Android 自定义view (一)——attr 理解
前言:
自定义view是android自定义控件的核心之一,那么在学习自定义view之前,我们先来了解下自定义view的自定义属性的attr的用法吧
Android attr 是什么
(1)attr 的简单理解就是一个属性约束,约束具体属性字段的属性的数据类型(boolean、string、float…)
(2)attr的文件名称不是固定的,只是方便理解和规范,也可以是其他名称,比如arrt、aesa…
(3)其实我们经常在使用,比如我们界面的布局文件,从狭隘的方面理解只要用xml形式文件就涉及到约束,而attr就是其中的一种约束文件(类似Schema)而已
(4)如果要深入理解请大家去简单了解 XML DTD和XML Schema(我大学选修课),这里就不带大家去理解了。
(5)这里给出两个参考网址:http://blog.chinaunix.net/uid-7308906-id-2059766.html ,http://blog.csdn.net/sunxing007/article/details/5684265
Android attr 的作用
(1)attr 作用就是约束属性数据类型,xml资源文件中定义各种attr,指定attr的数据类型。
Android attr 的使用方式
(1) 在自定义View的构造函数中解析这些从XML中定义的属性值,将其存放到View对应的成员变量中
(2) 在layout文件中为自定义View的XML属性赋值
Android attr 的简单创建
(1)我们在res/values目录下新建了一个名为attrs_ysj.xml文件,文件名是什么不重要,只要是xml文件就行。
(2)我们在该文件中定义我们自定义View所支持的XML属性。
由图可知该文件的根结点是<resources> </resources>,我们在根节点下可以添加多个子节点,在节点中通过name指定XML属性名称,通过format指定XML属性值的类型,如下图所示:
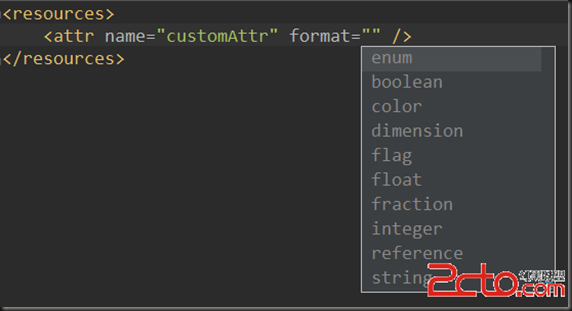
当然为了方便理解format支持的数据类型,我在其他地方找了一张图片
由上图我们可知,format支持的类型有enum、boolean、color、dimension、flag、float、fraction、integer、reference、string。
按照以上的方法我们就可以定义好自己的属性以及相关的数据类型,接下来我们看看怎么简单的使用
Android attr 属性放入 styleable 节点中
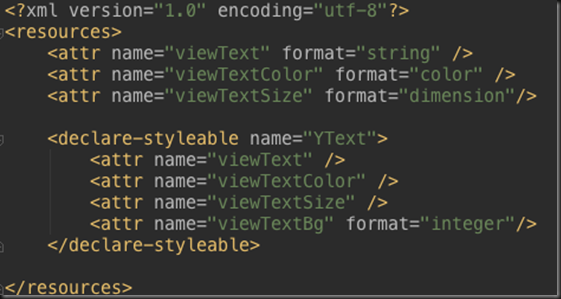
首先要明确一点,attr不依赖于styleable,styleable只是为了方便attr的使用。我们可以直接在resources文件中定义一些属性,也可以自己定义属性放到styleable里面。使用declare-styleable的方式有利于我们我们把相关的属性组织起来,有一个分组的概念,属性的使用范围更加明确。
他们区别就是在自定义view中获取属性的方式有略微差异
如果直接使用attr定义,
定义一个attr就会在R文件里面生成一个Id,那么我们去获取这个属性时。那么获取我们自定义的相关属性的方式为:
int[] custom_attrs = {R.attr.viewText,R.viewTextColor,R.viewTextSize};
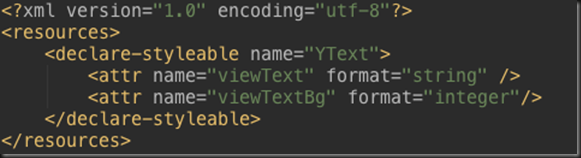
TypedArray typedArray = context.obtainStyledAttributes(set,custom_attrs);如果自己定义属性放到styleable里面如通过定义一个styleable,我们可以在R文件里自动生成一个int[],数组里面的int就是定义在styleable里面的attr的id。所以我们在获取属性的时候就可以直接使用styleable数组来获取一系列的属性。那么获取我们自定义的相关属性的方式为:
TypedArray typedArray = context.obtainStyledAttributes(set,R.styleable.YText);由上面的例子可以知道,定义一个declare-styleable,在获取属性的时候为我们自动提供了一个属性数组。此外,使用declare-styleable的方式有利于我们我们把相关的属性组织起来,有一个分组的概念,属性的使用范围更加明确。
format 数据类型参考
1. reference:参考某一资源ID。
(1)属性定义:
<declare-styleable name = "名称">
<attr name = "background" format = "reference" />
</declare-styleable>
(2)属性使用:
<ImageView
android:layout_width = "42dip"
android:layout_height = "42dip"
android:background = "@drawable/图片ID"
/>
2. color:颜色值。
(1)属性定义:
<declare-styleable name = "名称">
<attr name = "textColor" format = "color" />
</declare-styleable>
(2)属性使用:
<TextView
android:layout_width = "42dip"
android:layout_height = "42dip"
android:textColor = "#00FF00"
/>
3. boolean:布尔值。
(1)属性定义:
<declare-styleable name = "名称">
<attr name = "focusable" format = "boolean" />
</declare-styleable>
(2)属性使用:
<Button
android:layout_width = "42dip"
android:layout_height = "42dip"
android:focusable = "true"
/>
4. dimension:尺寸值。
(1)属性定义:
<declare-styleable name = "名称">
<attr name = "layout_width" format = "dimension" />
</declare-styleable>
(2)属性使用:
<Button
android:layout_width = "42dip"
android:layout_height = "42dip"
/>
5. float:浮点值。
(1)属性定义:
<declare-styleable name = "AlphaAnimation">
<attr name = "fromAlpha" format = "float" />
<attr name = "toAlpha" format = "float" />
</declare-styleable>
(2)属性使用:
<alpha
android:fromAlpha = "1.0"
android:toAlpha = "0.7"
/>
6. integer:整型值。
(1)属性定义:
<declare-styleable name = "AnimatedRotateDrawable">
<attr name = "visible" />
<attr name = "frameDuration" format="integer" />
<attr name = "framesCount" format="integer" />
<attr name = "pivotX" />
<attr name = "pivotY" />
<attr name = "drawable" />
</declare-styleable>
(2)属性使用:
<animated-rotate
xmlns:android = "http://schemas.android.com/apk/res/android"
android:drawable = "@drawable/图片ID"
android:pivotX = "50%"
android:pivotY = "50%"
android:framesCount = "12"
android:frameDuration = "100"
/>
7. string:字符串。
(1)属性定义:
<declare-styleable name = "MapView">
<attr name = "apiKey" format = "string" />
</declare-styleable>
(2)属性使用:
<com.google.android.maps.MapView
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:apiKey = "0jOkQ80oD1JL9C6HAja99uGXCRiS2CGjKO_bc_g"
/>
8. fraction:百分数。
(1)属性定义:
<declare-styleable name="RotateDrawable">
<attr name = "visible" />
<attr name = "fromDegrees" format = "float" />
<attr name = "toDegrees" format = "float" />
<attr name = "pivotX" format = "fraction" />
<attr name = "pivotY" format = "fraction" />
<attr name = "drawable" />
</declare-styleable>
(2)属性使用:
<rotate
xmlns:android = "http://schemas.android.com/apk/res/android"
android:interpolator = "@anim/动画ID"
android:fromDegrees = "0"
android:toDegrees = "360"
android:pivotX = "200%"
android:pivotY = "300%"
android:duration = "5000"
android:repeatMode = "restart"
android:repeatCount = "infinite"
/>
9. enum:枚举值。
(1)属性定义:
<declare-styleable name="名称">
<attr name="orientation">
<enum name="horizontal" value="0" />
<enum name="vertical" value="1" />
</attr>
</declare-styleable>
(2)属性使用:
<LinearLayout
xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
>
</LinearLayout>
10. flag:位或运算。
(1)属性定义:
<declare-styleable name="名称">
<attr name="windowSoftInputMode">
<flag name = "stateUnspecified" value = "0" />
<flag name = "stateUnchanged" value = "1" />
<flag name = "stateHidden" value = "2" />
<flag name = "stateAlwaysHidden" value = "3" />
<flag name = "stateVisible" value = "4" />
<flag name = "stateAlwaysVisible" value = "5" />
<flag name = "adjustUnspecified" value = "0x00" />
<flag name = "adjustResize" value = "0x10" />
<flag name = "adjustPan" value = "0x20" />
<flag name = "adjustNothing" value = "0x30" />
</attr>
</declare-styleable>
(2)属性使用:
<activity
android:name = ".StyleAndThemeActivity"
android:label = "@string/app_name"
android:windowSoftInputMode = "stateUnspecified | stateUnchanged | stateHidden">
<intent-filter>
<action android:name = "android.intent.action.MAIN" />
<category android:name = "android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
注意:
属性定义时可以指定多种类型值。
(1)属性定义:
<declare-styleable name = "名称">
<attr name = "background" format = "reference|color" />
</declare-styleable>
(2)属性使用:
<ImageView
android:layout_width = "42dip"
android:layout_height = "42dip"
android:background = "@drawable/图片ID|#00FF00" />