Internet Explorer 6 的15个讨厌的bug和简单的解决方法
关于bug更全的,我推荐去这个网站hasLayout,整理的非常全!三年前就看了,最近手生,又翻出来看看~~虽然上面有很多bug讲解,但是我觉得目前用的比较多或者说是常见的应该属下面这篇文章,15 annoying Internet Explorer 6 bugs + simple solutions,我翻译了一下与大家共分享!写代码的时候,自己习惯的避过不这样,久了也不记得原因了,这次温习了。里面有自己的一些补充修改,并未完全按照原文来翻译!
开篇这段话,点名了IE6的重要性!插入,本人重申自己本本的系统就是XP的,虽然是某些历史原因造成的,但是测试一些bug是非常实用的。当然你可以用VirtualBox虚拟机,安装一个xp,再安装上IE web developer和word,再安装上Microsoft Script Editor的安装,多棒!你就可以开始在IE6上施展类似firebug的功能了!
一些前端工程师,十个人当中的一个是一个小的损失。但对于一个企业来说,是个大忌。比方说,一个IE6用户在您的非IE6兼容的网站绊倒。该网站被打破,看起来像一个震击。当然你是一个专家网页设计师对Firefox或Chrome,而对一个IE6用户,你太业余以及网站看起来像废话。IE用户的想法是什么? 现在有成千上万的网站功能在那里,你没有获得晋级。你只是失去了一个客户端。是的,它是不幸的,但IE6支持对企业,客户,和前端来说是非常重要的。问题的关键是,如果你选择不支持IE6...这个职位是不适合你。对于那些谁正在寻找一些解决IE6.....阅读。
一、不支持PNG 透明
A、如果网站中仅仅是一张图,那么你可以选择
a { display: block;background: url(test.png) no-repeat;width: 100px; height: 100px;text-indent: -999px;_background-image:url(#); cursor:pointer; _filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src="test.png",sizingMethod="scale"); }
B、如果是某块透明度的话
.test{opacity:0.5; _filter: alpha(opacity=20);}
C、创建一个gif图像在ie6下替代png;把img替换为div标签;换成背景图;
.image {position:absolute; width:226px; height:257px; margin:15px 0 0 10px; background:url(puzzle.png) no-repeat;_.background-image:url(puzzle.gif);}
<div class=image"> </div>
这种方法适合有少量的png图,当网站中有大量png呢?
D、推荐使用IE PNG FIX
非常强大,你可以用htc也可以用js,个人偏爱js方法,htc方法在IE6下增加了渲染的难度而且不支持背景重复,js方法支持背景重复,背景定位之类,非常方便。
二、不支持非A元素:hover
IE6不支持,没有更好的方法,只能是换成a元素,图片之类的设置成背景变换。
Bug Code
<style> div {width:148px; height:140px; background-image:url(stargreen.gif)} div:hover {background-image:url(starpink.gif); cursor:pointer} </style> <div> </div>
Fix Code
<style>a {display:block; width:148px; height:140px; background-image:url(stargreen.gif)} a:hover {background-image:url(starpink.gif);} </style> <a href="#"> </a>
假如你只是希望变换图形,并不希望鼠标移上去是手型,可以设置cursor:default;
三、不支持min-height

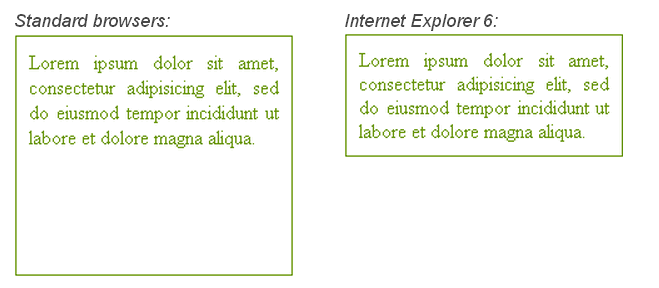
要指定一个最小高度为容器(如上面的格),并且希望如果其含量超过最小高度的容器自动扩展。 CSS的最小高度属性允许你实现这一点。不幸的是,最小高度不被IE6的支持。
Bug Code
<style> div {border:1px solid green; padding:10px; color:green; text-align:justify; width:200px; min-height:170px;} </style> <div> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </div>
你可以看到上面标准浏览器如何实现即使我们指定的文本不能填满整个分区的最小高度。而IE6忽略的最小高度,导致div来环绕文本。
Correct Code
div {border:1px solid green; padding:10px; color:green; text-align:justify; width:200px; min-height:170px;_height:170px;}
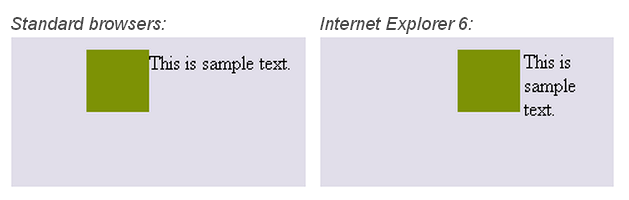
四、浮动元素的双边问题

Bug Code
<style> .outer {width:215px; height:100px; background-color:gray; padding:10px} .inner {float:left; height:50px; width:50px; background-color:green; margin-left:50px;} </style> <div class="outer"> <div class="inner"> </div> This is sample text. </div>
解决方法:设置float元素,display:inline;
Fix Code
.outer {width:215px; height:100px; background-color:gray; padding:10px} .inner {float:left; height:50px; width:50px; background-color:green; margin-left:50px; display:inline}
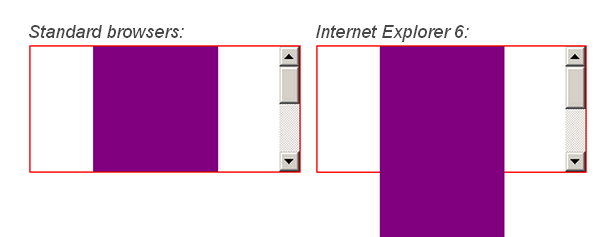
五、内容泄漏出来的元素,尽管使用的CSS overflow:auto;
(这个bug可能也存在于IE7)

Bug Code
<style> .outer {width:215px; height:100px; border:1px solid red; overflow:auto} .inner{width:100px; height:200px; background-color:purple; margin-left:50px; position:relative} </style> <div class="outer"><div class="inner"> </div></div>
注意到没有,内部元素中有position:relative;的设定!如果position:absolute;也同样会有这样的问题。
解决方法:在外层元素加上position:relative;
.outer {width:215px; height:100px; border:1px solid red; overflow:auto; position:relative} .inner {width:100px; height:200px; background-color:purple; margin-left:50px; position:relative}
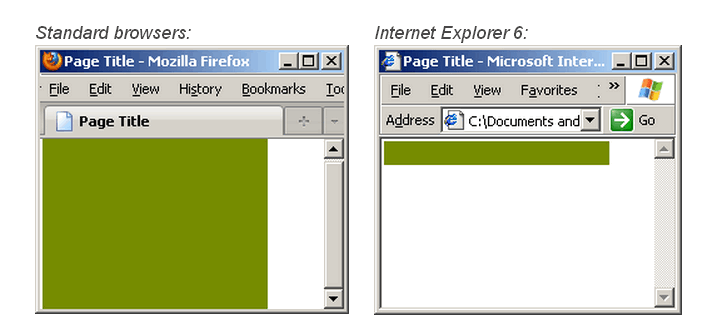
六、height:100%;在元素有定位position:absolute;的情况下失效

Bug Code
<style> p {width:180px; height:100%; background-color:green;position:absolute;} </style> <body> <p> </p> </body>
Fixed Code
body {height:100%} p {width:180px; height:100%; background-color:green; position:absolute;}
并不是说一定要设置body,这用来说明了一个问题,你需要设置position:absolute;父元素的具体高度,如果你设定了height:100%;
七、元素设定小高度,但显示并不小
![]()
Bug Code
div {height:2px; width:200px; border:1px solid black; background-color:orange;}
此IE6 bug是IE6不想要显示元素比默认字体大小更小。所以,只要指定字体font-size:0;问题应该是固定的,但是在Chrome下面不能指定字体小于12px。
-webkit-text-size-adjust 的意思就是,终端设备对文字的调整。通常情况下苹果移动设备对该属性进行支持。-webkit-text-size-adjust 属性有两个值“none”和“auto”,默认值根据不同的浏览器进行定义。直接在css当中定义-webkit-text-size-adjust:none;即可解除chrome对12px字体大小的限制。所以如果是用字体的话:font-size:0; -webkit-text-size-adjust:none;。或者设置 overflow:hidden;这样的IE6认为它是隐藏的div的内容(即使是没有的)。我通常是font-size:normal;line-height:normal;overflow:hidden;
Fixed Code
div {height:2px; width:200px; border:1px solid black; background-color:orange;overflow:hidden;}
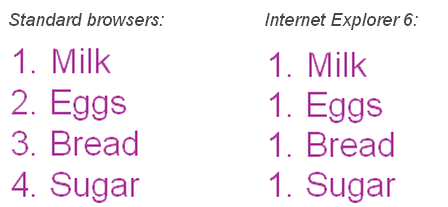
八、在排序列表中,1出现在每个小项前

Bug Code
<style>li {width:100px}</style> <ol> <li>Milk</li> <li>Eggs</li> <li>Bread</li> <li>Sugar</li> </ol>
Fix Code
li {width:100px; display:list-item}
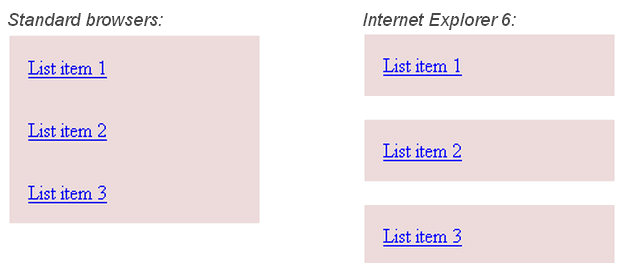
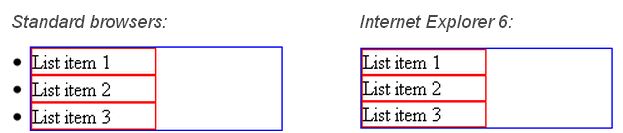
九、当列表中存在块元素时,在项之间有间隙-whitespace bug IE7也会有这个问题

Bug Code
<style> ul, li {padding:0; margin:0;} ul {list-style:none;} li a {padding:15px; background-color:pink; display:block;} </style> <ul> <li><a href=”#”>List item 1</a></li> <li><a href=”#”>List item 2</a></li> <li><a href=”#”>List item 3</a></li> </ul>
Fix Code
ul, li {padding:0; margin:0;} ul {list-style:none;} li a {padding:15px; background-color:pink; display:block;*display:inline-block} li a {*display:block}
或者
ul, li {padding:0; margin:0;} ul {list-style:none;} li{display:inline;} li a {padding:15px; background-color:pink; display:block; }
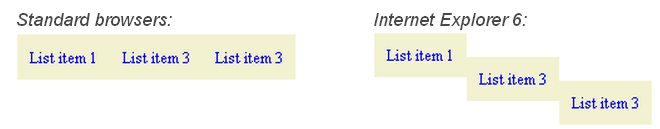
十、列表中的浮动元素形成一个阶梯,而不是坐在并排--- "staircase bug"
原因是:浮动的块级元素,在列表元素中。

Bug Code
<style> ul {list-style-type:none} ul li a {display: block; float: left; padding:10px; background-color:beige;} </style> <ul> <li><a href="#">List item 1</a></li> <li><a href="#">List item 2</a></li> <li><a href="#">List item 3</a></li> </ul>
Fix Code
增加ul li {float:left;}或者ul li {display:inline;}都可以解决此问题,但是我更偏向于直接将浮动到列表中的项目,而不是将浮动设置到列表项里面的链接。这不仅纠正了IE6的bug,它也是合乎逻辑的,因为它可以让你更好地控制每个列表项的间距和定位。
ul {list-style-type:none} ul li {display:block; float:left} ul li a {padding:10px; background-color:beige;}
十一、背景消失了,当列表被放置入一个设置了position和float的元素中--"disappearing list background"

这似乎是IE6就不能得到正确的列表。这里又是一个错误涉及列表,这其中较著名的IE6的“消失列表背景”的错误。满足以下两个条件时,出现错误:
1、列表项有一个背景颜色或背景图像
2、该列表被放置在浮动容器,有相对定位
Bug Code
<style> div {position:relative; float:left} ul li {background-color:lightblue; padding:10px; color:navy} </style> <ul> <li>List item 1</li> <li>List item 2</li> <li>List item 3</li> </ul>
方法:添加相对定位到列表,这样就能容器相匹配。
Fix Code
div {position:relative; float:left} ul {position:relative} ul li {background-color:lightblue; padding:10px; color:navy}
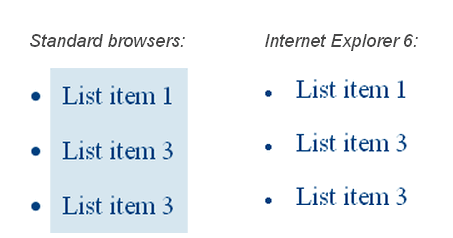
十二、当列表设置margin:0;padding:0;时,圆点不显示

由于某种原因,当列表设定了宽度和margin:0;padding:0;时,IE6不能正确显示非排序列表的圆点。
Bug Code
div {width:200px; border:1px solid blue} ul {width:100px; margin:0; padding:0;} ul li {border: 1px solid red;}
解决方法:可以添加list-style-position: inside;如果你想的话也可以调整margin和padding,在这里,我们还是margin:0;padding:0;。当然,由于圆点在各个浏览器下显示也有差别,一般会用图片做li的背景图然后list-style:none;,这样就不存在这个问题了。
Fix Bug
div {width:200px; border:1px solid blue} ul {width:100px; margin:0; padding:0; list-style-position:inside} ul li {border: 1px solid red;}
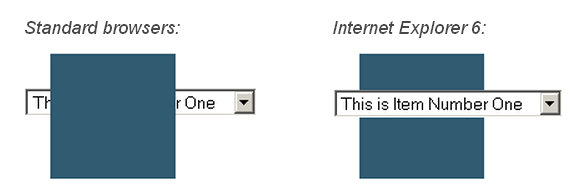
十三、Select(dropdown)表单遮挡有定位的div

IE6 有时候会给select表单(下拉菜单)优先级高于带有定位的div元素,导致div被菜单遮挡。
<style> div {position:absolute; width:100px; height:100px; background-color:navy; margin-left:20px; margin-top:-50px;_margin-top:-70px;} form {width:200px} </style> <form> <select> <option>This is Item Number One</option> <option>This is Item Number Two</option> <option>This is Item Number Three</option> </select> </form> <div></div>
方法:通过设定z-index在div和select之间放一个iframe,iframe有遮挡form的能力。设定iframe的src为任意空,这样iframe不会加载页面,通过设定与div相匹配的宽高,然后使用绝对定位和margin讲iframe放置在div下面。
Fix Code
<style>div {position:absolute; width:100px; height:100px; background-color:navy; margin-left:20px; margin-top:-50px; z-index:20;_margin-top:70;} iframe {z-index:10; width:98px; height:120px; position:absolute; margin-left:19px; margin-top:-40px; border:1px solid red} form {width:200px; z-index:1} </style> <iframe src="#" frameborder="0" scrolling="no"></iframe> <form> <select> <option>This is Item Number One</option> <option>This is Item Number Two</option> <option>This is Item Number Three</option> </select> </form> <div></div>
补充:出于演示的目的,红色的边框留在iframe上,这样你可以看到它在起作用。请注意,iframe如何使div覆盖下拉菜单项。当你使用上面的代码时只需要删除边框,调整iframe的高度适应div,这样IE6bug就能背更改了。
十四、margin:auto;不能使元素居中
其实是IE已经Fix这个问题了,测试中并没有出现这样的问题。罗列出来,权当了解了~~
Bug Code
<style> .outer {background-color:orange; width:200px; height:150px;} .inner {background-color:purple; width:100px; height:100px; margin:0 auto} </style> <div class="outer"><div class="inner"> </div></div>
Fix Code
.outer {background-color:orange; width:200px; height:150px; text-align:center} .inner {background-color:purple; width:100px; height:100px; margin:0 auto; text-align:left}
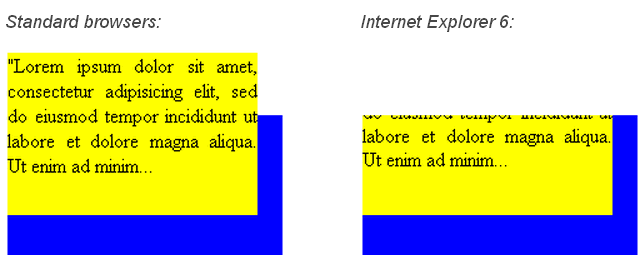
十五、负margin导致裁切

负margin期望是向上移动元素,并不是要切断它的顶端。当父元素有position设定,而子元素没有时,IE6并不理解负margin。
Bug Code
<style> .outer {width:220px; height:150px; background-color:blue; margin:100px; position:absolute} .inner {width:200px; height:130px; background-color:yellow; text-align:justify; margin-top:-50px;} </style> <div class="outer"> <div class="inner">"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim…" </div> </div>
方法:这种情况还会出现在父子元素都没有设定position的时候,只要子元素上设定了position就没有问题了。你可以设定position:relative;也可以设定position:absolute;
Fix Code
.outer {width:220px; height:150px; background-color:blue; margin:100px; position:absolute} .inner {width:200px; height:130px; background-color:yellow; text-align:justify; margin-top:-50px; position:absolute}
小结
到此结束了,有时间我会在后续找hasLayout这个上面有意思的几个再补充一下。
关于现在比较新的hack写法,推荐看我之前的文章 最新csshack。



