Flutter利用GridView实现网格的商品布局
GridView.count 生成的是静态网格
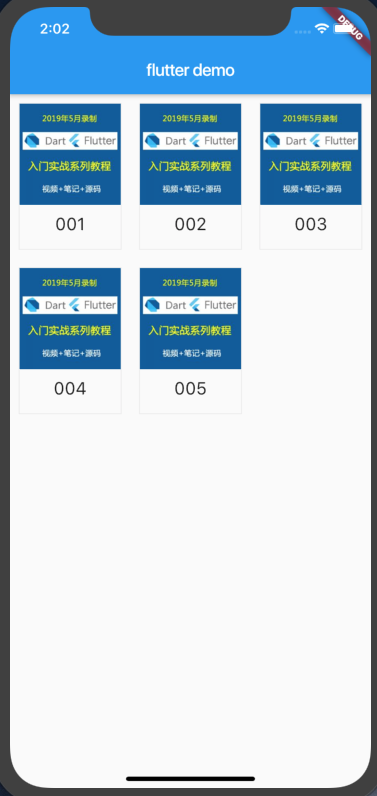
效果:

代码:
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { const MyApp({Key key}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: Text("flutter demo"), ), body: HomeContent(), ), ); } } class HomeContent extends StatelessWidget { HomeContent({Key key}) : super(key: key); //动态列表数据: List listData=[ {'title':'001','img':"https://www.itying.com/images/201905/thumb_img/1101_thumb_G_1557845381862.jpg"}, {'title':'002','img':"https://www.itying.com/images/201905/thumb_img/1101_thumb_G_1557845381862.jpg"}, {'title':'003','img':"https://www.itying.com/images/201905/thumb_img/1101_thumb_G_1557845381862.jpg"}, {'title':'004','img':"https://www.itying.com/images/201905/thumb_img/1101_thumb_G_1557845381862.jpg"}, {'title':'005','img':"https://www.itying.com/images/201905/thumb_img/1101_thumb_G_1557845381862.jpg"}, ]; List<Widget> _getListData(){ //第一种设置数据: // List<Widget> list=new List(); // for(var i=0;i<20;i++){ // list.add(Container( // alignment: Alignment.center, // color: Colors.blue, // child: Text("这是第$i 条数据",style: TextStyle( // color: Colors.white,fontSize: 20 // )), // )); // } // return list.toList(); //第二种设置数据: var tempList=listData.map((value){ return Container( child: Column( children: <Widget>[ Image.network(value['img']), SizedBox(height: 10), Text(value['title'], textAlign: TextAlign.center, style: TextStyle( fontSize: 20 ), ) ], ), decoration: BoxDecoration( border: Border.all( color: Color.fromRGBO(233, 233,233, 0.9), width: 1 ) ), ); }); return tempList.toList(); } @override Widget build(BuildContext context) { return GridView.count( crossAxisSpacing: 20.0, //水平子Widget之间的间距: mainAxisSpacing: 20.0, //垂直Widget之间的间距: padding: EdgeInsets.all(10), crossAxisCount: 3, //一行的Widget数量: childAspectRatio: 0.7, //设置宽高比例 children: this._getListData(), ); } }
GridView.builder
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { const MyApp({Key key}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: Text("flutter demo"), ), body: HomeContent(), ), ); } } class HomeContent extends StatelessWidget { HomeContent({Key key}) : super(key: key); //动态列表数据: List listData = [ { 'title': '001', 'img': "https://www.itying.com/images/201905/thumb_img/1101_thumb_G_1557845381862.jpg" }, { 'title': '002', 'img': "https://www.itying.com/images/201905/thumb_img/1101_thumb_G_1557845381862.jpg" }, { 'title': '003', 'img': "https://www.itying.com/images/201905/thumb_img/1101_thumb_G_1557845381862.jpg" }, ]; Widget _getListData(context, index) { //第二种设置数据: return Container( child: Column( children: <Widget>[ Image.network(listData[index]['img']), // SizedBox(height: 10), Text( listData[index]['title'], textAlign: TextAlign.center, style: TextStyle(fontSize: 20), ) ], ), decoration: BoxDecoration( border: Border.all(color: Color.fromRGBO(233, 233, 233, 0.9), width: 1)), ); } @override Widget build(BuildContext context) { return GridView.builder( gridDelegate: SliverGridDelegateWithFixedCrossAxisCount( crossAxisSpacing: 10.0, //水平子Widget之间间距 mainAxisSpacing: 10.0, //垂直子Widget之间间距 crossAxisCount: 2 //一行的Widget数量 ), itemCount: listData.length, itemBuilder: this._getListData, ); } }


