icon: "iconbangzhuzhongxin"
// chirldren: []
}
];

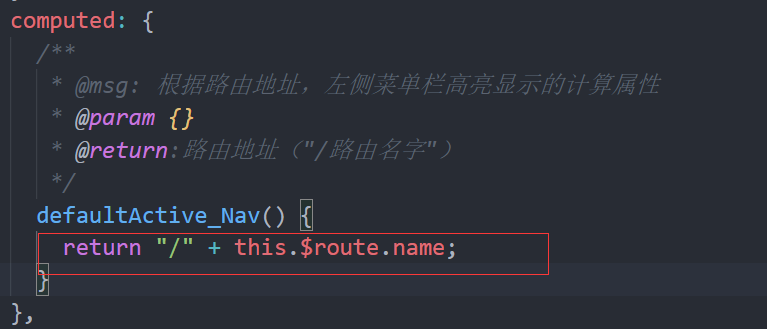
computed: {
/**
* @msg: 根据路由地址,左侧菜单栏高亮显示的计算属性
* @param {}
* @return:路由地址("/路由名字")
*/
defaultActive_Nav() {
let routpath = this.$route.path;
this.find(this.nav_menu_data, routpath);
if (this.result) {
return this.result;
} else {
switch (routpath) {
//添加老师
case "/teachermanageAdd":
return "/teachermanage";
break;
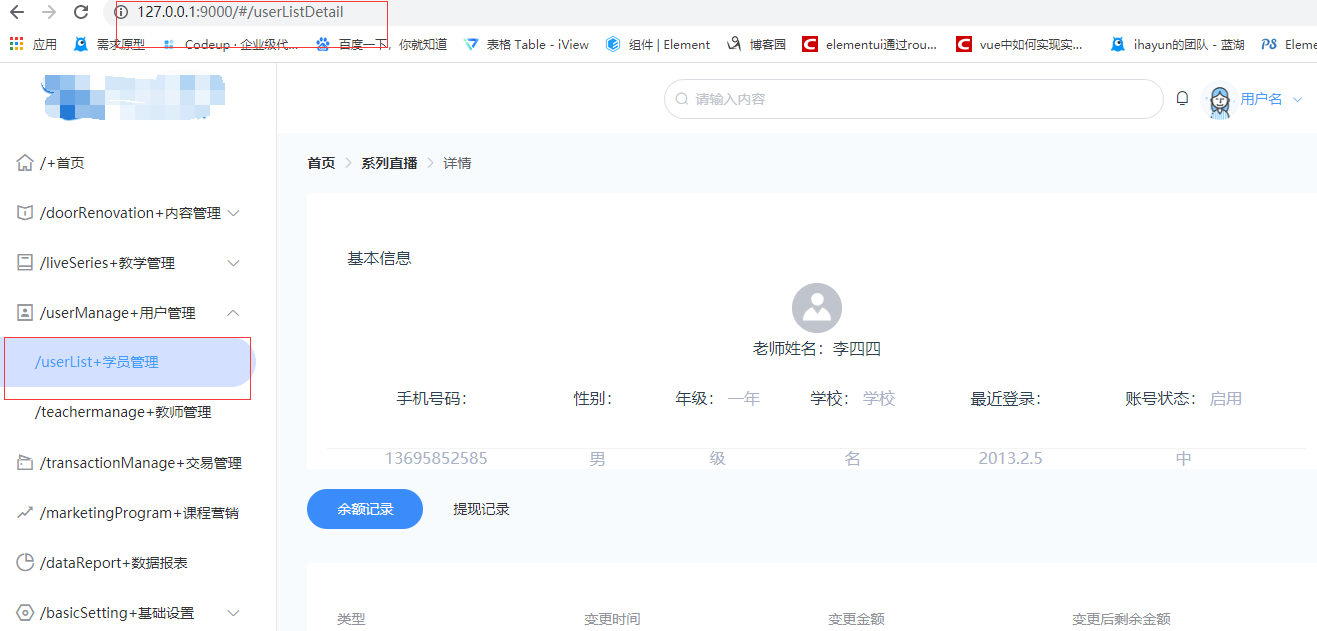
// 学员管理详情
case "/userListDetail":
return "/userList";
break;
}
}
}
},
methods: {
/**
* @msg:根据浏览器路由查找左侧菜单数组中对象的属性值是否存在,高亮显示
* @param {arr:数组对象,routePath:需要查找的属性值}
* @return:null
*/
/**递归查找数据中是否有属性值 */ find(arr, routePath) {
if (!arr) {
return;
}
arr.forEach(item => {
//debugger;
if (item.path == routePath) {
this.result = item.path;
} else {
this.find(item.chirldren, routePath);
}
});
}
}
------------------------------------------------------------------------搞了半天后发现其实不用这么麻烦,直接匹配路由的name------------------------------------------------------------------------


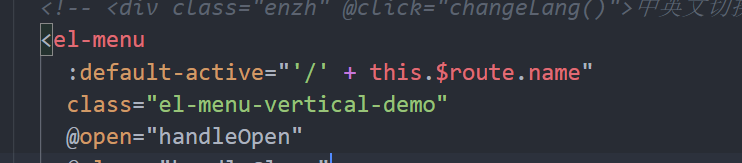
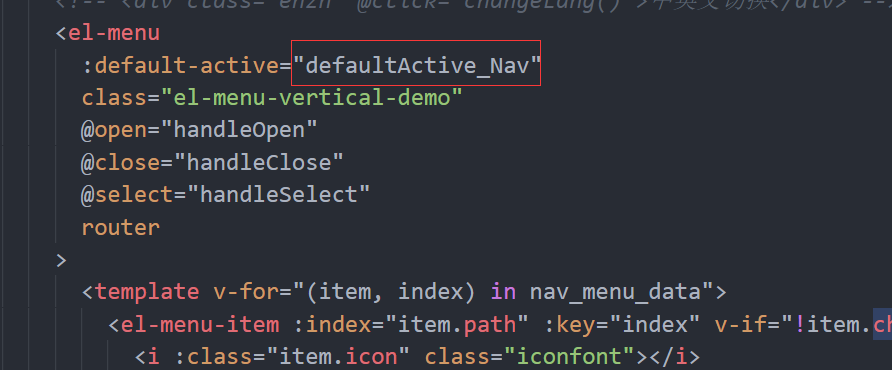
----------------------------------------做着做着就有更简洁的方法了---------------------------------------------------------------------