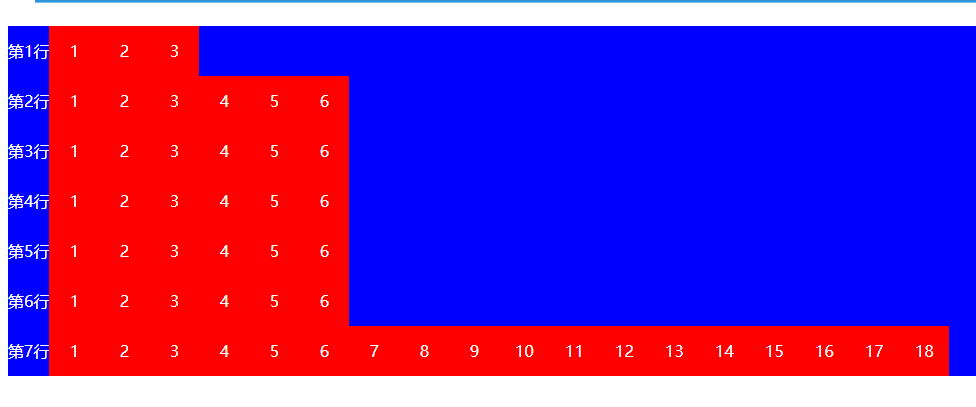
css计数器的使用counter-increment



section {
display: flex;
width:100%;
background: blue;
counter-increment: row;
line-height: 50px;
}
section:before{
content:"第"counter(row)"行";
color:#fff;
}
section div{
counter-increment: ccc;
background: red;
color:#fff;
height:50px;
line-height: 50px;
width:50px;
text-align: center;
}
section div:before{
content:counter(ccc);
}
<section>
<div></div>
<div></div>
<div></div>
</section>
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section><section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section><section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section><section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section><section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>




