Flutter中的Container和Text组件的常用属性
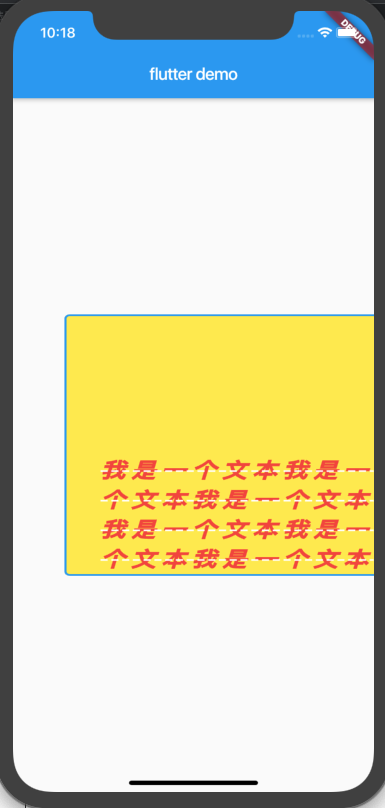
效果图:

import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { const MyApp({Key key}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: Text("flutter demo"), ), body: HomeContent(), ), ); } } class HomeContent extends StatelessWidget { const HomeContent({Key key}) : super(key: key); @override Widget build(BuildContext context) { return Center( child: Container( child: Text( "我是一个文本我是一个文本我是一个文本我是一个文本我是一个文本我是一个文本", textAlign: TextAlign.right, overflow: TextOverflow.ellipsis, maxLines: 10, textScaleFactor: 1.5, style: TextStyle( fontSize: 16.0, color: Colors.red, fontWeight: FontWeight.w800, fontStyle: FontStyle.italic, decoration: TextDecoration.lineThrough, decorationColor: Colors.white, decorationStyle: TextDecorationStyle.dashed, wordSpacing: 10.0, letterSpacing: 5.0 ), ), height: 300.0, width:double.infinity,
decoration: BoxDecoration( color: Colors.yellow, border: Border.all( color: Colors.blue, width: 2.0 ), borderRadius: BorderRadius.all( Radius.circular(5.0) //圆角: ) ), padding: EdgeInsets.fromLTRB(10, 30, 5, 0), margin: EdgeInsets.all(10), // transform: Matrix4.translationValues(100, 0, 0), // transform: Matrix4.rotationZ(0.3), // transform: Matrix4.diagonal3Values(1.2, 1, 0.6), alignment: Alignment.bottomLeft, ), ); } }
Container设置背景图片:
Scaffold( body: Container( decoration: BoxDecoration( image: DecorationImage( image: AssetImage("images/bg.jpg"), fit: BoxFit.cover, ), ), child: Center( child: Text('Hello Wolrd', style: TextStyle(fontSize: 22.0, color: Colors.white),), ), ), );


