thinkphp5.1+layui应用分页
以往用原生时,若要在项目上使用分页,后端代码经常要一整页,现在使用thinkphp之后才发现曾经复杂的后端代码简单到了极致,直接用官方提供的 paginate() 方法就可以很简单的实现了,废话少说,接下来用代码实现一个完整的电脑端分页功能。
首先,引入layui文件(我这里是放在public里面的web_static文件夹下,并全局使用,建议新手也全局使用,不然可能要写很多兼容样式,之前写一个站的兼容的时候真的太痛苦了)
<link rel="stylesheet" href="/web_static/layui/css/layui.css"/>
接下来是html页面
<div style="width: 1200px;margin: 0 auto;"> <div> <div id="allGuests" style="display: flex;flex-direction: row;flex-wrap: wrap"> {foreach $list['data'] as $key => $vo } <div style="width: 30%;margin: 20px;box-sizing: border-box;border: 1px solid #e2e2e2;border-radius: 10px;overflow: hidden;"> <a href="{:url('/web/demo_content','detail='.$vo['id'])}"> <img style="width: 100%;height: 300px;object-fit: cover;" src="https://www.xinhuang.net.cn/{$vo.img}"> <div style="text-align: center;font-size: 18px;line-height: 50px;">{$vo.name}</div> </a> </div> {/foreach} </div> <!--分页--> <div style="width:1200px;text-align:center;margin: 0 auto;"> <div id="paging" class="paging" style="background-color: transparent;"></div> </div> </div> </div>
上面foreach内的内容是要循环的数据,因为下面会用到,所以先说明。
然后就是js部分了(这里和上面的html是写在同一页面的,js要分开的同学需要自己处理一下),$list表示获取到的后端数据,下方forEach内的内容与上面foreach内的内容一样,但是转成了js可以输出的形式,tp的模板也跟着做了一些变化
<script> layui.use('laypage', function () { var laypage = layui.laypage; //执行一个laypage实例 laypage.render({ elem: 'paging' //注意,这里的 test1 是 ID,不用加 # 号 , count: '{$list["total"]}' , limit: 10 , curr: '{$list.current_page}' , layout: ['count', 'prev', 'page', 'next', 'skip'] , theme: 'pageClass' //生成一个类名为layui-laypage-pageClass的类,方便使用css对其进行样式修改 , jump: function (obj, first) { console.log(obj.curr); //得到当前页,以便向服务端请求对应页的数据。 console.log(obj.limit); //得到每页显示的条数 if (!first) { axios.get('demo/list', {params: {page: obj.curr}}).then(function (res) { //demo/list为处理分页的PHP文件路由路径 let html = ''; res.data.data.forEach((v) => { html += '<div style="width: 30%;margin: 20px;box-sizing: border-box;border: 1px solid #e2e2e2;border-radius: 10px;overflow: hidden;"> <a href="{:url("/web/demo_content","","")}/detail/' + v.id + '.html"> <img style="width: 100%;height: 300px;object-fit: cover;" src="https://www.xinhuang.net.cn/'+v.img+'"> <div style="text-align: center;font-size: 18px;line-height: 50px;">'+v.name+'</div> </a> </div>' }); document.getElementById('allGuests').innerHTML = html; var newUrl = "{:url('/web/demo')}?page=" + obj.curr; var stateObject = 0; var title = "0"; history.replaceState(stateObject, title, newUrl); document.documentElement.scrollTop = 655; document.body.scrollTop = 655; }); } } }); }); </script>
接下来就是后端了,在写后端之前先给大家贴一下我定义的路由,免得等下大家找不到对应的方法
Route::get('web/demo','index/demo/demo'); //主页面
Route::get('web/demo/list','index/demo/demoList'); //分页
thinkphp部分
controller控制器($page为起始页,$pageSize为每页最多数据条数,$pageSize的值应与js中limit的值相同)
public function demo($page = 1, $pageSize = 10) { $Demo = DemoModel::getDemo($page, $pageSize); $this->assign('list', $Demo);return $this->fetch(); } //分页一部分 public function demoList($page = 1, $pageSize = 10) { $Demo = DemoModel::getDemo($page, $pageSize); return json($Demo); }
model模型
public static function getDemo($page, $pageSize) { $result = self::paginate($pageSize, null, ['page' => $page])->toArray(); // $result = self::order(array('px'=>'desc','id'=>'desc'))->select(); return $result; }
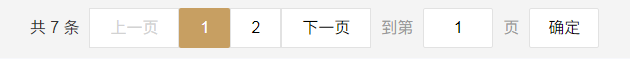
到这里,这个分页功能就做好了,但用的是layui的默认样式,如果要修改的话可以自定义css,以下贴上本人修改的样式供大家参考,其中的 layui-laypage-pageClass 类名是在上面的js里面的theme中定义的,不知道出处的可以上去上面的js里面找一下
.layui-laypage-pageClass span{ background-color: transparent; } .layui-laypage-pageClass .layui-laypage-count{ font-size: 16px; } .layui-laypage-pageClass .layui-laypage-curr{ background-color: #c79f62; padding: 5px 20px; } .layui-laypage-pageClass .layui-laypage-curr .layui-laypage-em{ background-color: #c79f62; } .layui-laypage-pageClass .layui-laypage-curr em{ font-size: 16px; } .layui-laypage-pageClass a{ font-size: 16px; padding: 5px 20px; } .layui-laypage-pageClass .layui-laypage-skip{ font-size: 16px; } .layui-laypage-pageClass .layui-input{ width: 70px; height: 40px; margin-top: -5px; } .layui-laypage-pageClass .layui-laypage-btn{ width: 70px; height: 40px; margin-top: -5px; }
好了,这样就修改完成了,以下是最终效果, 数据也是会跟着变化的,这里不便展示,先和大家说一声


附上thinkphp和layui的分页链接
thinkphp:https://www.kancloud.cn/manual/thinkphp5_1/354120
layui:https://www.layui.com/doc/modules/laypage.html



