【微信小程序——开发步骤1】
知识点:
- view,image,text编写文本框架
- 使用弹性盒子动态布局
- 使用rpx调试分辨率
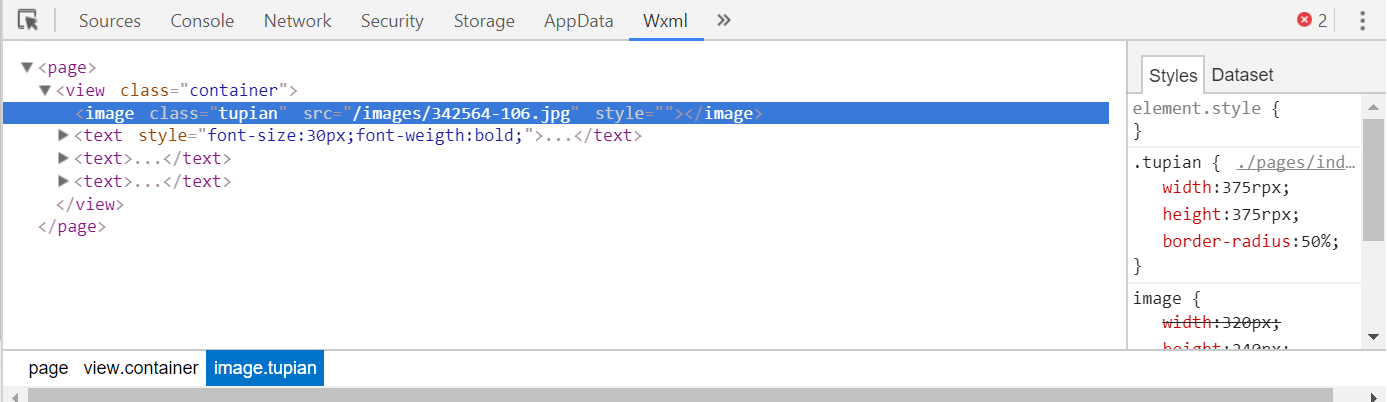
- 在wxml中查看默认样式属性

步骤:
1.以如图页面实例说明如何写出微信文本内容

- 先对页面写出整体内容,
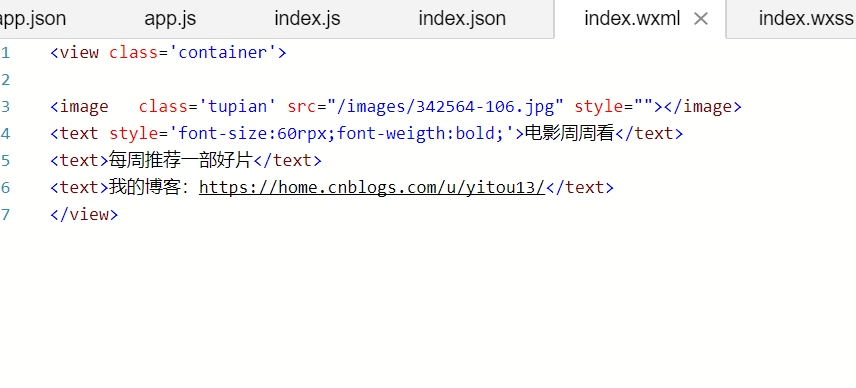
<image src="/images/342564-106.jpg" style=""></image><text>电影周周看</text><text>每周推荐一部好片</text><text>我的博客:https://home.cnblogs.com/u/yitou13/</text>
- 将内容放到容器,在容器里使用弹性盒子布局
<view class='container'>...</view>.container{height:100vh;display: flex;flex-direction: column;//flex方向,文本直栏,弹性盒子布局justify-content: space-around;//内容均匀排列align-items: center;//每一部分居中}
- 对图片,文本分别设置样式
.tupian{width: 375rpx;//rpx是适应手机分辨率,一般屏幕为720*720height: 375rpx;border-radius: 50%;//图片设置为圆形环绕}
- 完整wxml代码如图

1.使用navigator组件进行页面跳转
注意:1.<text>只能是纯文本</text>
2.路径:/pages/index/index 我总是忽略第一个斜线



