制作首页的显示列表
1. 在首页添加显示问答的列表,并定义好相应的样式。
无序列表
<ul >
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<div class="row clearfix"> <div class="col-md-4 column"> <div class="jumbotron well"> <h1> Hello, world! </h1> <p> This is a template for a simple marketing or informational website. It includes a large callout called the hero unit and three supporting pieces of content. Use it as a starting point to create something more unique. </p> <p> <a class="btn btn-primary btn-large" href="#">Learn more</a> </p> </div> </div> <div class="col-md-8 column" style="background: whitesmoke"> <p style="color: #FFFFFF">`{{ user }}context</p> <ul> <li> <a href="#">{{ user }}</a> <a href="#">{{ title }}</a> <br> <p>{{ detail }}</p> <span>发布时间 longtime ago</span> <span>评论数 100000++++</span> </li> </ul> </div> </div> </div>
2. 用字典向index.html传递参数。
@app.route('/') def index(): context = { 'user':'小学生', 'title':'哈哈哈哈哈哈哈哈哈', 'detail':'啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊' } return render_template("index.html",**context)
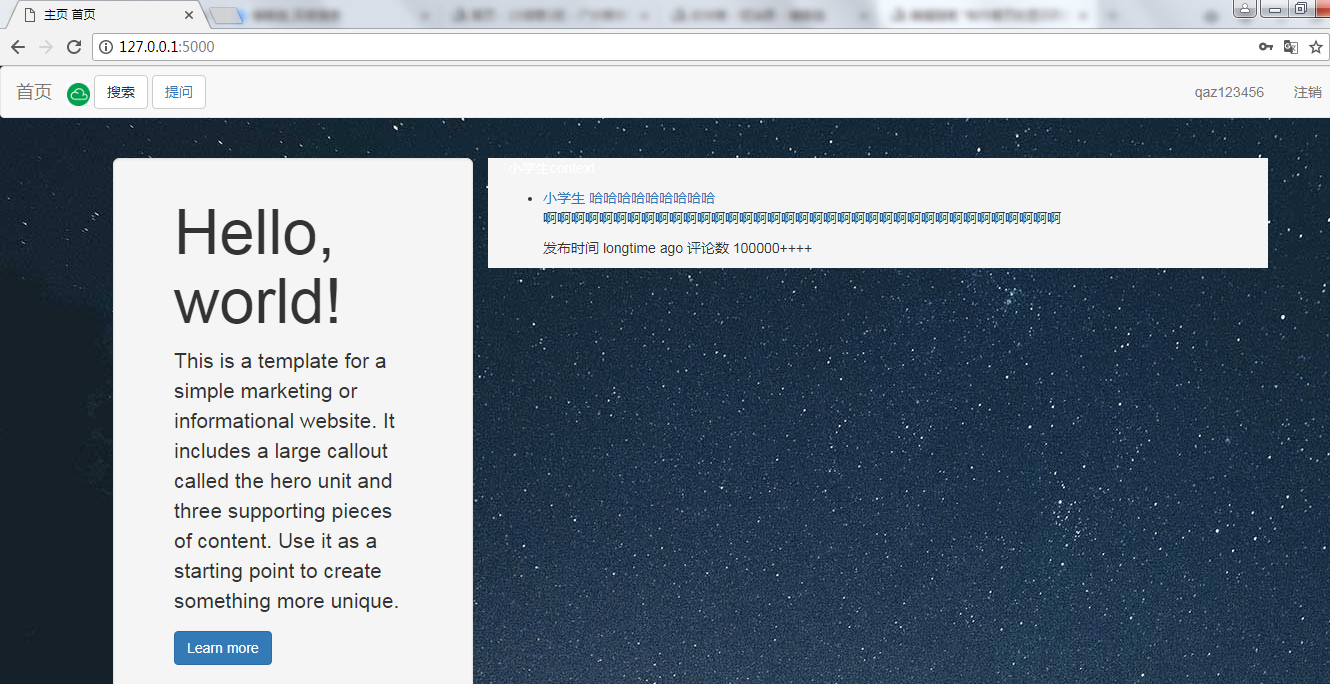
运行截图: