面向对象的理解
对于面向对象我的感觉还是很迷茫的,每当有人和我说用面向对象去写一个东西,我都在想面向对象。。。对象在哪里,我该怎么面向对象??????十万个问号在我脑袋里出现。今天特意去找了一些面向对象的资料看了下,了解了个粗概。
说到面向对象,首先要想到的是面向对象的三大特性,一、封装,二、继承,三、多态。在网上看到了个好玩的例子,用这个例子来笼统的说下这三大特性:
一、封装:就好比你吃饭一样,都是要把你吃的东西放到你的肚子里面,不管你吃的是咸菜窝窝头,还是海参鲍鱼,到了你肚子里了,谁知道你吃的是什么,只有你说出去的时候才会有人知道。
二、继承:这就很好理解了,就和继承财产是一样一样的,你为啥这有钱啊,还不是继承了你父亲的财产,你父亲继承了你爷爷的财产,最后财产到你手里了,只需要那你花出去就行了。
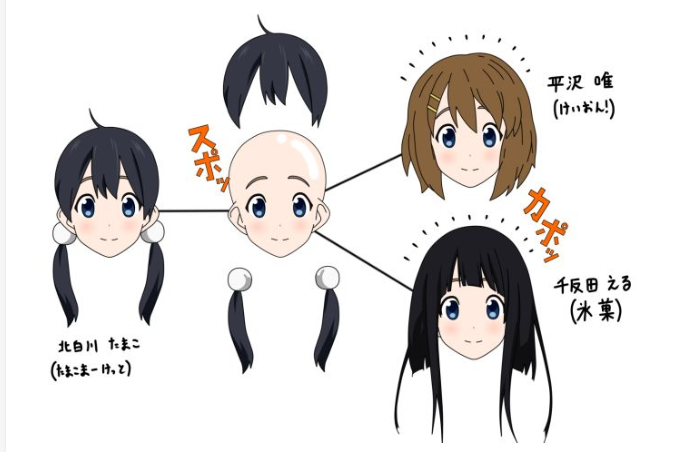
三、多态:多态又叫抽象,多太给我的理解就像下面的这张图一样,同一张脸,能够很多人来使用

好了,三大特性了解的差不多了,来了解下你的对象,我们接下来要面对的对象
对象:说白咯就是你要用到的数据object
var appid = {
name:“老谭”
nge:“25”
getname:function(){
console.log(this.name)//老谭
}
}
来进行下封装
var encapsulation = function(){
var name = “老谭酸菜” //私有属性
function test(){} //私有方法
this.myname = "毛蛋" //公共属性
this.coun = function(){} //公共方法
}
var p = new encapsulation ();
alert(p.myname) //这里注意私有属性没有办法调出
encapsulation.prototype.frend=["毛蛋"];//往封装函数里面添加东西
var e=new encapsulation();//把函数传给e
e.frend.push("鸭蛋");
console.log(e.frend)//打印出“毛蛋”“鸭蛋”
继承
function Super(){ //爷爷
this.val = true; //遗产
}
function sub(){ //父亲
this.proe:{} //口袋
}
sub.proe = new Super(); //遗产进口袋
var sud = new sub(); //儿子要继承父亲的财务
console.log(sud.val) //值为true //最后儿子手里有的就是爷爷的财富
多态,说真的没有理解过来,只知道它是一种接口方式能够多种调用的实现方式
function Person(name,age){
this.name=name
this.age=age
}
Person.prototype.valueOf=function(){
return this.age
}
function Man(name,age){
Person.apply(this,arguments)
}
Man.prototype = Object.create(Person.prototype);
var person=new Person("Neo",19)
var man1=new Man("Davin",18)
var man2=new Man("Jack",19)
var man3=new Man("Joe",19)
>man1<19//1
>true
>person==19//2
>true
>man1true
>man2==man3 //4 注意
>true
>person==man2//5
>false
多态,意义:行为多态,对象多态,核心内容应该就是,重写,重载的问题、
重写,重载案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id='a'>
风风火火过大年
</div>
<button id='button'>点击</button>
<button id='btn'>点击2</button>
<button id='btn1'>点击3</button>
<button id='btn2'>点击4</button>
</body>
<script>
/*重写*/
var aid=document.getElementById('a')
var button=document.getElementById('button')
var btn=document.getElementById('btn')
var btn1=document.getElementById('btn1')
var btn2=document.getElementById('btn2')
let f = {
a:1,
b:2
};
button.onclick = function (){
console.log(f.a,"第一次");
aid.style.color = '#f0f'
}
btn.onclick = function () {
let p = Object.create(f);
console.log(p.a,"继承第一次");
p.a = 4;
console.log(p.a,"第二次");
aid.style.color = "#ff0"
}
/* 重载 */
btn1.onclick = function () {
let p = Object.create(f);
p.a = 3
if(p.a===3){
aid.style.color = "#0f0"
}
}
</script>
</html>
嗯就是这样!!!




