ExtJS学习之路第五步:认识最常见组件Panel
文档中描述
Panel(面板)是一个容器,它具有特定的功能和结构部件,这使它成为面向应用用户界面的完美基石。
面板,继承自Ext.container.Container,能够配置布局以及子组件(Child Components)。
当向Panel中添加指定的子项(Child Items)或者动态的添加组件时,记得要考虑如何排版Panel中的子元素,这些子元素是否需要Ext内建Layout布局的方案。默认情况下,Panel使用自动(Auto)布局。这种方式,只是呈现子组件,一个接一个向Container容器中追加,并且不能适用于任意大小。

Panel可以包含底部和顶部的工具栏,以及独立的页眉,页脚和正文部分。Panel还提供了内置可折叠、可扩展和可关闭的行为。Panel能够很容易的添加到Container或Layout。布局和渲染管线完全由框架管制。
注意:默认情况下,关闭页眉工具破坏了Panel,导致移动Panel和所有子组件的破坏。这使得Panel对象和它的所有后代元素无法使用。要启动关闭工具(close tool)简单的隐藏面板,供以后再次使用,配置面板closeAction:'hide'。
通常情况下,在应用中,Panel被用来作为Container的子项,并且自己使用Ext.Components作为子项。
基本用法
为了简单的说明如何把Panel渲染到文档中,我们这样做。
//配置参数(只列举部分常用参数)
1.autoLoad:有效的url字符串,把那个url中的body中的数据加载显示,但是可能没有样式和js控制,只是html数据
2.autoScroll:设为true则内容溢出的时候产生滚动条,默认为false
3.autoShow:设为true显示设为"x-hidden"的元素,很有必要,默认为false
4.bbar:底部条,显示在主体内,//代码:bbar:[{text:'底部工具栏bottomToolbar'}],
5.tbar:顶部条,显示在主体内,//代码:tbar:[{text:'顶部工具栏topToolbar'}],tbar,lbar,rbar,bbar:分别设置上、左、右、下四个部位的工具栏
6.buttons:按钮集合,自动添加到footer中(footer参数,显示在主体外)//代码:buttons:[{text:"按钮位于footer"}]
7.buttonAlign:footer中按钮的位置,枚举值为:"left","right","center",默认为right
8.collapsible:设为true,显示右上角的收缩按钮,默认为false
9.draggable:true则可拖动,但需要你提供操作过程,默认为false
10.html:主体的内容
11.id:id值,通过id可以找到这个组件,建议一般加上这个id值
12.width:宽度
13.height:高度
14.title:标题
15.item:主体部分组件如何
16.titleCollapse:设为true,则点击标题栏的任何地方都能收缩,默认为false.
18.contentEl:(id)组件渲染之后,将该元素添加到内部。
19.renderTo:(id)在该元素里渲染组件html元素里面
例子:
<div id="conPanel">测试contentEl</div> <div id="addPanel">测试renderTo</div>
Ext.onReady(function(){ Ext.create('Ext.panel.Panel',{ title:'目标', width:200, height:300, html:'<p>好好学习,天天向上!</p>', contentEl:"conPanel", renderTo:Ext.get("addPanel") //常用的还有Ext.getBody() }); });
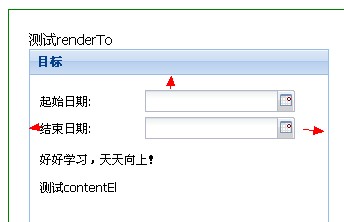
效果:

xtype
xtype:在EXTJS的可视化组件部署中的一种机制,即通过指定xtype的值,来告诉容量如何初始化所包含的级件,如xtype:"textfiled",表示使用Ext.form.TextFile来进行初始化当前组件。
Ext.create('Ext.panel.Panel',{
bodyPadding: "15px 10px 0 10px", //距离边框的距离
title:'目标',
width:300,
height:300,
html:'<p>好好学习,天天向上!</p>',
items: [{
xtype: 'datefield',
fieldLabel: '起始日期'
}, {
xtype: 'datefield',
fieldLabel: '结束日期'
}], //子项
contentEl:"conPanel",
renderTo:Ext.get("addPanel") //常用的还有Ext.getBody()
});

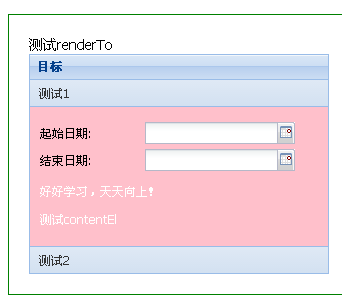
chrome截图代码

添加按钮栏
var myPanel=Ext.create('Ext.panel.Panel',{ bodyPadding: "15px 10px 0 10px", //距离边框的距离 title:'目标', width:300, height:220, html:'<p>好好学习,天天向上!</p>', bodyStyle:'background:pink;color:white',//添加style tbar:[ { xtype: 'button', text: '测试1',handler:function(){ Ext.MessageBox.alert(myPanel.title,"测试1"); } } ], bbar:[ { xtype: 'button', text: '测试2',handler:function(){ Ext.MessageBox.alert(myPanel.title,"测试2"); } } ], /* dockedItems: [{ xtype: 'toolbar', dock: 'top', buttonAlign:'right', items: [ { xtype: 'button', text: 'Top 1',handler:function(){//content}}, { xtype: 'button', text: 'Top 2' } ] }, { xtype: 'toolbar', dock: 'bottom', items: [ { xtype: 'button', text: 'Bottom 1' }, { xtype: 'button', text: 'Bottom 2' } ] }], 上面按钮的写法也可以这样来*/ items: [{ xtype: 'datefield', fieldLabel: '起始日期' }, { xtype: 'datefield', fieldLabel: '结束日期' }], //子项 contentEl:"conPanel", renderTo:Ext.get("addPanel") //常用的还有Ext.getBody() });

对Panel是否有个大概的了解呢?



