如何使用VS Code 建立并运行HTML文件
一、打开VS Code 配置插件
首先打开VS Code 出现如下界面(注:我这里更改了主界面的颜色,默认应该为黑色界面)

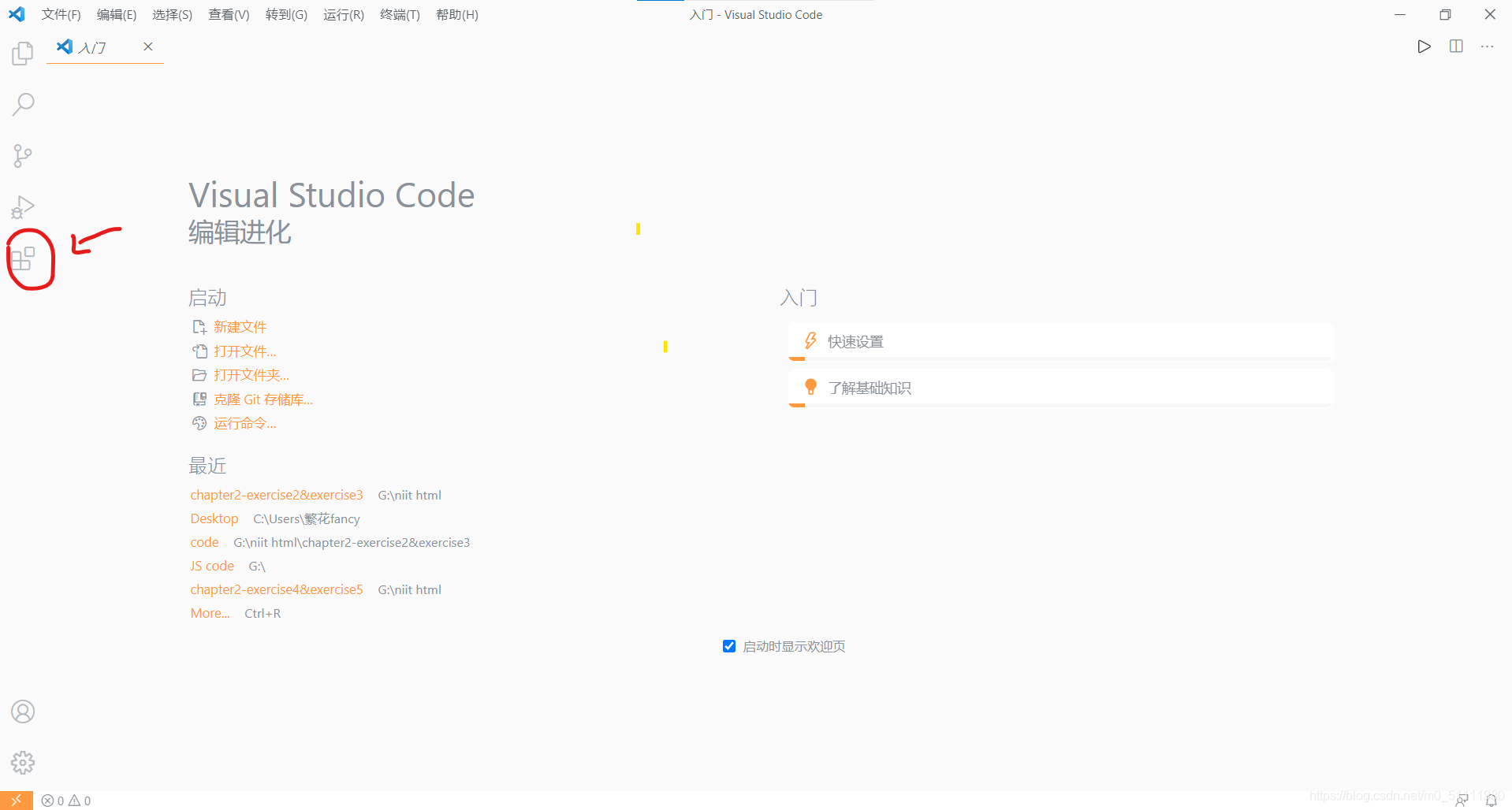
点击左侧边栏的插件商店 ,并在搜索框中安装搜索如下插件

所需插件:
1.中文语言包:将VS Code 编辑器语言更改为中文

2.Auto Rename Tag/Auto Close Tag:前者自动重命名配对的HTML / XML标签,后者自动配对HTML / XML标签

3.open in (default)browser :在浏览器中打开 这是运行html文件的关键

二、建立运行HTML文件
1.选择文件夹
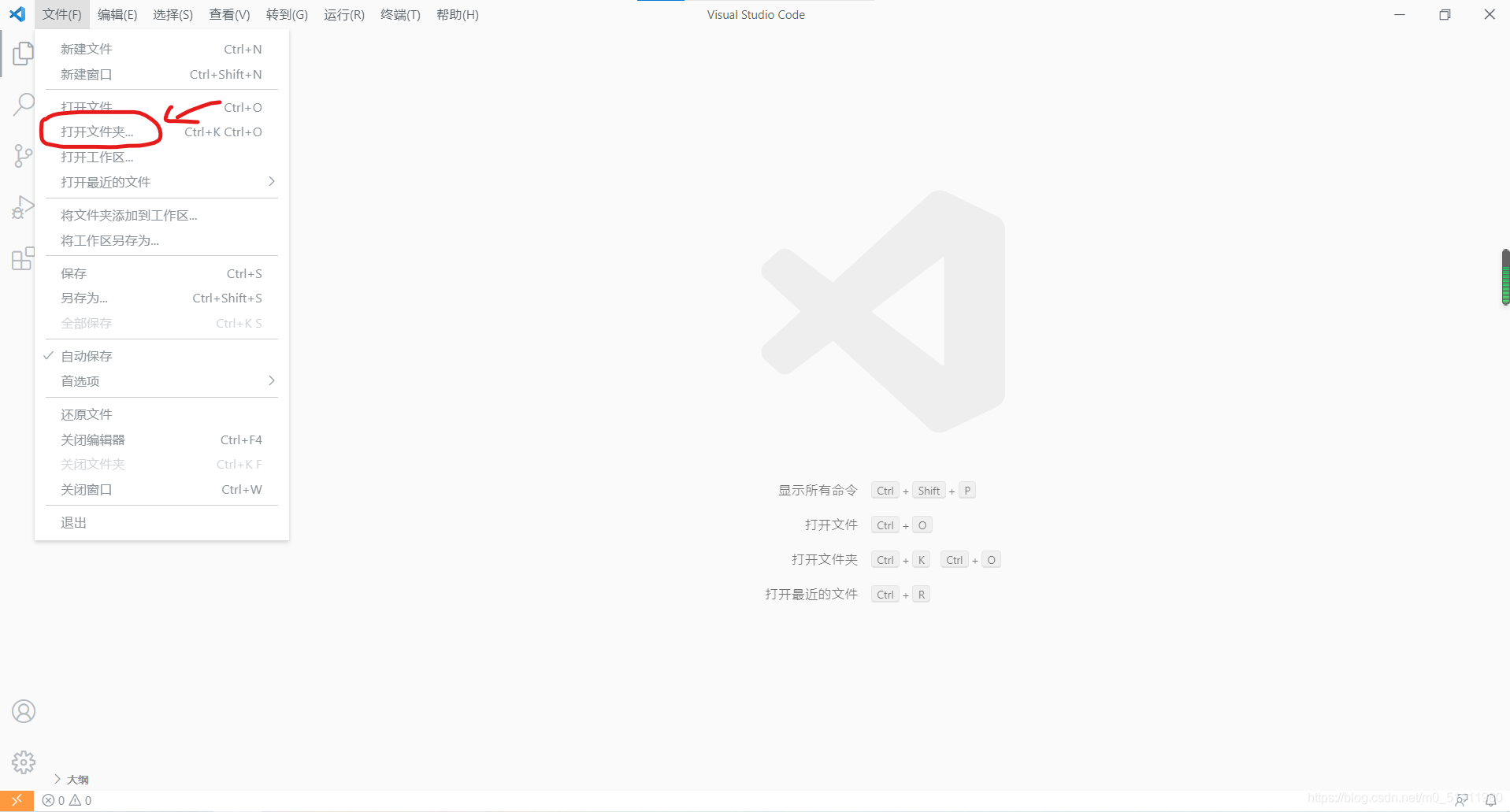
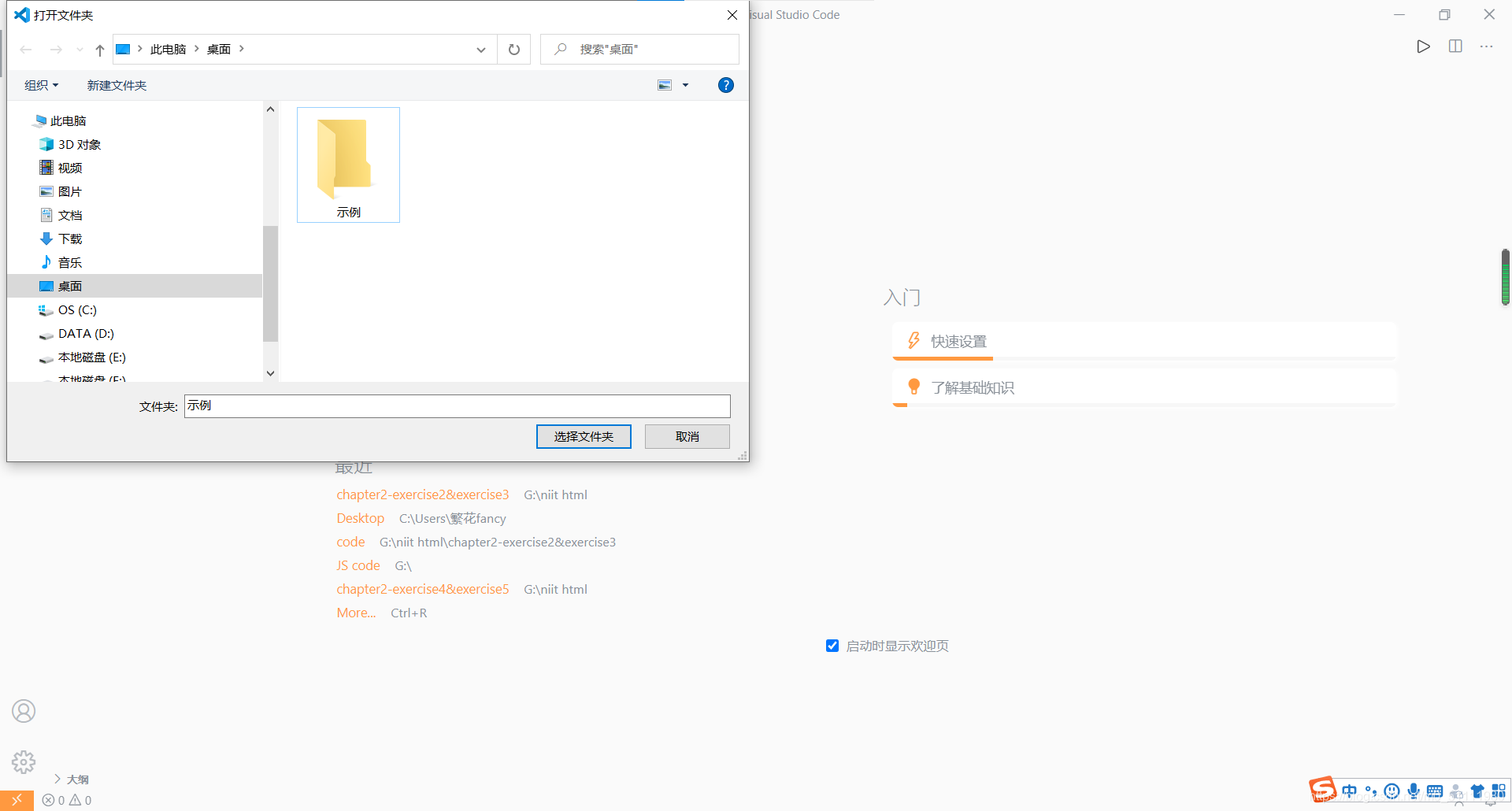
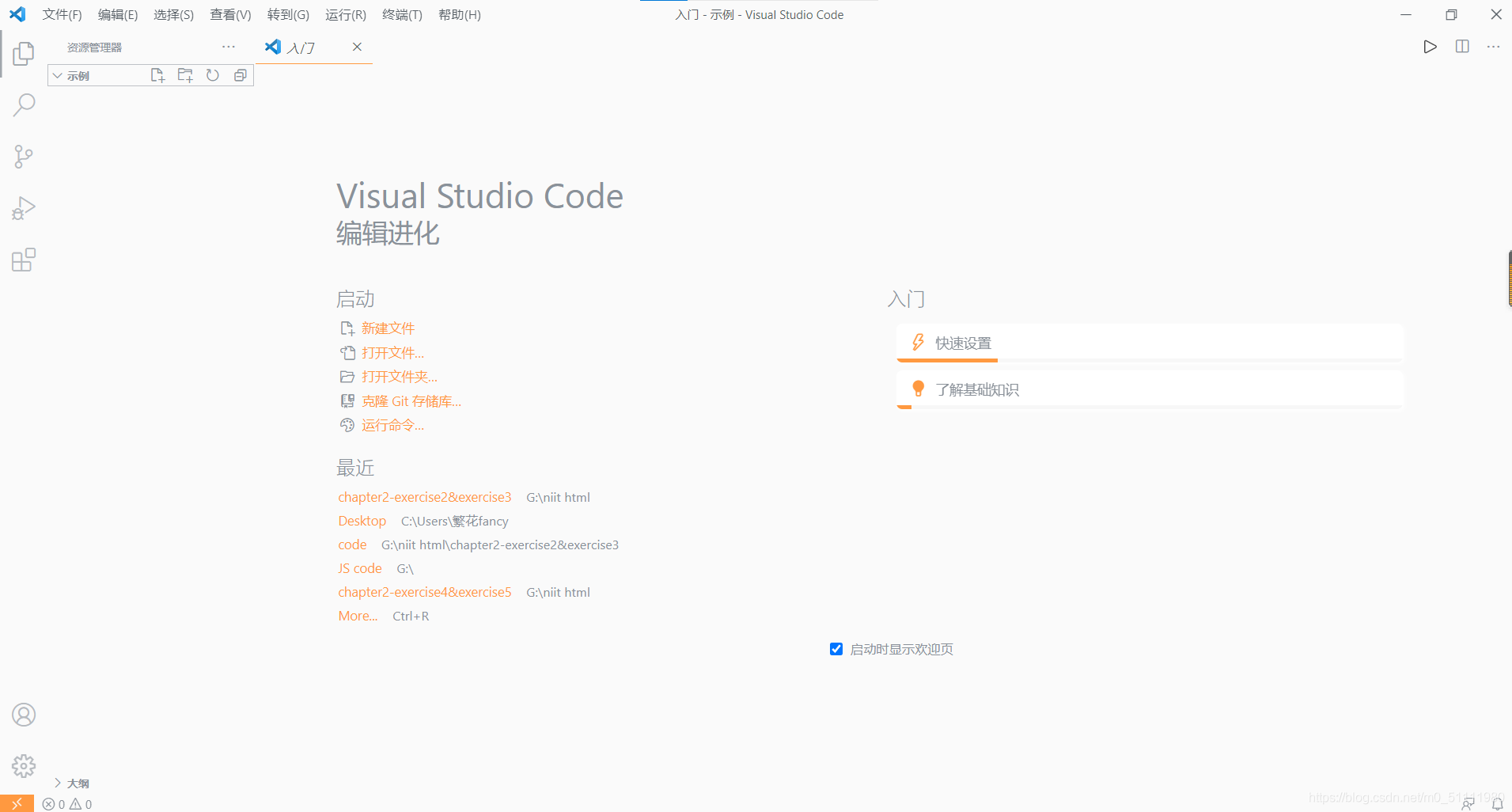
首先,在电脑某一位置创建一个文件夹,创建完成后回到VS Code 在“文件”中找到“打开文件夹“ 选中并打开你刚刚创建的文件夹,如图



2.建立HTML文件
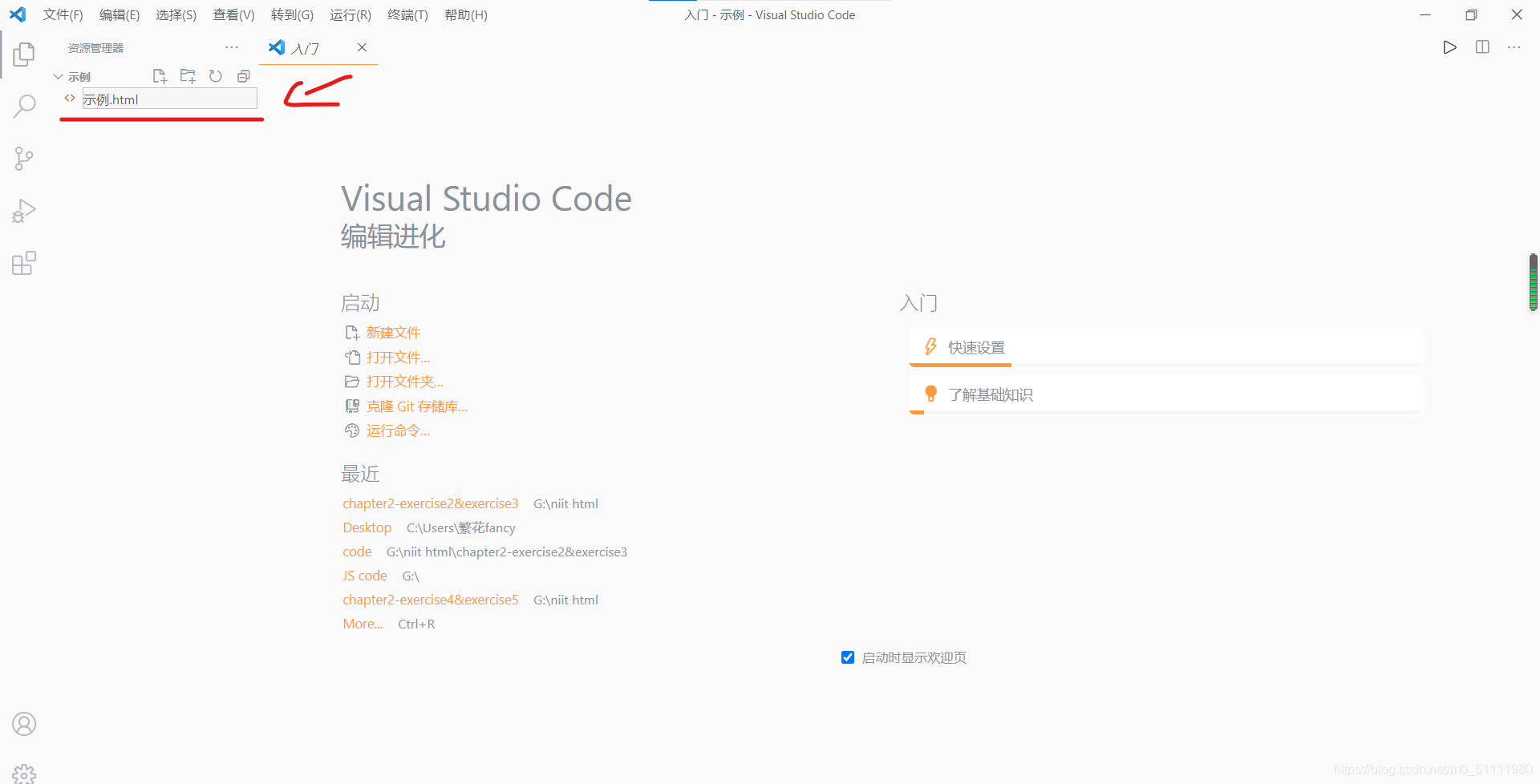
打开文件夹后 ,便可建立HTML文件了,建立过程如下,但要注意的是:文件的后缀名一定要写且为.html


输入完名称后 按下回车 即文件创建成功

3.运行HTML文件
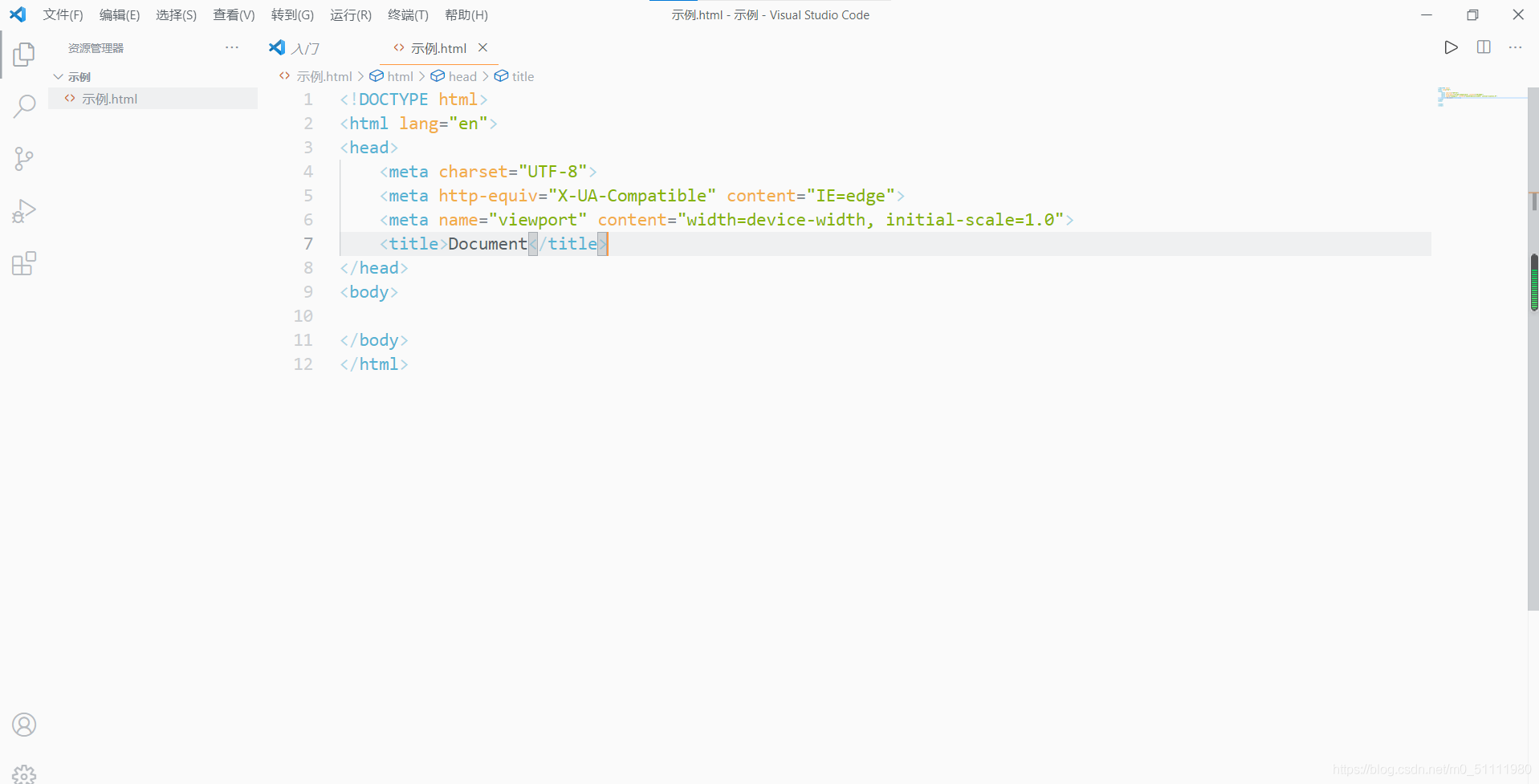
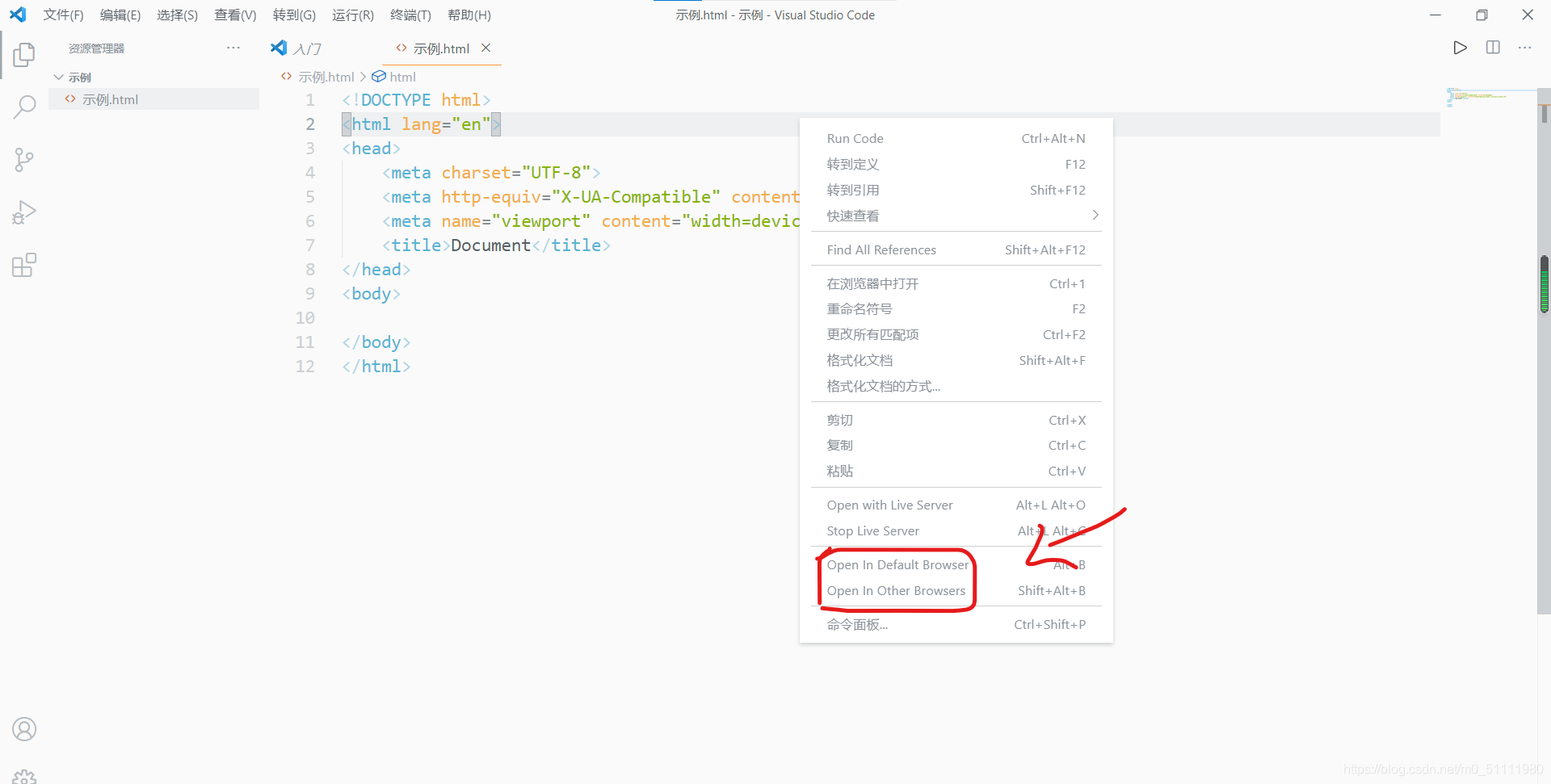
创建完HTML文件后,按 !+ tab键可以生成HTML文件标准格式,之后输入你想在浏览器中呈现的内容,写完单击鼠标右键 在属性框内点击open in (default)broswer 即可在浏览器中运行啦 !


转自:(13条消息) 如何使用VS Code 建立并运行HTML文件(超详细,新手入内)?-VS Code 编辑器的使用_vs运行html_在森林中麋了鹿的博客-CSDN博客




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人