JS--给选定的标签加样式 其他标签改为无样式
JS--给选定的标签加样式 其他标签改为无样式

像这种的,以前的我会给每个加点击事件
这种固定的就可以传固定的参数(0.1.2.3.4.5...)然后循环这个标签,第N个加样式 其他减去样式(通过加减class操作)
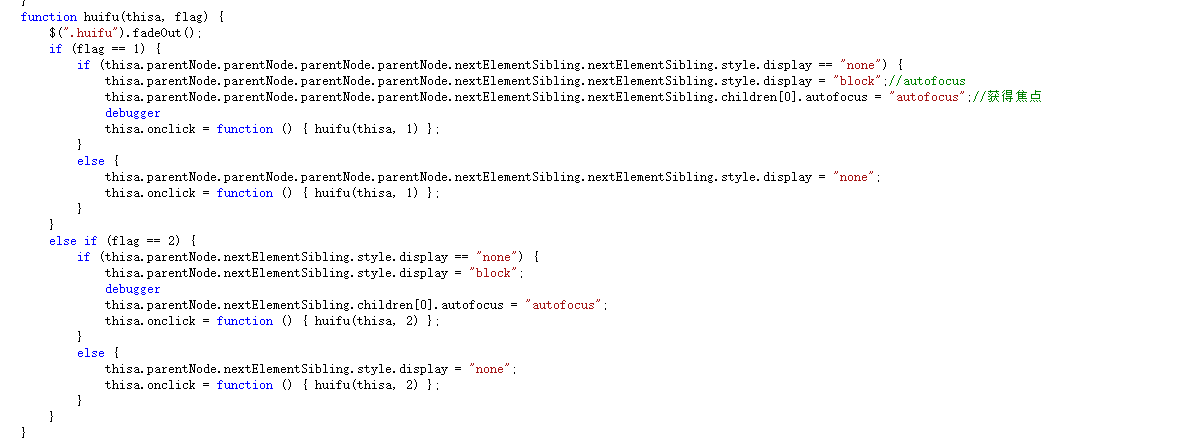
对于一些不固定的数据(从数据库绑定那种)我会在传参的时候添加this 例如 onclick="clickthis(this)",this就可以传递当前的标签 在用获取父节点或兄弟节点来修改参数
parentNode、nextElementSibling、children[0] jQuery也有类似的方法;

现在又学会了一种新的方法。通过URL传参来判断 点击列表是需要跳转新页面,获取URL参数
http://localhost:6532/home/list?web=5&webtyp=1&type=10&time=3&read=1
然后JS获取
1 <script> 2 $(function () { 3 var url = location.href.toString(); 4 var web = ""; 5 var webtype = ""; 6 var type = ""; 7 var time = ""; 8 var read = ""; 9 10 if (url.indexOf("web=") > 0) { 11 web = url.split("web=")[1]; 12 web = web.split("&")[0]; 13 } 14 if (url.indexOf("webtyp=") > 0) { 15 webtype = url.split("webtyp=")[1]; 16 webtype = webtype.split("&")[0]; 17 } 18 if (url.indexOf("type=") > 0) { 19 type = url.split("type=")[1]; 20 type = type.split("&")[0]; 21 } 22 if (url.indexOf("time=") > 0) { 23 time = url.split("time=")[1]; 24 time = time.split("&")[0]; 25 } 26 if (url.indexOf("read=") > 0) { 27 read = url.split("read=")[1]; 28 read = read.split("&")[0]; 29 } 30 31 //左侧导航部分 32 if (webtype == 2) { 33 $(".menu-sub .video").each(function () { 34 if ($(this).attr('class').indexOf(web) > 0) { 35 $(this).addClass("active"); 36 } 37 }); 38 } 39 else { 40 $(".menu-sub .news").each(function () { 41 if ($(this).attr('class').indexOf(web) > 0) { 42 $(this).addClass("active"); 43 } 44 }); 45 } 46 47 //中间列表部分 48 if (type != "") { 49 if (type == 0) { 50 $("#keyList .zonghe_1").addClass("focus"); 51 } 52 else { 53 $("#keyList button").each(function () { 54 var tt = "subject-" + type; 55 if ($(this).attr('class').indexOf(tt) > 0) { 56 $(this).addClass("focus"); 57 } 58 }); 59 } 60 } 61 else { 62 $("#keyList .zonghe_1").addClass("focus"); 63 } 64 65 //时间 66 if (time != "") { 67 $(".articlesDate .time a").each(function () { 68 if ($(this).attr('class').indexOf(time) > 0) { 69 $(this).children().addClass("color-green"); 70 } 71 }); 72 } 73 else { 74 $(".articlesDate .time .0 span").addClass("color-green"); 75 } 76 77 //阅读 78 if (read != "") { 79 $(".articlesDate .read a").each(function () { 80 if ($(this).attr('class').indexOf(read) > 0) { 81 $(this).children().addClass("color-green"); 82 } 83 }); 84 } 85 else { 86 $(".articlesDate .read .0 span").addClass("color-green"); 87 } 88 }) 89 </script>
用自己的努力创造我们的未来





