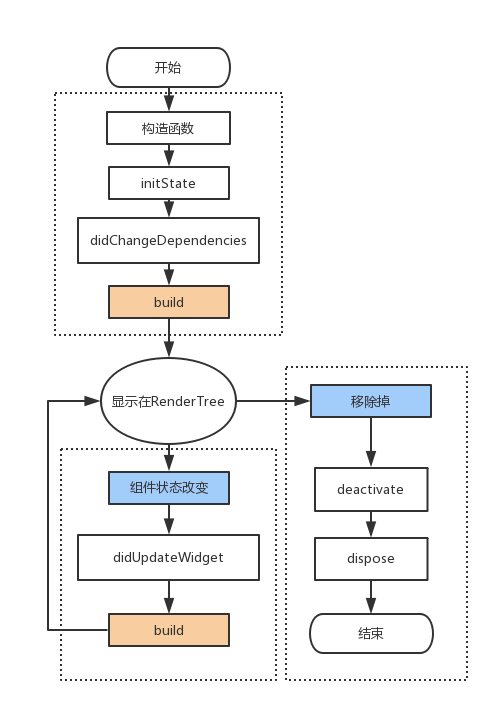
flutter的生命周期

大致可以看成三个阶段
- 初始化(插入渲染树)
- 状态改变(在渲染树中存在)
- 销毁(从渲染树种移除)
initState
当插入渲染树的时候调用,这个函数在生命周期中只调用一次。这里可以做一些初始化工作,比如初始化State的变量
didChangeDependencies
在didChangeDependencies中,可以跨组件拿到数据。
didUpdateWidget
当组件的状态改变的时候就会调用didUpdateWidget,比如调用了setState.
实际上这里flutter框架会创建一个新的Widget,绑定本State,并在这个函数中传递老的Widget。
这个函数一般用于比较新、老Widget,看看哪些属性改变了,并对State做一些调整。
需要注意的是,涉及到controller的变更,需要在这个函数中移除老的controller的监听,并创建新controller的监听
deactivate
在dispose之前,会调用这个函数
dispose
一旦到这个阶段,组件就要被销毁了,这个函数一般会移除监听,清理环境。
总结一下
| 阶段 | 调用次数 | 是否支持setState |
| 构造函数 | 1 | 否 |
| initState | 1 | 无效(使用setState和不使用一样) |
| didChangeDependencies | >=1 | 无效 |
| didUpdateWidget | >=1 | 无效 |
| deactivate | >=1 | 否 |
| dispose | 1 | 否 |
原创地址:https://segmentfault.com/a/1190000015211309?utm_source=tag-newest





