window.open()不同源页面通信
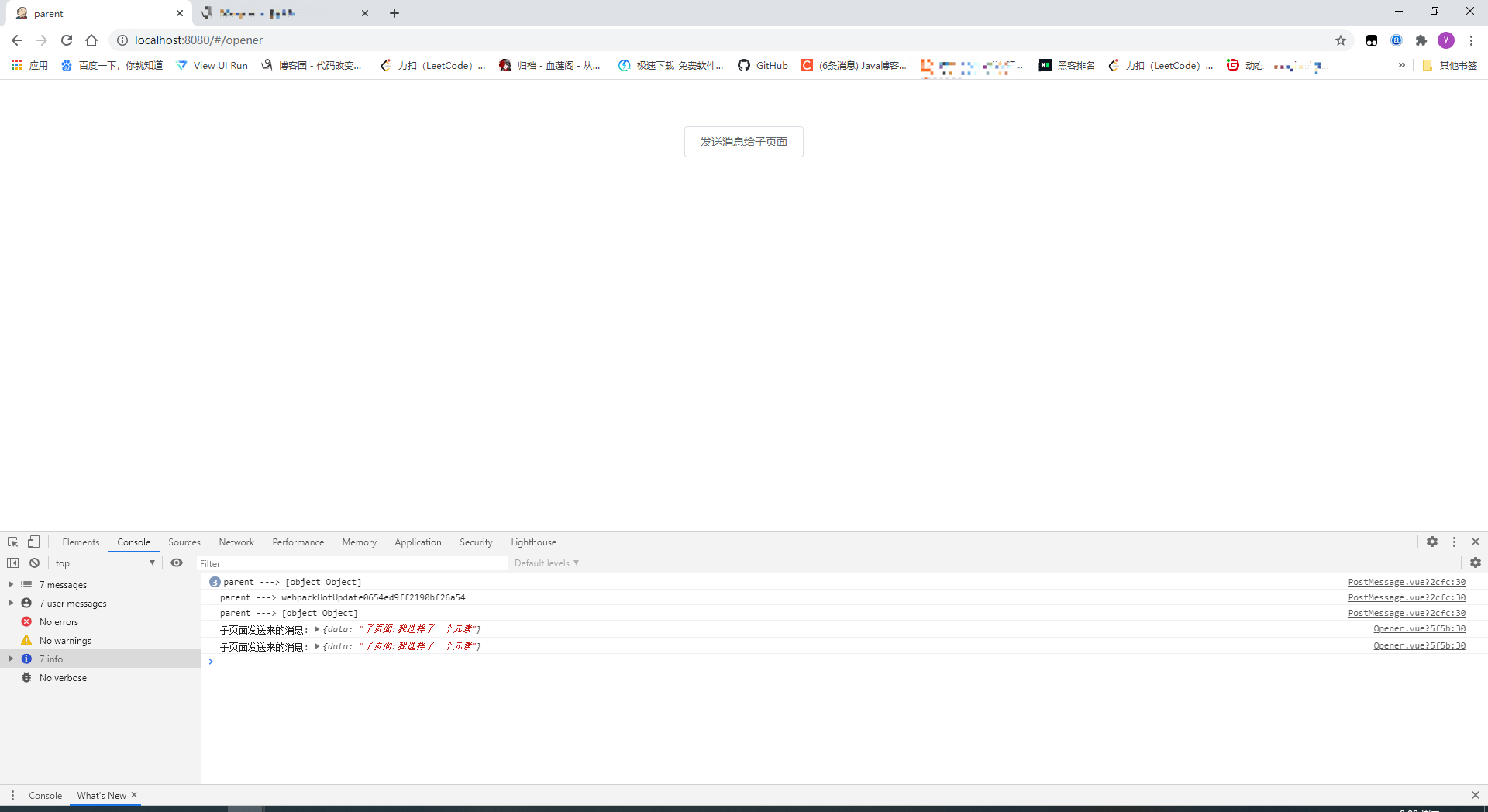
父页面
运行端口:8080
<template>
<div>
<el-button @click="open()">发送消息给子页面</el-button>
</div>
</template>
<script>
export default{
name:'Opener',
data(){
return{
}
},
methods:{
open(){
let param = {
data:"父页面:给我选择一个元素"
}
let child = window.open('http://localhost:8081/#/opener','child')
setTimeout(function(){
child.postMessage(param, '*');
},100)
}
},mounted() {
window.addEventListener('message', function(event) {
if(event.data.data){
console.log('子页面发送来的消息:',event.data);
}
});
}
}
</script>
<style scoped lang="scss">
div el-button{
margin-left: 500px;
}
</style>
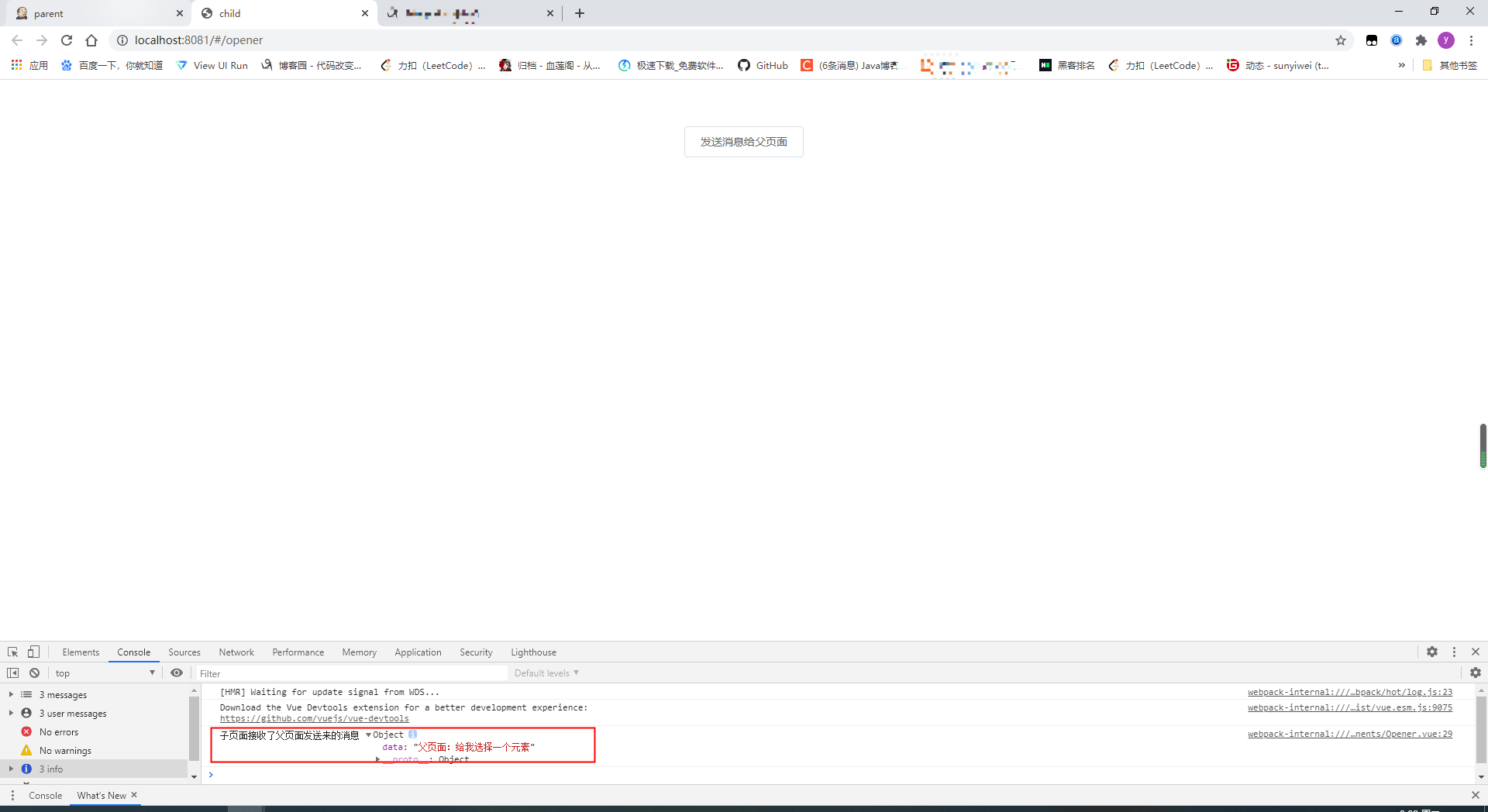
子页面
运行端口:8081
<template>
<div>
<el-button @click="sendMsg()">发送消息给父页面</el-button>
</div>
</template>
<script>
export default{
name:'Opener',
data(){
return{
}
},
methods:{
sendMsg(){
if(window.opener){
let param = {
data:"子页面:我选择了一个元素"
}
window.opener.postMessage(param,'*');
window.close();
}else{
console.log("父页面已经关了")
}
}
},mounted() {
window.addEventListener('message', function(event) {
if(event.data.data){
console.log('子页面接收了父页面发送来的消息',event.data);
}
});
}
}
</script>
<style scoped lang="scss">
div el-button{
margin-left: 500px;
}
</style>
测试
父页面给子页面发送消息

子页面给父页面发送消息