angular使用代理解决跨域
原文地址:https://www.cnblogs.com/sghy/p/9111293.html
angular2、angular4、angular5 及以上版本的跨域问题。
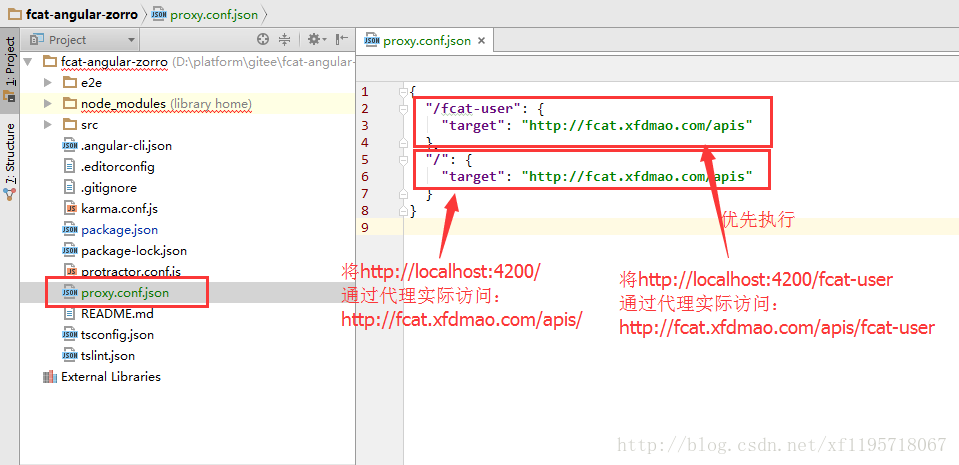
通过angular自身的代理转发功能

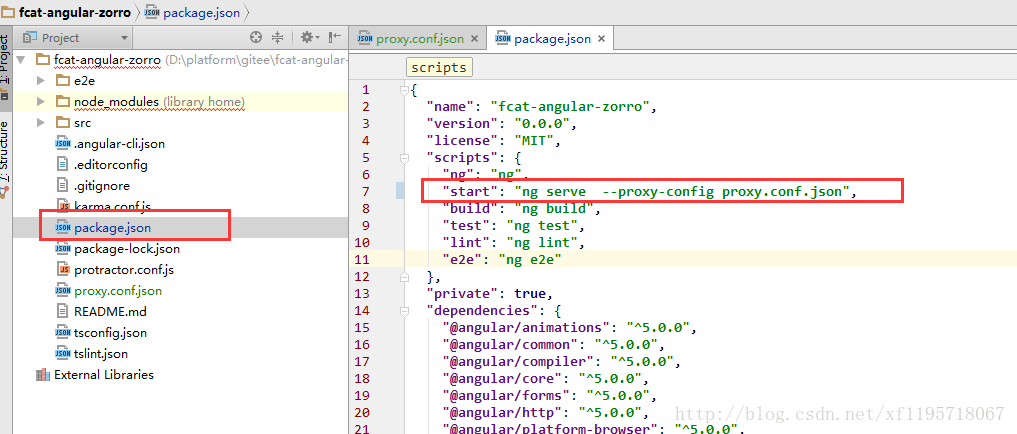
配置package.json

两种方式启动代理服务
第一种:
启动项目通过npm start启动,会自动启动代理服务
npm start
第二种:
或者直接以下命令启动代理服务
ng serve --proxy-config proxy.conf.json
官网介绍:https://github.com/angular/angular-cli/blob/master/docs/documentation/stories/proxy.md





· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术
2018-02-25 laravel中文件上传:
2018-02-25 1-4Controller之Middleware
2018-02-25 1-3Controller之Response
2018-02-25 1-2Controller之Session
2018-02-25 1-1Controller之Request