流程表单通过iframe展示查询列表应用
第一部分:需求说明
建模做的查询页面一般是孤立于表单的,越来越多的客户希望在一个表单界面可以查看对应的查询页面数据,不用来回切换界面显示。
第二部分:需求实现
通过在表单配置页面插入iframe区域,配合查询页面的传参设置,实现查询页面数据的筛选。
场景一:付款流程中展示当前付款合同的历史付款记录
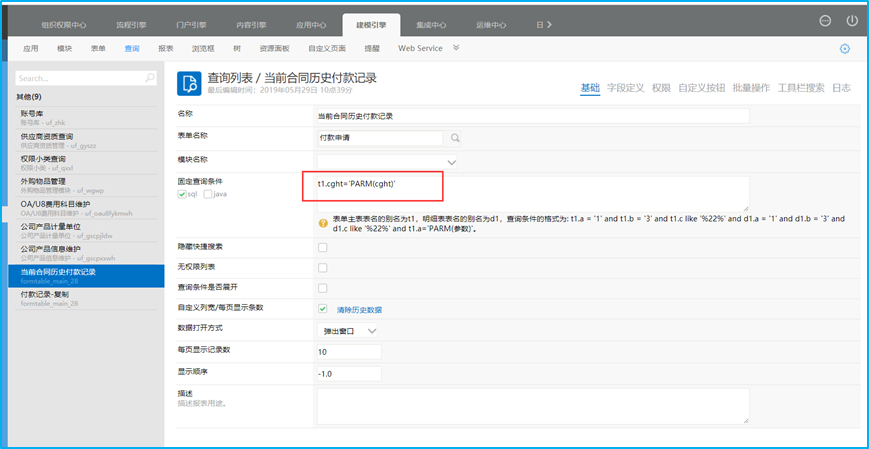
1、配置查询页面参数
把需要筛选的字段配置为参数。

2、流程表单中插入iframe区域
Iframe区域参数按照下图配置:

3、流程中插入JS代码
<script type="text/javascript">
jQuery(document).ready(function(){
var src1 = "/formmode/search/CustomSearchBySimple.jsp?customid=27&cght=";
//查询页面地址,带上参数cght(采购合同)
var src2 = src1 + jQuery("#field7507").val(); //7507,采购合同字段Id
jQuery("#id1").attr("src", src2);
jQuery("#field7507").bindPropertyChange(function() { //cght值变动后重新赋值
var src3 = src1 + jQuery("#field7507").val();
jQuery("#id1").attr("src", src3);
});
});
</script>
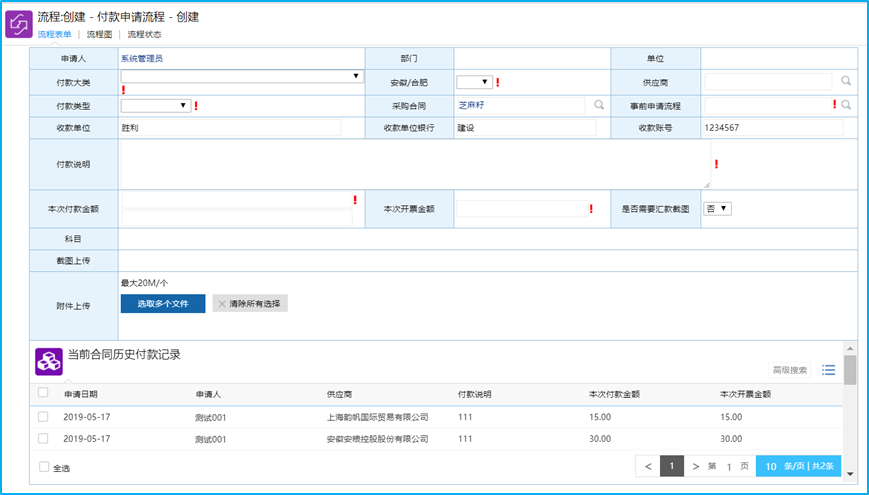
4、最终效果
选择采购合同,流程中带出当前采购合同的历史付款记录。

场景二:建模显示页面展示当前商机的报价记录
1、配置查询页面参数
把需要筛选的字段配置为参数。

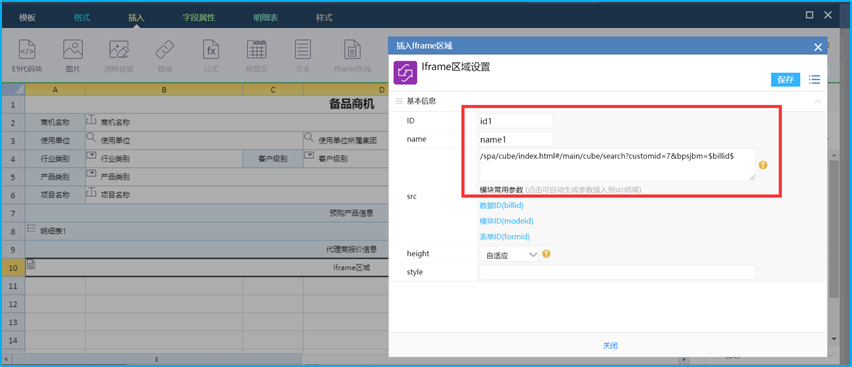
2、显示页面表单中插入iframe区域
Iframe区域参数按照下图配置,其中src设置为查询页面的地址,后面拼接参数;

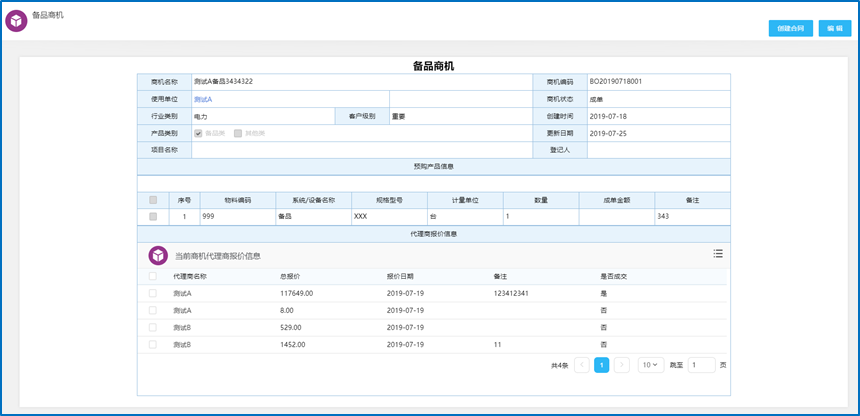
3、最终效果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构