11Flutter页面布局 Stack层叠组件 Stack与Align Stack与Positioned实现定位布局
/* Flutter 页面布局 Stack层叠组件: Stack与Align Stack与Positioned实现定位布局: Flutter Stack组件: Stack表示堆得意思,我们可以用Stack或者Stack结合Align或者Stack结合Positiond来实现页面的定位布局: alignent 配置所有子元素的显示位置。 children 子组件 Flutter Stack Align Stack组件中结合Align组件可以控制每个子元素的显示位置。 */
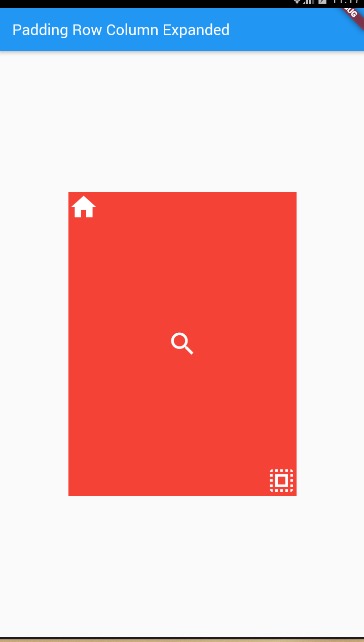
Stack与Align实现定位布局:
效果图:

main.dart
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { // TODO: implement build return MaterialApp( home: Scaffold( appBar: AppBar( title: Text('Padding Row Column Expanded'), ), body: HomeContent(), ), ); } } class HomeContent extends StatelessWidget { @override Widget build(BuildContext context) { //Stack结合align实现布局: return Center( child: Container( width: 300.0, height: 400.0, color: Colors.red, child: Stack( children: <Widget>[ Align( alignment: Alignment.topLeft, child: Icon(Icons.home, color: Colors.white,size: 40), ), Align( alignment: Alignment.center, child: Icon(Icons.search, color: Colors.white,size: 40), ), Align( alignment: Alignment.bottomRight, child: Icon(Icons.select_all, color: Colors.white,size: 40), ), ], ), ), ); } }
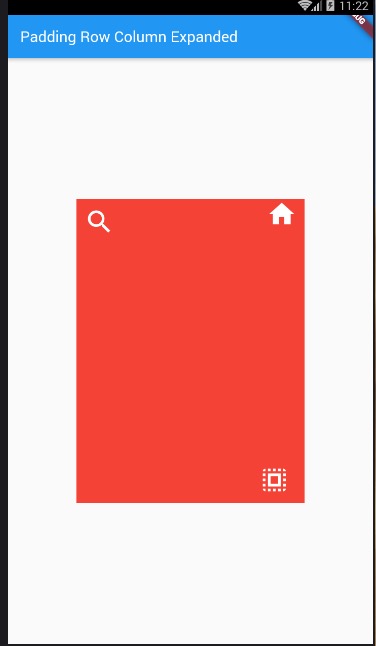
Stack与Positioned
效果图:

main.dart
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { // TODO: implement build return MaterialApp( home: Scaffold( appBar: AppBar( title: Text('Padding Row Column Expanded'), ), body: HomeContent(), ), ); } } class HomeContent extends StatelessWidget { @override Widget build(BuildContext context) { //Stack结合align实现布局: return Center( child: Container( width: 300.0, height: 400.0, color: Colors.red, child: Stack( children: <Widget>[ Positioned( top: 0, right: 10, child: Icon(Icons.home, color: Colors.white,size: 40), ), Positioned( top: 10, left: 10, child: Icon(Icons.search, color: Colors.white,size: 40), ), Positioned( bottom: 10, right: 20, child: Icon(Icons.select_all, color: Colors.white,size: 40), ), ], ), ), ); } }





