HTML5基础
HTML5的新特性
HTML5 中的一些有趣的新特性:
- 用于绘画的 canvas 元素
- 用于媒介回放的 video 和 audio 元素
- 对本地离线存储的更好的支持
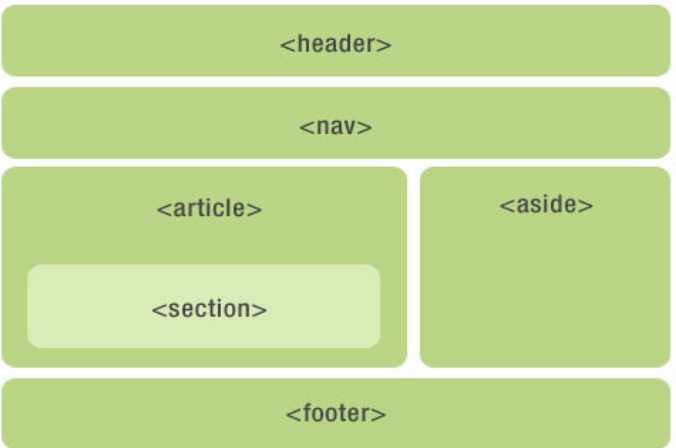
- 新的特殊内容元素,比如 article、footer、header、nav、section
- 新的表单控件,比如 calendar、date、time、email、url、search
HTML5可以做什么?
- 响应式网站
- 做APP
- 微信公众号
- 微信小游戏
- 微信轻应用(商城、邀请函)
浏览器对HTML5的支持
最新版本的
- Chrome、Firefox、Safari
- Internet Explorer 9(不支持Windows XP)
- Internet Explorer 10预览版(只支持win7及以上版本)
- 搜狗双核浏览器、遨游双核浏览器
支持HTML5是一个趋势
浏览器分类简介
按内核分类:
- Trident:又称为MSHTML,代表Internet Explorer 其他:Maxthon遨游、世界之窗、腾讯TT、Netcapter、Avant等 等,但Trident只能应用于Windows平台,且是不开源的
- Gecko:代表作品Mozilla Firefox Netscape6至9能在Microsoft Windows、 Linux和MacOS X等主要操作系统上运行
- WebKit:代表作品Safari、Chrome
- Presto:代表作品Opera
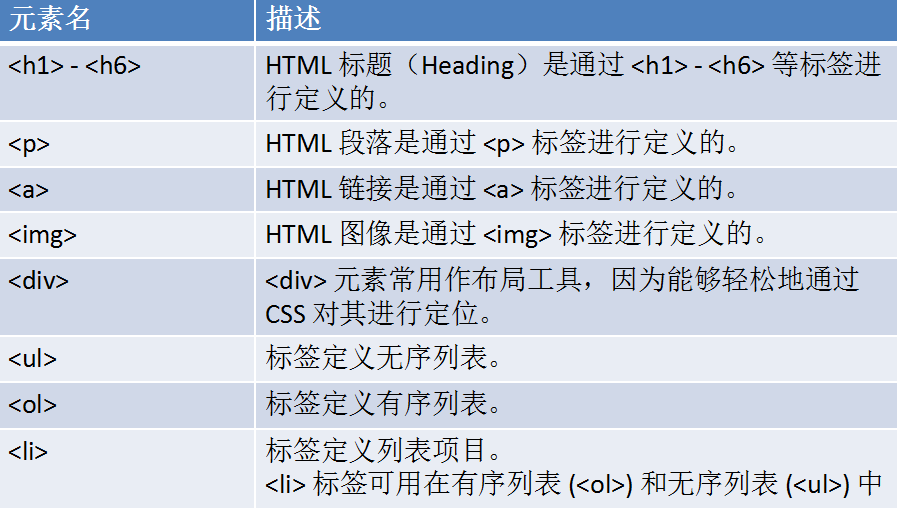
HTML基础标签

HTML5语法变化
- 标签不区分大小写
- 元素可以省略结束标签
- 允许省略属性的属性值(属性=属性值 readyonly=“readyonly”)
- 允许属性值不适用引号
提示:HTML5的语法变化主要为兼容互联网商成千上万的不遵守HTML语法规范的网站,所以可以认为HTML5制定的是一种妥协式的规范。
HTML5新增的机构性元素

DIV+CSS布局

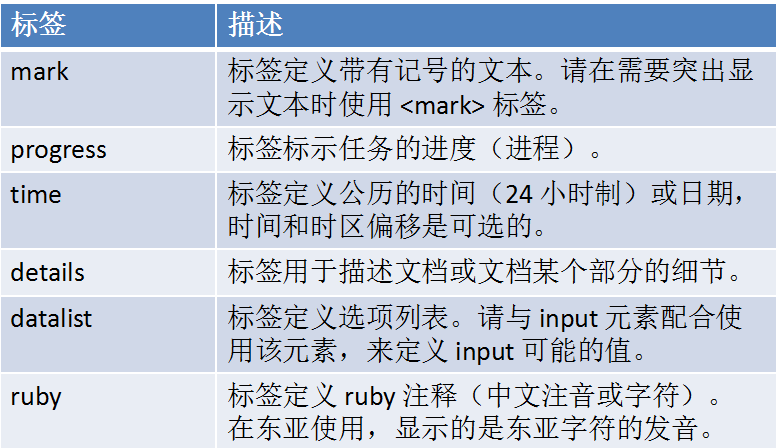
HTML5新增的常用语义性标签

HTML5废除的相关元素
- 能用CSS代替的元素,例如:basefont、big、center、font、strike、tt、u。
- 不在使用frame框架,frameset、frame、noframes。HTML5中不支持frame框架,只支持iframe框架。
- 只有部分浏览器支持的元素,applet、bgsound、blink、marquee等标签。
- 其他被废除的元素,比如:废除rb使用ruby替代,废除acronym使用abbr替代、废除dir使用ul替代、废除listing使用pre替代等。
HTML5新增的输入框类型

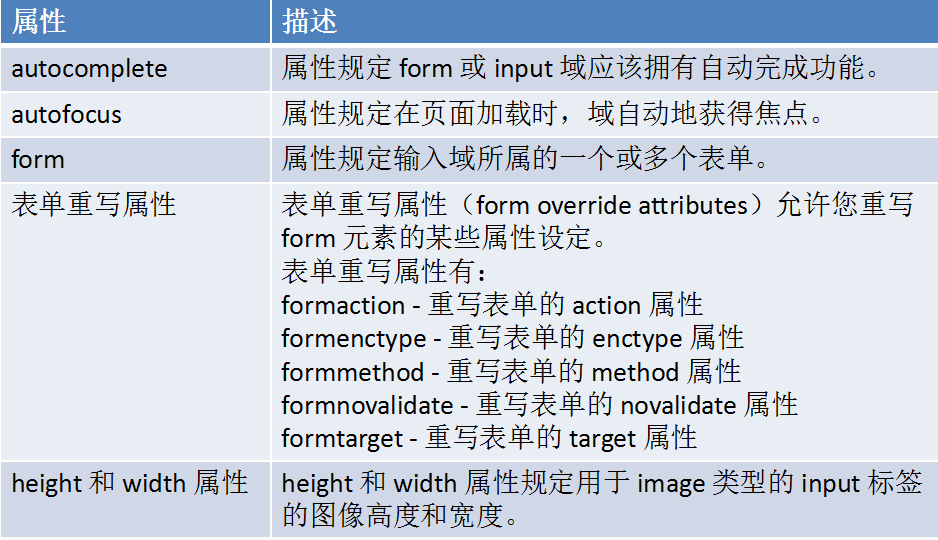
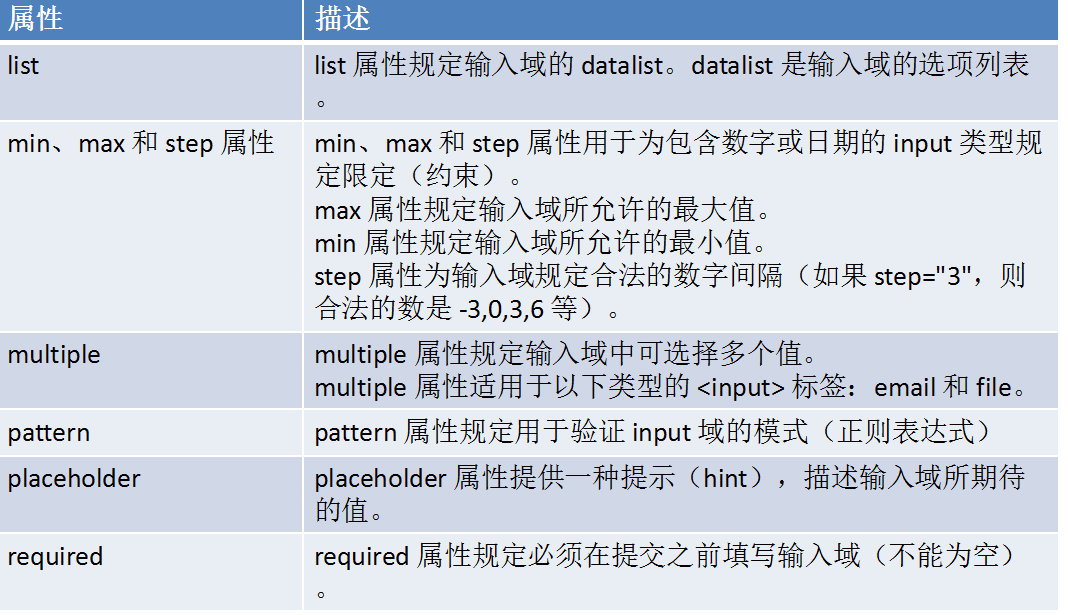
HTML5新增的input属性


HTML5 Audio
Web 上的音频直到现在,仍然不存在一项旨在网页上播放音频的标准。
今天,大多数音频是通过插件(比如 Flash)来播放的。然而,并非所有浏览器都拥有同样的插件。
HTML5 规定了一种通过 audio 元素来包含音频的标准方法。
audio 元素能够播放声音文件或者音频流。
Audio元素支持三种格式:ogg Vorbis、mp3、wav control 属性供添加播放、暂停和音量控件
<audio src="/i/song.ogg" controls="controls"> Your browser does not support the audio element. </audio>
audio 元素允许多个 source 元素。source 元素可以链接不同的音频文件。浏览器将使用第一个可识别的格式
<audio controls="controls"> <source src="song.ogg" type="audio/ogg"> <source src="song.mp3" type="audio/mpeg"> Your browser does not support the audio tag. </audio>

HTML5 中显示视频:
<video src="movie.ogg" controls="controls">
</video>
control 属性供添加播放、暂停和音量控件

HTML5 Web存储
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
在 HTML5 中,数据不是由每个服务器请求传递的,而是只有在请求时使用数据。它使在不影响网站性能的情况下存储大量数据成为可能。 对于不同的网站,数据存储于不同的区域,并且一个网站只能访问其自身的数据。
HTML5 使用 JavaScript 来存储和访问数据
<script> window.onload = function () { var storage = window.localStorage; if (!storage.getItem("pageLoadCount")) { storage.setItem("pageLoadCount", 0); } storage.pageLoadCount = +storage.getItem("pageLoadCount") + 1; document.getElementById("count").innerHTML = storage.pageLoadCount; } </script>
HTML5部分新标签-Canvas
<canvas> 标签定义图形,比如图表和其他图像。
<canvas> 标签只是图形容器,您必须使用脚本来绘制图形。
借助于基础的API完成绘制的操作





