vue过滤器
vue ts 过滤器使用
复杂业务使用 moment.js
安装: cnpm install moment --save
main.js中:
import moment from 'moment'
//时间戳转日期格式
Vue.filter("formatDate", function(value:string): string{
return moment(value).format('YYYY-MM-DD HH:mm:ss')//2019-05-27 16:41:35
});
//vue页面中使用:
<div class="name">{{i.name}}({{i.createTime | formatDate}})</div>
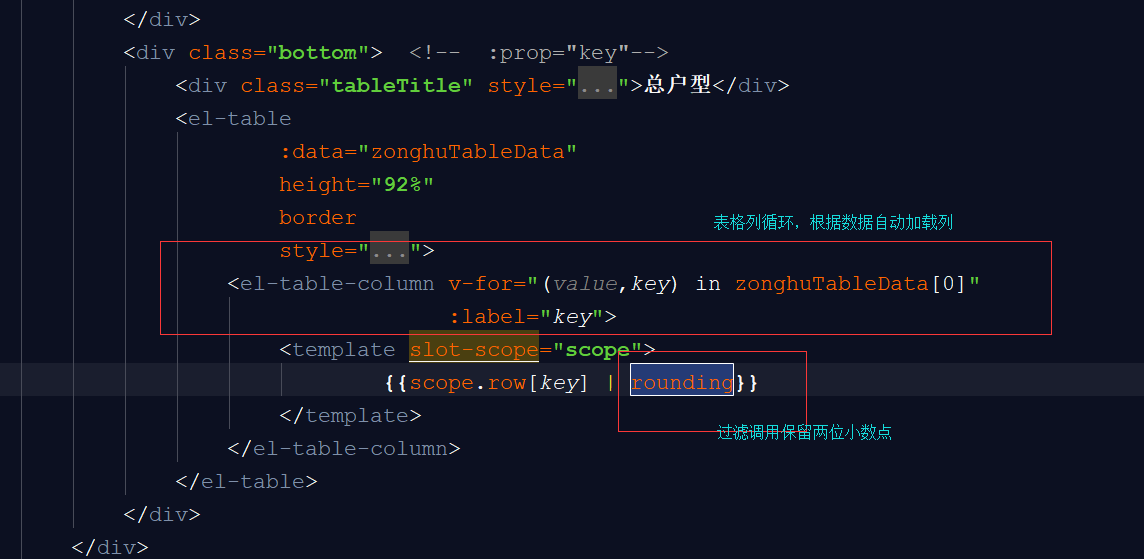
vue 过滤器使用:
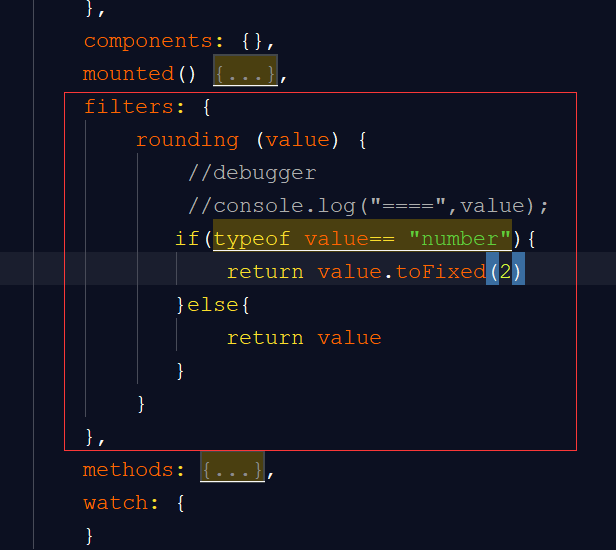
filters: {
rounding (value) {
//debugger
//console.log("====",value);
if(typeof value== "number"){
return value.toFixed(2)
}else{
return value
}
}
},


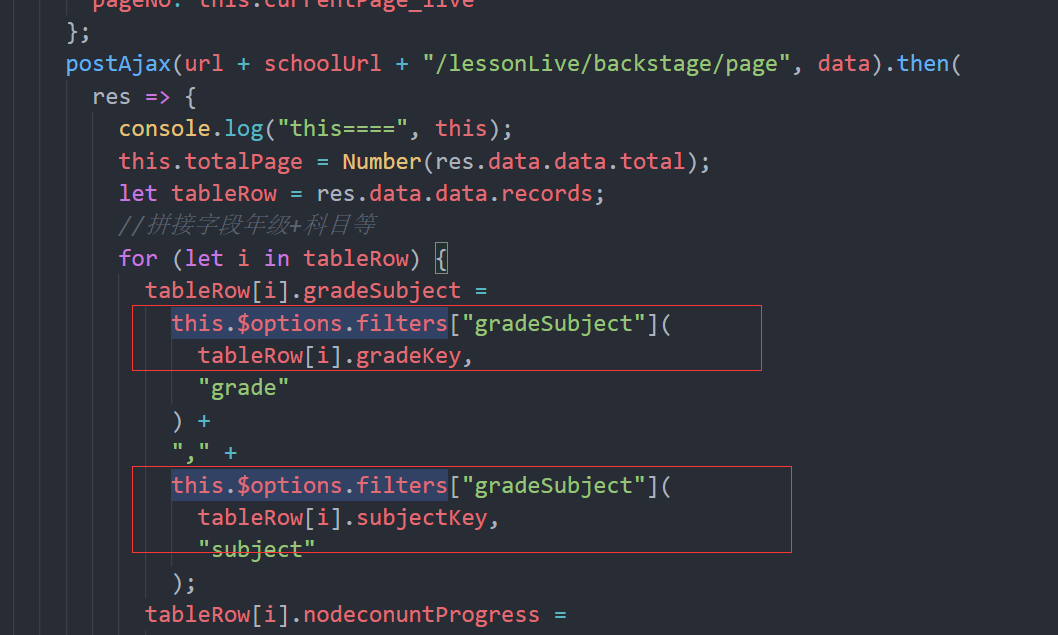
method方法里使用方法:
this.$options.filters['formatDate'](this.orderForm.createTimeEnd)
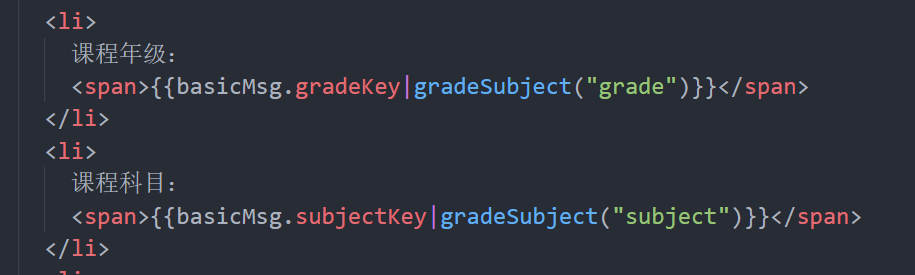
年级科目key与value值匹配
//年级科目全局过滤器
Vue.filter("gradeSubject", function(value, type) {
let val = "";
let filterVal = "";
if (type == "grade") {
filterVal = store.state.gradeList;
} else {
filterVal = store.state.subjectList;
}
filterVal.forEach((gardeItem) => {
if (gardeItem.dictionaryKey == value) {
val = gardeItem.dictionaryValue;
}
});
return val;
});

传参数:basicMsg和grade|subjuect