微信小程序wx.previewImage实用案例(交流QQ群:604788754)
本案例是可以滑动预览多张图片效果。(本案例在本地配置好之后,请扫描二维码到手机滑动预览。在开发者工具上预览,滑动不是很流畅)
图片必须选择远程图片,本地图片无法实现预览。
或是通过wx.chooseImage上传的图片数组。
微信开发者工具:0.18.182200
欢迎对小程序开发有兴趣的朋友加群(604788754)交流学习。
WXML:
<block wx:for="{{pictures}}" wx:for-item='item' wx:for-index='idx'> <view class="wrap"> <image class="wramimg" src="{{item}}" data-index="{{idx}}" bindtap="previewImage"></image> </view> </block>
WXSS:
.wrap{ width: 100px; height: 100px; float: left; margin-right: 15px; } .wramimg{ width: 100px; height: 100px; }
JS:
Page({ data: { pictures: [ 'https://p0.meituan.net/movie/ea4ac75173a8273f3956e514a4c78018253143.jpeg', 'https://p0.meituan.net/movie/5d4fa35c6d1215b5689257307c461dd2541448.jpeg', 'https://p0.meituan.net/movie/0c49f98a93881b65b58c349eed219dba290900.jpg' ] }, previewImage: function (e) { var index = e.currentTarget.dataset.index; var pictures = this.data.pictures; wx.previewImage({ current: pictures[index], urls: pictures }) } })
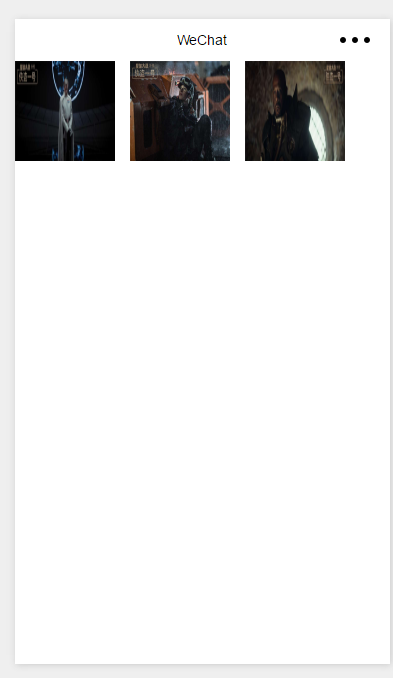
预览前效果:

在手机端预览后效果:




