web基础,用html元素制作web页面
观察常用网页的HTML元素,在实际的应用场景中,用已学的标签模仿制作。
用div,form制作登录页面,尽可能做得漂亮。
练习使用下拉列表选择框,无序列表,有序列表,定义列表。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>欢迎你,请先登陆!</title> </head> <body> <div id="container" style="width: 400px" align="center" > <div id="header" style="background-color: aquamarine" > <h2 align="center">登陆</h2> </div> <div id="content" > <form> <p align="center">账号: <input type="text" name="user" placeholder="请输入用户名"> </p> <p align="center">密码: <input type="password" name="psw"> </p> <input type="radio" checked="checked">学生 <input type="radio">老师 <br> <input type="checkbox"> 记住密码<a href="https://passport.baidu.com/?getpassindex&tt=1508203677420&gid=01CB309-BEA2-415B-9B05-262DB927F635&tpl=mn&u=https%3A%2F%2Fwww.baidu.com%2Findex.php%3Ftn%3Dsite888_3_pg%26ssl_s%3D1%26ssl_c%3Dssl1_15f27f1bbc4"> 登陆遇到问题?</a> <br> <input type="button" name="login" value="登陆">    <input type="button" name="regist" value="注册"> </form> </div> <div style="background-color: aquamarine" > <i>版权信息@</i> </div> <p align="center"> <select> <option>收藏</option> <option>点赞</option> <option>评论</option> </select> </p> <ul> <li>python</li> <li>c++</li> <li>html</li> </ul> <ol> <li>python</li> <li>c++</li> <li>html</li> </ol> </div> </body> </html>
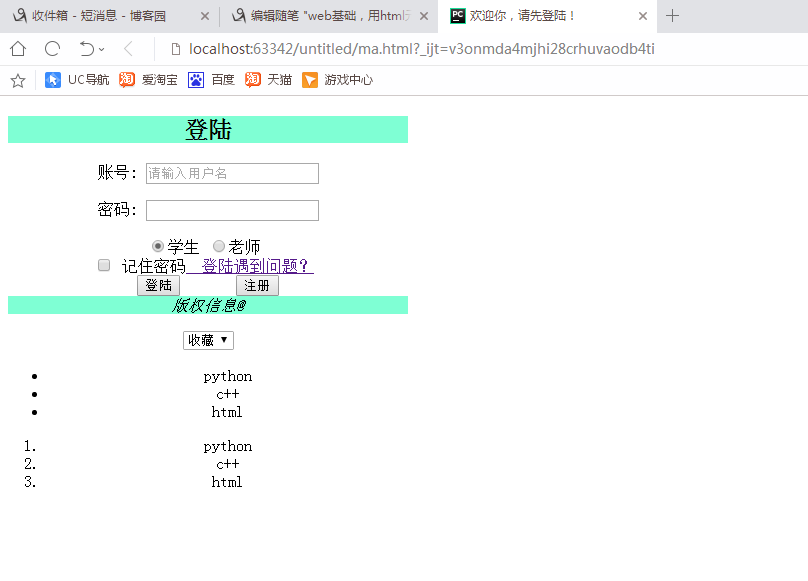
运行截图: