小程序中上传图片并进行压缩(二)
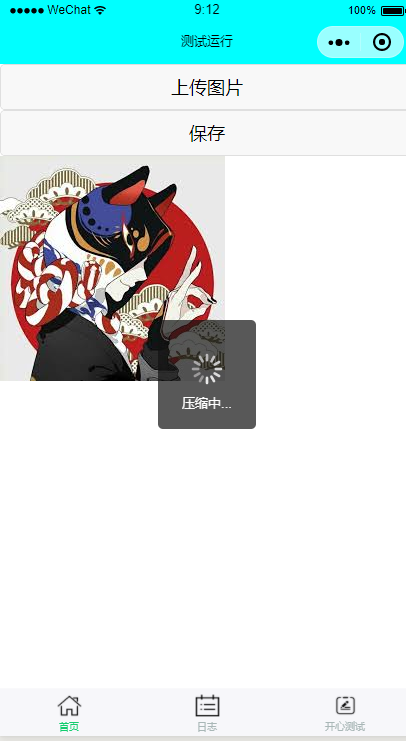
上一篇文章说了,一些简单的小程序上传的内容,我在这纠正下错误,那个只是上传到页面,在页面上把图片缩小了,显示在页面上,那个连接还是可以传的,但真正的压缩并没有实现,今天说下另外一种压缩方法,上一张图让大家看的直白些。
这里就不让他去选择菜单了,不会的话请看上一篇文章(选择是拍照还是本地),这里上传图片直接进入到本地去获取

还是上代码 ,里面都有一些我自己理解的注释
var util = require('../../utils/util.js') var app = getApp() Page({ data: { }, // 绘制图片到canvas上 drawCanvas: function (res) { const ctx = wx.createCanvasContext('myCanvas');//创建画布 var that = this; var _w = res.width,//创建宽高等于获取到的宽高 _h = res.height; this.setData({ _w: _w, _h: _h})//传输到视图层 ctx.drawImage(res.path,0, 0, _w, _h);//画布中展示图片大小 wx.showLoading({title:"压缩中..."})//运行压缩输出文字(显示loading) let timer = setTimeout(function(){//定时事件,和展示图片与wx。showLoading关系密切 ctx.draw();//回调函数 wx.canvasToTempFilePath({//把当前画布指定区域的内容导出生成指定大小图片,并返回文件路径 canvasId:"myCanvas",//画布id quality:0.5,//图片质量,取值范围在(0,1】 success:function(res){ console.log(res.tempFilePath)//给后台传输这个地址 wx.hideLoading()//隐藏loading clearTimeout(timer);//关闭定时器 timer = null;//把定时器制null } }) },2000) }, selectImage(){ var that = this; wx.chooseImage({ count:1, sizeType: ['original', 'compressed'],//是否是压缩还是原图 sourceType: ['album', 'camera'],//是拍照还是本地获取 success: function (res) { var tempFilePaths = res.tempFilePaths;//赋值 that.setData({ tempFilePaths: tempFilePaths })//发送从逻辑层发送到视图层 that.saveImage(that.data.tempFilePaths)//运行事件 } }) }, saveImage: function (imageArr) { for (var i = 0, item; item = imageArr[i++];){//遍历 this.getImageInfo(item); } }, getImageInfo(src){ var that = this; wx.getImageInfo({//获取图片信息 src: src, success:function(res){ that.drawCanvas(res);//成功去进行压缩事件 } }) } })
最后写一个传输方法,把上面的地址传给后台就可以了,遍历是为了传多张图片,但是最终效果没有达到,只能传一张图片了,大神们谁有更好的办法,或能够传多张图片的方法,请告诉下我





