CSS Sprite雪碧图
为了减少http请求数量,加速网页内容显示,很多网站的导航栏图标、登录框图片等,使用的并不是<image>标签,而是CSS Sprite雪碧图。
两个小例子:
- 淘宝首页的侧栏图
- 代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <style> 8 blockquote, body, button, dd, dl, dt, fieldset, form, h1, h2, h3, h4, h5, h6, hr, input, legend, li, ol, p, pre, td, textarea, th, ul{ 9 margin: 0; 10 padding: 0; 11 } 12 13 h3 { 14 display: block; 15 margin: 0; 16 padding: 0; 17 } 18 .cat { 19 position: relative; 20 width: 150px; 21 background: #f8f8f8; 22 border: 1px solid #bbb; 23 } 24 25 ol, ul { 26 list-style: none; 27 } 28 29 li{ 30 z-index: 2;/*设置元素的堆叠顺序,初始为0,2表示优先级更高*/ 31 position: relative;/*相对定位*/ 32 display: block;/*规定元素应该生成的框的类型,此元素将显示为块级元素*/ 33 height: 30px; 34 line-height: 30px; 35 overflow: hidden;/*内容溢出元素框时发生的事情*/ 36 margin: 1px 10px 0;/*元素的所有外边距*/ 37 vertical-align: bottom;/*元素的对齐方式*/ 38 border-bottom: 1px solid #dedede; 39 } 40 41 li h3 { 42 font-size: 14px; 43 font-weight: 400; 44 } 45 46 li i { 47 display: inline; 48 float: left; 49 margin: 3px 10px 0 0; 50 height: 24px; 51 width: 30px 52 } 53 54 55 .cat i{ 56 background: url(http://img.mukewang.com/539a950e00015ba500710200.jpg ) 57 } 58 .cat-1 i{ 59 background-position: 0 0; 60 } 61 .cat-2 i{ 62 background-position: 0 -24px; 63 } 64 .cat-3 i{ 65 background-position: 0 -48px; 66 } 67 .cat-4 i{ 68 background-position: 0 -72px; 69 } 70 .cat-5 i{ 71 background-position: 0 -96px; 72 } 73 .cat-6 i{ 74 background-position: 0 -120px; 75 } 76 .cat-7 i{ 77 background-position: 0 -144px; 78 } 79 .cat-8 i{ 80 background-position: 0 -168px; 81 } 82 83 </style> 84 <title>Document</title> 85 86 </head> 87 <body> 88 <div class="cat"> 89 <ul> 90 <li class="cat-1"> 91 <i></i> 92 <h3>服装内衣</h3> 93 </li> 94 <li class="cat-2"> 95 <i></i> 96 <h3>鞋包配饰</h3> 97 </li> 98 <li class="cat-3"> 99 <i></i> 100 <h3>户外运动</h3> 101 </li> 102 <li class="cat-4"> 103 <i></i> 104 <h3>珠宝手表</h3> 105 </li> 106 <li class="cat-5"> 107 <i></i> 108 <h3>手机数码</h3> 109 </li> 110 <li class="cat-6"> 111 <i></i> 112 <h3>家电办公</h3> 113 </li> 114 <li class="cat-7"> 115 <i></i> 116 <h3>护肤彩妆</h3> 117 </li> 118 <li class="cat-8"> 119 <i></i> 120 <h3>母婴用品</h3> 121 </li> 122 </ul> 123 </div> 124 </body> 125 </html>
效果:

雪碧图:
- 代码
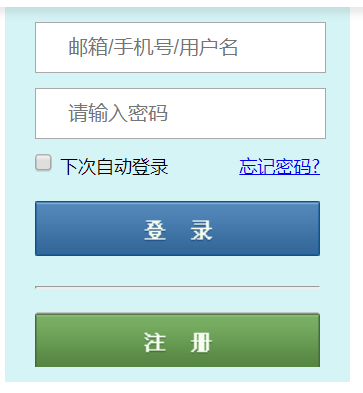
- 登录页面:
代码:
1 <html xmlns="http://www.w3.org/1999/xhtml"> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 4 <title>无标题文档</title> 5 <style> 6 *{margin:0;padding:0;} 7 .inner{width:190px; 8 background-color:#d5f4f5; 9 padding:10px 20px;} 10 11 .tp{ 12 width:190px; 13 height:30px; 14 text-indent:20px; 15 16 } 17 input[type="password"]{ 18 margin-top:10px; 19 20 } 21 p{ 22 font-size:12px; 23 margin-top:10px; 24 overflow:hidden; 25 26 } 27 p input{ 28 vertical-align:top; 29 margin-right:4px; 30 31 } 32 p a{ 33 ext-decoration:none; 34 float:right; 35 } 36 input[type="button"]{ 37 width:190px; 38 height:37px; 39 border:0; 40 margin-top:15px; 41 cursor:pointer; 42 43 } 44 #login{ 45 background:url(http://img.mukewang.com/539a972b00013e9102280177.jpg);} 46 #enroll{ 47 background:url(http://img.mukewang.com/539a972b00013e9102280177.jpg) 0 -37px;} 48 hr{ 49 margin-top:20px; 50 color:#f5f5ef; 51 52 } 53 </style> 54 </head> 55 56 <body> 57 <div class="inner"> 58 <form> 59 <input class="tp" type="text" placeholder="邮箱/手机号/用户名" /> 60 <input class="tp" type="password" placeholder="请输入密码" /> 61 <p> 62 <input type="checkbox" />下次自动登录<a href="javascript:;">忘记密码?</a> 63 </p> 64 <input id="login" type="button"> 65 <hr /> 66 <input id="enroll" type="button"> 67 </form> 68 </div> 69 70 </body> 71 </html>
效果图:

雪碧图:http://img.mukewang.com/539a972b00013e9102280177.jpg






