10Flutter页面布局 Padding Row Column Expanded组件详解:
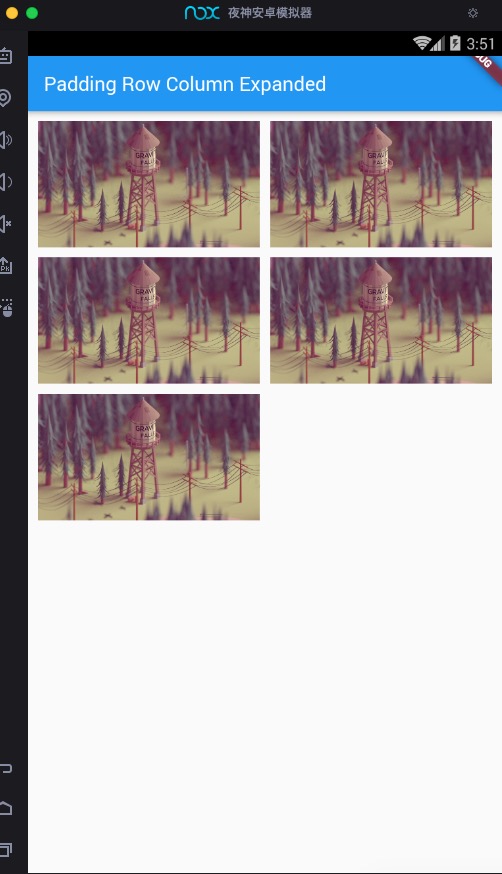
Padding组件:
main.dart

import 'package:flutter/material.dart'; import 'res/listData.dart'; /* flutter页面布局Padding Row Column Expanded组件详情: */ void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { // TODO: implement build return MaterialApp( home: Scaffold( appBar: AppBar( title: Text('Padding Row Column Expanded'), ), body: HomeContent(), ), ); } } class HomeContent extends StatelessWidget { @override Widget build(BuildContext context) { return Padding( padding: EdgeInsets.fromLTRB(0, 0, 10, 0), child: GridView.count( crossAxisCount: 2, childAspectRatio: 1.7, children: <Widget>[ Padding( padding: EdgeInsets.fromLTRB(10, 10, 0, 0), child: Image.network("https://www.itying.com/images/flutter/1.png", fit: BoxFit.cover), ), Padding( padding: EdgeInsets.fromLTRB(10, 10, 0, 0), child: Image.network("https://www.itying.com/images/flutter/1.png", fit: BoxFit.cover), ), Padding( padding: EdgeInsets.fromLTRB(10, 10, 0, 0), child: Image.network("https://www.itying.com/images/flutter/1.png", fit: BoxFit.cover), ), Padding( padding: EdgeInsets.fromLTRB(10, 10, 0, 0), child: Image.network("https://www.itying.com/images/flutter/1.png", fit: BoxFit.cover), ), Padding( padding: EdgeInsets.fromLTRB(10, 10, 0, 0), child: Image.network("https://www.itying.com/images/flutter/1.png", fit: BoxFit.cover), ) ], ), ); } }
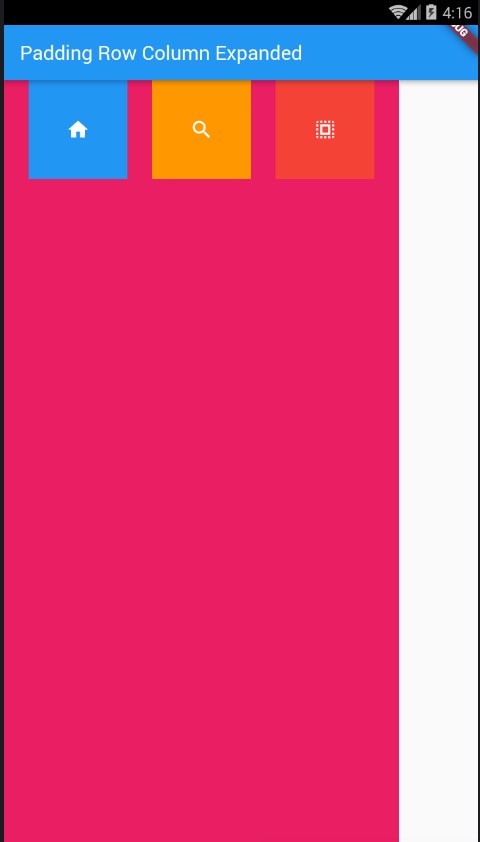
Row水平布局组件:

import 'package:flutter/material.dart'; import 'res/listData.dart'; /* flutter页面布局Padding Row Column Expanded组件详情: Row水平布局组件: mainAxisAlignment 主轴的排序方式 crossAxisAlignment 次轴的排序方式 children 组件子元素: */ void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { // TODO: implement build return MaterialApp( home: Scaffold( appBar: AppBar( title: Text('Padding Row Column Expanded'), ), body: HomeContent(), ), ); } } class HomeContent extends StatelessWidget { @override Widget build(BuildContext context) { return Container( height: 800.0, width: 400.0, color: Colors.pink, child: Row( mainAxisAlignment: MainAxisAlignment.spaceEvenly, crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ IconContainer(Icons.home, color: Colors.blue), IconContainer(Icons.search, color: Colors.orange), IconContainer(Icons.select_all, color: Colors.red) ], ), ); } } class IconContainer extends StatelessWidget { double size = 32.0; Color color = Colors.red; IconData icon; IconContainer(this.icon, {this.color, this.size}) {} @override Widget build(BuildContext context) { // TODO: implement build return Container( height: 100.0, width: 100.0, color: this.color, child: Center( child: Icon(this.icon, size: this.size, color: Colors.white), ), ); } }
Column 垂直布局:

import 'package:flutter/material.dart'; import 'res/listData.dart'; /* flutter页面布局Padding Row Column Expanded组件详情: Column水平布局组件: mainAxisAlignment 主轴的排序方式 crossAxisAlignment 次轴的排序方式 children 组件子元素: */ void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { // TODO: implement build return MaterialApp( home: Scaffold( appBar: AppBar( title: Text('Padding Row Column Expanded'), ), body: HomeContent(), ), ); } } class HomeContent extends StatelessWidget { @override Widget build(BuildContext context) { return Container( height: 800.0, width: 400.0, color: Colors.pink, child: Column( mainAxisAlignment: MainAxisAlignment.spaceEvenly, crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ IconContainer(Icons.home, color: Colors.blue), IconContainer(Icons.search, color: Colors.orange), IconContainer(Icons.select_all, color: Colors.red) ], ), ); } } class IconContainer extends StatelessWidget { double size = 32.0; Color color = Colors.red; IconData icon; IconContainer(this.icon, {this.color, this.size}) {} @override Widget build(BuildContext context) { // TODO: implement build return Container( height: 100.0, width: 100.0, color: this.color, child: Center( child: Icon(this.icon, size: this.size, color: Colors.white), ), ); } }
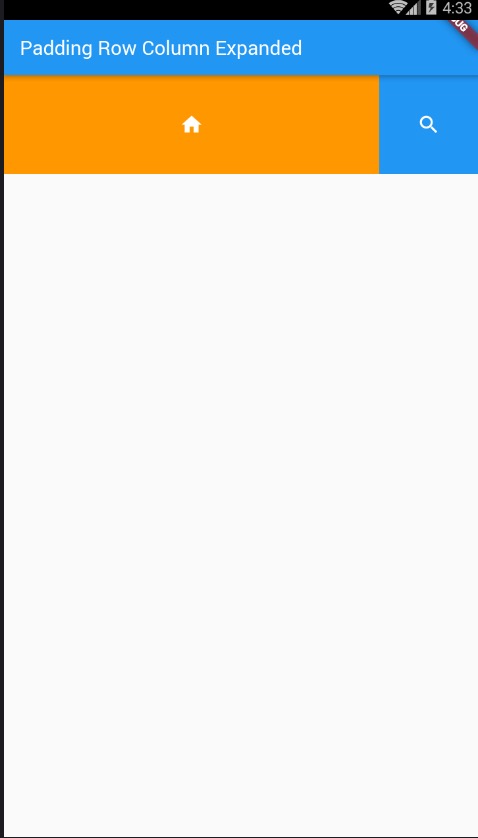
Expanded

import 'package:flutter/material.dart'; import 'res/listData.dart'; /* Flutter Expanded类似Web中的Flex布局: flex:元素占整个父Row/Column的比例: child 子元素 */ void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { // TODO: implement build return MaterialApp( home: Scaffold( appBar: AppBar( title: Text('Padding Row Column Expanded'), ), body: HomeContent(), ), ); } } class HomeContent extends StatelessWidget { @override Widget build(BuildContext context) { return Row( children: <Widget>[ // Expanded( // flex: 1, // child: IconContainer(Icons.search,color:Colors.blue), // ), // Expanded( // flex: 2, // child: IconContainer(Icons.home,color:Colors.orange), // ), // Expanded( // flex: 1, // child: IconContainer(Icons.select_all,color:Colors.red), // ) Expanded( flex: 1, child: IconContainer(Icons.home,color:Colors.orange), ), IconContainer(Icons.search,color:Colors.blue) ], ); } } class IconContainer extends StatelessWidget { double size = 32.0; Color color = Colors.red; IconData icon; IconContainer(this.icon, {this.color, this.size}) {} @override Widget build(BuildContext context) { // TODO: implement build return Container( height: 100.0, width: 100.0, color: this.color, child: Center( child: Icon(this.icon, size: this.size, color: Colors.white), ), ); } }


