简单配置,让ES6脚本在浏览器里飞
如果你只是想学习ES6语法,找个地方练习下写法。不想看环境如何搭配,就想简单的学习,那有两种简单的方式。
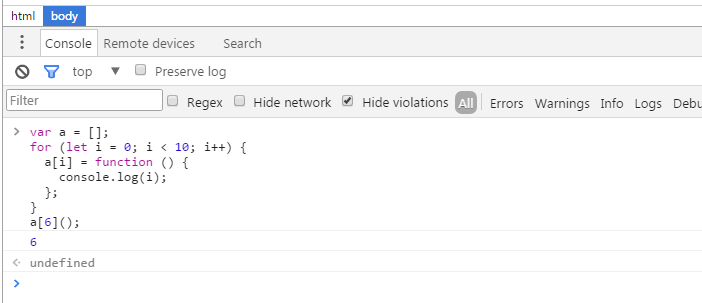
1、在Chrome浏览器里直接F12调出控制台

2、在浏览器里跑引用ES6的HTML页面
babel-standalone是一个在非Node环境的Babel独立编译,这个非Node环境包括浏览器。
可以去 babel-standalone Github 详细了解一下。
使用方式:下载babel.js或者babel.min.js 下载babel-standalone ,引入页面。
脚本type用 text/babel,然后,就没有然后了。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="uft-8"> <title>测试</title> <script src="babel.js"></script> <script type="text/babel"> console.log("tt"); var a = []; for (let i = 0; i < 10; i++) { a[i] = function () { console.log(i); }; } a[6](); </script> </head> <body> </body> </html>



