SkylineGlobe 如何使用二次开发接口创建粒子效果
SkylineGlobe在6.6版本,ICreator66接口新增加了CreateEffect方法,用来创建粒子效果对象;
以及ITerrainEffect66对象接口,可以灵活设置粒子效果对象的相关属性;
下图是TerraExplorer Pro中对应的菜单界面:

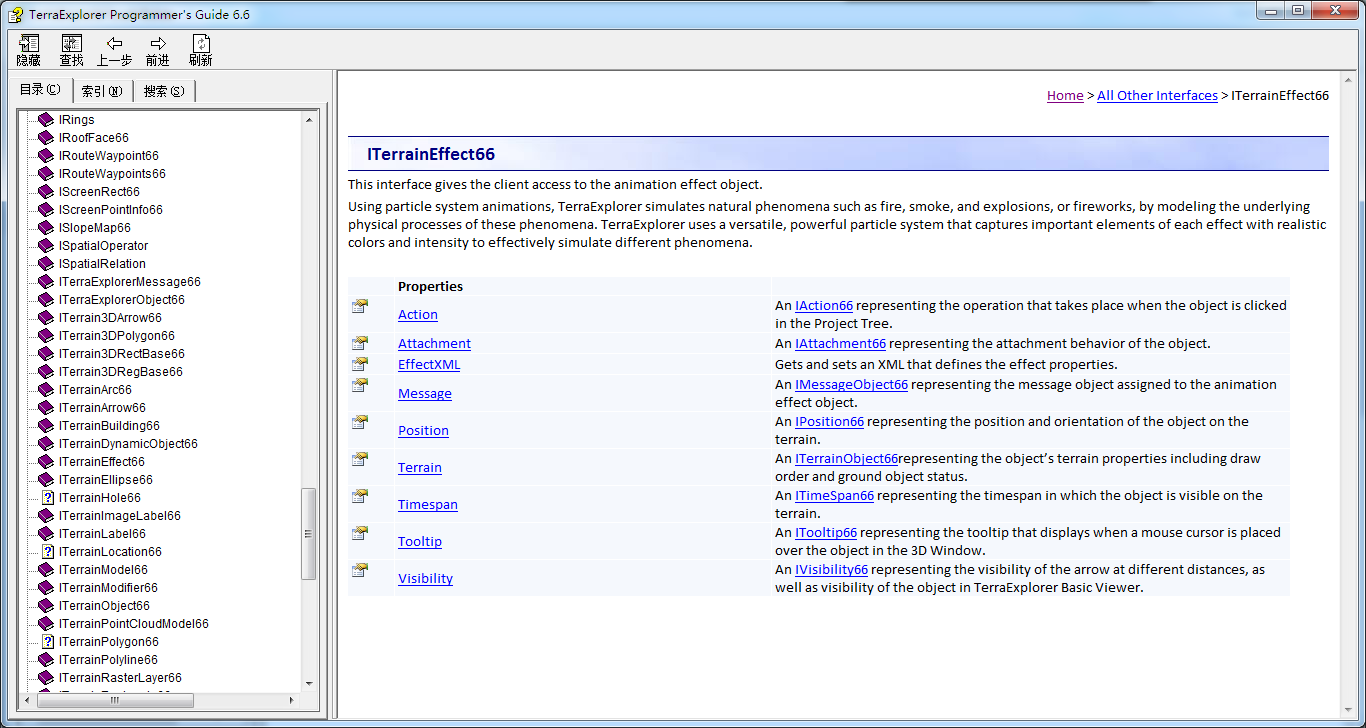
下图是ITerrainEffect66接口的属性:

SkylineGlobe提供的示例代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 | <!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head> <title>ToolTitle</title> <meta http-equiv="X-UA-Compatible" content="IE=9" /> <link href="css/cupertino/jquery-ui-1.10.4.custom.css" rel="stylesheet"> <script src="js/jquery-1.10.2.js"></script> <script src="js/jquery-ui-1.10.4.custom.js"></script> <!--<script language="javascript" src="jquery-1.5.min.js"></script>--> <script language="javascript" src="ToolsCommon-NoJQ.js"></script> <link href="jquery-ui-Override.css" rel="stylesheet"> <link rel="StyleSheet" href="Style.css" type="text/css"> </head><body leftmargin="0" topmargin="0" marginwidth="0" marginheight="0" style="border: 0; overflow: auto; background-color: #ffffff" id="Body" onload="Init()" onunload="Reset(0,1)" ><!--oncontextmenu="return false;" onclick="bHide=true;HideOptionsNow()" > --> <!--<table border="0" width="100%" cellspacing="0" cellpadding="2"> <tr> <td id="TopAreaTD" height="50px" width="100%" valign="middle" style="background-color: #CAD8E2"> <table border="0" width="100%" cellspacing="0" cellpadding="0"> <tr> <td width="12px"></td> <td width="55px"><img src="ParticleEditor.ico" align="absmiddle" /></td> <td id="TitleTD" align="center" class="s12b i18n">ToolName</td> <td valign="top" align="right" id="CloseHelpTd"></td> </tr> </table> </td> </tr> <tr height="1px"> <td style="background-repeat: repeat-x;" background="Iamges/separator.gif"> </td> </tr> <tr> <td> <br /> </td> </tr> </table> --> <!--Was in place of ** in the above id="CloseHelpTd">**</td> : <img src="../CommonImg/help.gif" border="0" class="i18n" alt="help" title="help" onclick="DisplayHelpPopup6 (SGLang.i18nFile('help.html'),SGLang.i18n('help'))" style="cursor: pointer;">--> <table border="0" cellspacing="1" cellpadding="3" bgcolor="#ffffff" class="s8" width="100%"> <tr> <td> <div id="tabs"> <ul> <li style="list-style: none;"><a href="#tabs-1">1</a><input id="tabsCheck-1" name="tabs-1" type="checkbox" value="1" style="width:20px;" checked></li> <li style="list-style: none;"><a href="#tabs-2">2</a><input id="tabsCheck-2" name="tabs-2" type="checkbox" value="2" style="width:20px;"></li> <li style="list-style: none;"><a href="#tabs-3">3</a><input id="tabsCheck-3" name="tabs-3" type="checkbox" value="3" style="width:20px;"></li> <li style="list-style: none;"><a href="#tabs-4">4</a><input id="tabsCheck-4" name="tabs-4" type="checkbox" value="4" style="width:20px;"></li> <li style="list-style: none;"><a href="#tabs-5">5</a><input id="tabsCheck-5" name="tabs-5" type="checkbox" value="5" style="width:20px;"></li> </ul> <div id="Div1" style="display:block"><iframe src="PropertiesSheet.html" id="tabs-1" style="width:350px; height:660px; padding:0.5em 0.5em;"></iframe></div> <div id="Div2" style="display:block"><iframe src="PropertiesSheet.html" id="tabs-2" style="width:350px; height:660px; padding:0.5em 0.5em;"></iframe></div> <div id="Div3" style="display:block"><iframe src="PropertiesSheet.html" id="tabs-3" style="width:350px; height:660px; padding:0.5em 0.5em;"></iframe></div> <div id="Div4" style="display:block"><iframe src="PropertiesSheet.html" id="tabs-4" style="width:350px; height:660px; padding:0.5em 0.5em;"></iframe></div> <div id="Div5" style="display:block"><iframe src="PropertiesSheet.html" id="tabs-5" style="width:350px; height:660px; padding:0.5em 0.5em;"></iframe></div> </div> </td> </tr> <tr id="buttonsRow"> <td colspan="2" valign="top" class="s8b i18n" align="center"> <button id="groupButton" class="MenuButton" onclick="AddFinishObject()"><img src="images/AddObject.gif" /><br /> <span id="startstopSpan" class="i18n">Text11</span></button> <button id="editButton" class="MenuButton" onclick="EditExisting(null)"><img src="images/AddObject.gif" /><br /> <span id="existingStartstopSpan" class="i18n">Text34</span></button> </td> </tr> </table> <object id="SGWorld" classid="CLSID:3a4f9199-65a8-11d5-85c1-0001023952c1"> </object><script language="JavaScript">function DetectTEMode() { var vMode = document.documentMode; var rMode = 'IE5 Quirks Mode'; if (vMode == 8) { rMode = 'IE8 Standards Mode'; } else if (vMode == 7) { rMode = 'IE7 Strict Mode'; } else if (vMode == 9) { rMode = 'IE9 Strict Mode'; } //alert('Rendering in: ' + rMode); } DetectTEMode();var inEdit = false;var gParticleLabel = null;var gMaxEmmiters = 5;var gCurrentShowIndex = 1;//--------------// EditExistingfunction EditExisting(ObjectID) { //if (ObjectID === undefined) alert("EditExisting: undefined"); if (inEdit) Reset(false, false); else LoadExistingObject(ObjectID);}//--------------// LoadExistingObjectfunction LoadExistingObject(ObjectID) { var selectedItemID; //if (ObjectID == null) alert("LoadExistingObject: null"); if (ObjectID == null) selectedItemID = SGWorld.ProjectTree.GetNextItem("", 10); else selectedItemID = ObjectID; if (selectedItemID == "") { alert(SGLang.i18n("Text39")); return; } gParticleLabel = SGWorld.ProjectTree.GetObject(selectedItemID); var xml = gParticleLabel.EffectXML; if (!xml || xml.indexOf("$$PARTICLE$$UserDefine") != 0) { alert(SGLang.i18n("Text36")); Reset(false, false); return; } //inEdit = true; Moved to 2nd line from the end, otherwise many updates are sent to TE while loading the XML to the propery sheets in the HTML. $("#existingStartstopSpan").text(SGLang.i18n("Text12")); xml = xml.substring(xml.indexOf("<?xml version")); //was 27 then 23 xmlDoc = $.parseXML(xml); $xml = $(xmlDoc); //debugger; var frameNum = 1; $xml.find("Particle>ParticleEmitter").each(function () { document.getElementById("tabs-" + frameNum.toString()).contentWindow.LoadParticle($(this)); //$("#tabsCheck-" + frameNum).attr('checked', 'checked'); $("#tabsCheck-" + frameNum).prop('checked', true); $('#tabs').tabs("enable", frameNum-1); frameNum++; }); for (var i = frameNum; i <= 5; i++) { //$("#tabsCheck-" + i).removeAttr('checked'); $("#tabsCheck-" + i).prop('checked', false); $('#tabs').tabs("disable", i-1); } $('#tabs').tabs({ active: 0 }); inEdit = true; UpdateParticle();}//--------------// Initfunction Init() { $("#tabs").tabs(); $("#tabs").tabs("option", { //"selected": 0, "active":0, "disabled": [1, 2, 3, 4] }); $("input[type=checkbox]").click(function () { if ($(this).is(':checked')) { // $('#tabs').tabs("enable", $(this).val()); // $('#tabs').tabs("select", $(this).val()); $('#tabs').tabs("enable", $(this).val()); $('#tabs').tabs({ active: parseInt($(this).val()) - 1 }); } else { var checkedTabs = 0; for (var i = 1; i <= 5; i++) { if ($("#tabsCheck-" + i).prop('checked')) checkedTabs++; } if (checkedTabs == 0) { $(this).prop('checked', true); return; } $('#tabs').tabs("disable", $(this).val()); //$(this).val()debugger; if ($("#tabs").tabs("option", "active") == ($(this).val() - 1)) { for (var i = 1; i <= 5; i++) { if ($("#tabsCheck-" + i).prop('checked')) { $('#tabs').tabs("enable", i); $('#tabs').tabs({ active: i - 1 }); break; } } } } UpdateParticle(); }); rootId = GetParamValue("rootId", ""); groupID = -1; Reset(true, false); objectID = GetParamValue("ObjectID", ""); if (objectID != "") { document.getElementById("buttonsRow").style.display="none"; EditExisting(objectID); }}//------------------// Reset//------------------function Reset(FirstTime, FromMouseInputMode) { try { inEdit = false; gParticleLabel = null; $("#startstopSpan").text(SGLang.i18n("Text11")); $("#existingStartstopSpan").text(SGLang.i18n("Text34")); if (FirstTime != 1 && FromMouseInputMode == 0) { // alert("input"); SGWorld.Window.SetInputMode(0); } } catch (err) { isStart = false; }}//--------------------// AddFinishObjectfunction AddFinishObject() { if (inEdit) Reset(false, false); else AddNewObject();}//--------------------// AddNewObjectfunction AddNewObject() { $('#tabs').tabs("refresh"); inEdit = true; $("#startstopSpan").text(SGLang.i18n("Text12")); //Create label style var centerPos = SGWorld.Window.CenterPixelToWorld(-1).Position; centerPos.Altitude += 100; var labelStyle = SGWorld.Creator.CreateLabelStyle(0); labelStyle.LockMode = 1; labelStyle.Scale = 0.3; gParticleLabel = SGWorld.Creator.CreateEffect(centerPos); document.getElementById("tabs-1").contentWindow.UpdateParticle(); UpdateParticle();}//-------------//UpdateParticlefunction UpdateParticle() { if (!inEdit) return; var colorR ; var colorG ; var colorB ; var size; var sizeRatio; var sizeWithRatioX; var sizeWithRatioY; var particleSpeed; var speedX; var speedY; var speedZ; var imageName ; var shape; var speedShape; var rotationSpeed; var rotationTime; var rotationNodeConditional; var randomizeRotation; var render; var gravityX; var gravityY; var gravityZ; var force; var overrideRotation; var scaleX; var scaleY; var scaleZ; var drag; var maxParticles ; var rate ; var timeSpan ; var fadeIn ; var fadeOut ; var maxFade; var blend; var particleText = "$$PARTICLE$$UserDefine: \r\n <?xml version='1.0' encoding='UTF-8'?> \r\n <Particle ID='Custom'>"; for (var i = 1; i <= 5; i++) { if ($("#tabsCheck-" + i).prop('checked')) { //Set label style params colorR = document.getElementById("tabs-"+i).contentWindow.gColorR; colorG = document.getElementById("tabs-"+i).contentWindow.gColorG; colorB = document.getElementById("tabs-"+i).contentWindow.gColorB; scaleX = document.getElementById("tabs-" + i).contentWindow.gScaleX; scaleY = document.getElementById("tabs-" + i).contentWindow.gScaleY; scaleZ = document.getElementById("tabs-" + i).contentWindow.gScaleZ; size = document.getElementById("tabs-" + i).contentWindow.gSize; sizeRatio = document.getElementById("tabs-" + i).contentWindow.gSizeRatio; particleSpeed = document.getElementById("tabs-" + i).contentWindow.gParticleSpeed; speedX = document.getElementById("tabs-" + i).contentWindow.gSpeedDirX; speedY = document.getElementById("tabs-" + i).contentWindow.gSpeedDirY; speedZ = document.getElementById("tabs-" + i).contentWindow.gSpeedDirZ; imageName = document.getElementById("tabs-"+i).contentWindow.gImageName; shape = document.getElementById("tabs-" + i).contentWindow.gShape; speedShape = document.getElementById("tabs-" + i).contentWindow.gSpeedShape; rotationSpeed = document.getElementById("tabs-" + i).contentWindow.gRotationSpeed; rotationTime = document.getElementById("tabs-" + i).contentWindow.gRotationTime; randomizeRotation = document.getElementById("tabs-" + i).contentWindow.gRandomizeRotation; render = document.getElementById("tabs-" + i).contentWindow.gRender; gravityX = document.getElementById("tabs-" + i).contentWindow.gGravityX; gravityY = document.getElementById("tabs-" + i).contentWindow.gGravityY; gravityZ = document.getElementById("tabs-" + i).contentWindow.gGravityZ; force = document.getElementById("tabs-" + i).contentWindow.gForce; overrideRotation = document.getElementById("tabs-" + i).contentWindow.gOverrideRotation; drag = document.getElementById("tabs-" + i).contentWindow.gDrag; maxParticles = document.getElementById("tabs-"+i).contentWindow.gMaxParticles; rate = document.getElementById("tabs-"+i).contentWindow.gRate; timeSpan = document.getElementById("tabs-"+i).contentWindow.gTimeSpan; fadeIn = document.getElementById("tabs-"+i).contentWindow.gFadeIn; fadeOut = document.getElementById("tabs-"+i).contentWindow.gFadeOut; maxFade = document.getElementById("tabs-" + i).contentWindow.gMaxFade; blend = document.getElementById("tabs-" + i).contentWindow.gBlend; rotationNodeConditional = (rotationSpeed == 0 || rotationTime == 0) ? "" : ("<Rotation Speed='" + rotationSpeed + "' Time='" + rotationTime + "' Initial='" + randomizeRotation + "' />" + "\r\n") sizeWithRatioX = (sizeRatio >= 1) ? size : size / sizeRatio; sizeWithRatioY = (sizeRatio > 1) ? size * sizeRatio : size; particleText += "<ParticleEmitter ID='ring' NumParticles='" + maxParticles + "' Texture='" + imageName + "'>" + "\r\n" + "<Emitter Rate='" + rate + "' Shape='" + shape + "' SpeedShape='" + speedShape + "' Scale='"+scaleX+","+scaleY+","+scaleZ+"' Speed='"+speedX+","+speedY+","+speedZ+"' />" + "\r\n" + // shape:(Cone, Sphere, ShellCone, ShellSphere, Ring, Disc, Cube), scale:the size of the shape in meters, speed:(X,Alt,Z) disform the shape like it is in radius=1. "<Cycle Value='1' />" + "\r\n" + // 0=one time , 1=loop "<Sort Value='1' />" + "\r\n" + rotationNodeConditional+ "<Render Value='" + render + "' />" + "\r\n" + "<Gravity Value='" + gravityX + ", " + gravityY + ", " + gravityZ + "' />" + "\r\n" + // Gravity in X, Altitude and Z directions "<Force Value='" + force + "' OverrideRotation='" + overrideRotation + "' />" + "\r\n" + // Gravity in X, Altitude and Z directions "<Position Value='0, 0, 0' />" + "\r\n" + // doesn;t work "<Life Value='" + timeSpan + "' />" + "\r\n" + // life of each particle in seconds "<Speed Value='" + particleSpeed + "' />" + "\r\n" + // this value multiply the Emitter speed values (x,y,z) "<Color Value='20," + colorR + "," + colorG + "," + colorB + "' />" + "\r\n" + "<Size Value='" + sizeWithRatioX /*size*/ + "," + sizeWithRatioY /*size * sizeRatio*/ + "' />" + "\r\n" + // size of the particle image 1=original image size. Format: SizeX, SizeY "<Drag Value='" + drag + "' />" + "\r\n" + // drag force (units like graviy) "<Blend Type='" + blend + "' />" + "\r\n" + //*** "<Rotation Speed='0' Time='1.7' />" + "\r\n" + // optional: should be in a checkbox "<Fade FadeIn='" + fadeIn + "' FadeOut='" + fadeOut + "' MaxFade='" + maxFade + "' />" + "\r\n" + // fade of each particle. FadeIn/fade out in seconds. Max fade - the maximum fade value (alpha 0-1) "</ParticleEmitter>" + "\r\n"; } } particleText += "</Particle>"; gParticleLabel.EffectXML = particleText;}</script></body></html><!--Sig:00000040PACTVv.HC6Si7Qa6ezNdgCsjOp1A3GSsG7PGgWx8Lk6TFiqoR8FrYSnASLeOSAllh3Z0FCCFgRBBg6LMEvQ4JmJJ--> |
分类:
skylinesoft
, SkylineGlobe




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· 手把手教你更优雅的享受 DeepSeek
· AI工具推荐:领先的开源 AI 代码助手——Continue
· 探秘Transformer系列之(2)---总体架构
· V-Control:一个基于 .NET MAUI 的开箱即用的UI组件库
· 乌龟冬眠箱湿度监控系统和AI辅助建议功能的实现