iS-RPA 从起步到飙速(六)—— 攻伐利器之鼠标
犹记得初次触摸电脑时的一番摩拳擦掌,满心欢喜地正襟危坐在电脑桌前,右手掌握鼠标,来回移动点击,左手伸出食指,随着屏幕上的鼠标指针滑动。
那一年,我“学会”了上网,走向了“国际”。
我想在学习使用电脑的过程中最先接触的,大概都是鼠标吧;而在电脑的一般操作使用过程中,最便捷最频繁的也是鼠标了。
既然,RPA 是模拟人的行为进行的流程自动化,那么在学习 RPA 的过程中,自然也要先学会使用这个鼠标了,这可是一直都会被使用的,可谓是攻城拔寨之必备利器。
1、功能说明
【鼠标点击】组件便是模拟真实的鼠标点击事件。
让它点哪里它便点哪里,让它怎么点它就怎么点,真是个勤劳勇敢听指挥的好兵!
所以先向它开炮吧!
啊不,是先用【鼠标点击】开炮吧,打响 iS-RPA 学习的第一枪!
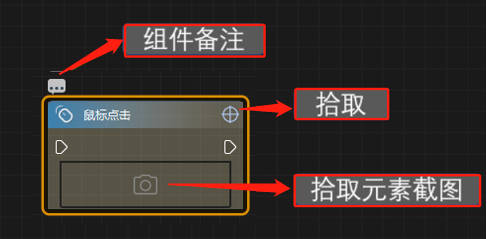
先来瞧一瞧【鼠标点击】组件端端正正的模样,虽然矮了点,但作战能力确实强!
编辑

2、 基本使用
2.1 拾取与执行
- 拾取原理:可通过组件右上角的“拾取”按钮,拾取对应控件的窗口标题、窗口属性、控件属性
- 执行原理:首先遍历所有窗口,找到此需要点击的按钮,读取此按钮对应的坐标位置等等;然后模拟用户行为,进行鼠标移动点击。

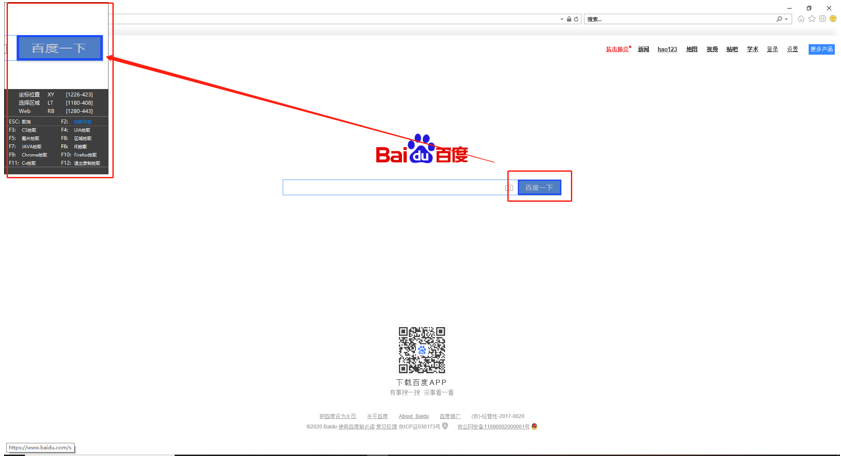
2.2 拾取方式
在武侠世界里,剑客手中的剑可以钩、挂、点、挑、剌、撩、劈等一系列动作;在这个 iS-RPA 世界里,你手中组件自然也掌握多种拾取方式。
可以通过手动切换,进行多种不同方式的拾取,如不需切换则默认为系统智能判断所需拾取的页面并自动切换拾取方式 (F2)。

- F3 :CS 拾取
- 适用范围:大部分基于 win32 Control 设计开发的客户端软件;
- 优点:比较稳定、适用范围较广;
- 缺点:对于不是依赖 win32 Control 开发的客户端就无法拾取,如 EXCEL 的 cell 都是通过代码绘制的就无法拾取。
- F4:UIA 拾取
- 拾取范围:几乎可以适用于所有 C/S、B/S 页面(个别可能出现无法拾取的情况,但拾取范围大于 CS 拾取);
- 优点:拾取范围大、适用性广;
- 缺点:部分软件控件属性可能随时间推移变化,导致第二次执行就无法执行。
- F5:图片拾取
- 拾取范围:适用于所有客户端、网页等。
- 优点:拾取范围大
- 缺点:受分辨率、缩放等影响,控件任何微小的变化都会导致图片点击无法点击。(一般换电脑就需要重新拾取)
- F8:区域拾取
- 拾取范围:适用于所有客户端、网页等。
- 优点:拾取范围大,可以和其他(除图片拾取)拾取方式配合使用。
- 缺点:受缩放,控件位置等影响,此功能主要基于拾取控件的相对位置点击,受限于拾取控件位置是否变化,需要点击控件位置是否变化。
先切换 F3(CS 拾取)拾取到一个控件后,再按 F8(区域拾取),就可以实现基于 CS 拾取的偏移拾取,其他拾取也同理。
- F7:java 拾取
- 拾取范围】:适用于 java 类的客户端,或网页;
- 优点:可以解决 Java 类产品的拾取,如 Oracle EBS 等产品;
- 缺点:适用范围小,受 java 版本影响,现阶段只支持 1.6、1.7、1.8 版本。
java 拾取需要安装 java 插件,默认如果没有安装的话就会弹出是否安装插件的提示框。拾取和执行都是靠安装的插件来实现。
- F6:IE 拾取
- 拾取范围:适用于所有网页控件;
- 优点:比较稳定,自由化程度高(执行路径可自定义),支持 ScrollIntoView;
- 缺点:执行速度受限于 ie 本身,如执行过程中 ie 崩溃。
- F9 和 F10:Chrome 和 Firefox 拾取
- 拾取范围:只适用于谷歌、火狐这种专门的浏览器;
- 优点:相对比较稳定;
- 缺点:需要安装插件,有些电脑需要管理员才能执行谷歌类操作。
此两种拾取需要安装插件,如果插件没加载成功则无法拾取,RPA10 之后可以自动弹出安装提示,也可自行在工具栏中添加插件,具体可查看链接:加载 Google 和 Firefox 浏览器插件。
- F11:Cv 拾取
- 拾取范围:适用于所有控件
- 优点:适用范围超大
- 缺点:需要连外网,执行速度和成功率受限网络速度和服务器识别功能。
运行时,基于视觉识别操作,用人工智能提升界面可操作性,因此需要连接外网,且该方法占用 API 使用次数。
3、 参数说明
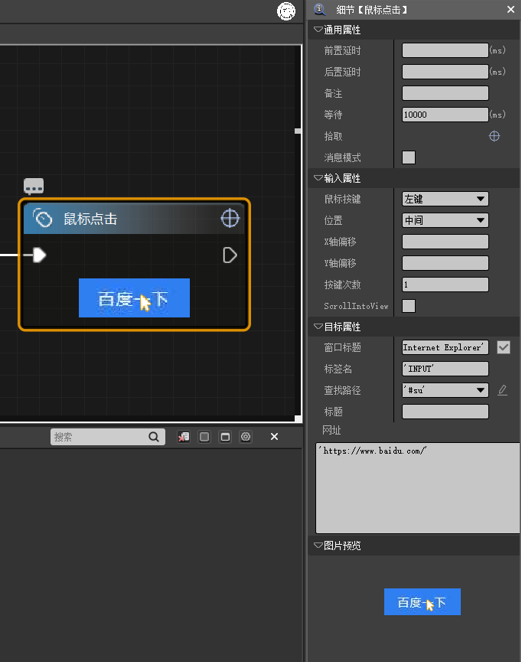
只有在组件拾取后,其描述窗口才会展示组件的属性,这样我们便能设置或者修改这把利器的属性,使之更适合使用者使用。
这里便以拾取 IE 浏览器为例,进行详细说明:

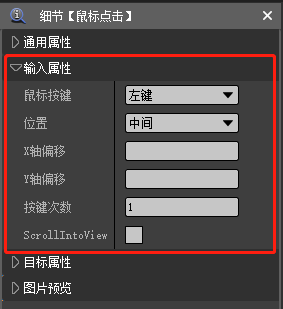
3.1 输入属性
先看到“输入属性”,这是我方属性,用以控制自我的,否则一不留神爆发出了自己的洪荒之力就不好了,所以要学会控制:

- “鼠标按钮”参数
- 设置按键的方式,默认为左键,还有右键和中键,大家都懂的就不过多描述。
- “位置”参数
- 用以设置鼠标光标在拾取的控件或截图上点击的相对位置,默认为中间,也就是所拾取的控件或截图中间;可点击图片预览进行查看。
- “X/Y 轴偏移”参数
- 在上述“位置”的基础上对点击位置再次修正,X 轴上向右偏移为正,向左为负,但要注意 Y 轴上,向上为负,向下为正。
- “按键次数”参数
- 大家都接受了九年义务教育,就不解释了。
- “ScrollIntoView”参数
- 这是一项秘技,且十分有用!
- 当拾取的控件需要下拉滚动条才能点击得到的时候,就可勾选改参数,运行时页面均会自动滚动调整,让鼠标光标成功点击。
- 秘技之所以珍贵,在于使用者少:10.3及以前版本只有IE支持此项功能,当然前两天发布的最新版本2020.1.0优化后也让Chrome偷学了这门秘技。
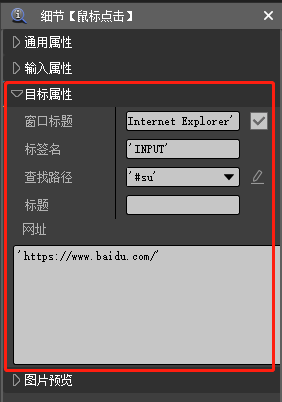
3.2 目标属性
目标,自然就是所拾取的控件咯。
正所谓知己知彼,方能百战不殆;这个目标属性便是通过拾取所刺探到的敌军军情。
编辑

- “窗口标题”参数
- 记录控件所在窗口的标题信息;勾选该参数则在点击前会进行激活窗口,如若去掉勾选,则不会进行窗口激活的操作。
- 窗口标题发生变化时,可以去掉变化部分进行容错的处理。
- “标签名”参数
- 控件在在网页中的元素属性。
- “查找路径”参数
- 控件在窗口中的位置,执行过程中便是通过该参数查找控件,然后进行相关操作。
- 控件可能存在多种路径,下拉选项中,每一种都表示元素的 selector 属性,基于网页 html 信息的层级关系,可以任意选择一种进行定位元素。
- 但要注意的是控件的有些路径是可能会随着页面刷新而变化的,这个时候便需要注意选择不变的路径;另一方面,该参数输入的是一个字符串,支持字符串的格式化,也可传入变量进行操作 。
- “网址”参数
- 记录当前拾取元素所在窗口的网址。
- 同样,网址发生变化时,可以将变化部分用 * 号代替。
3.3 图片预览
拾取过程中生成预览图片,这个就不说了
3.4 通用设置
通用设置便是几乎所有组件都含有的参数设置,这里将备注以及通用参数合在一起统一介绍。
1、 备注
作为一名成熟的 iS-RPA 初学者了,要学会自己写备注,养成勤写备注的好习惯!
嗯,就在组件头上种草,这个位置绝佳!

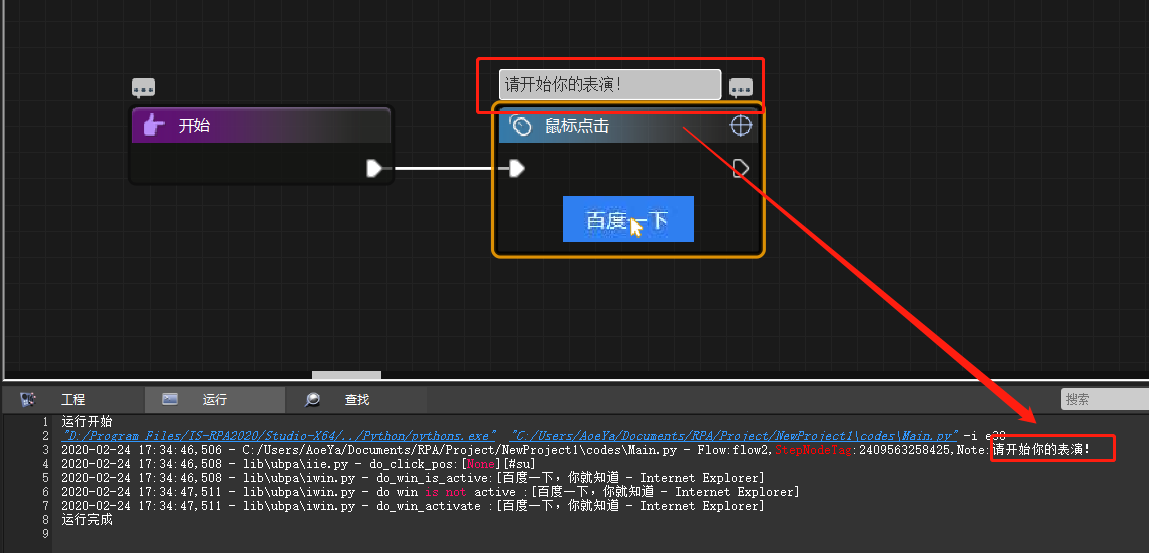
这不仅仅只是添加一个标记,还可以通过备注进行定位,更有利于理解流程以及后期的维护,尤其是将写好备注的流程交接给别人时,对方查看流程后得多开心 😆 也省自己得费口水进行介绍。

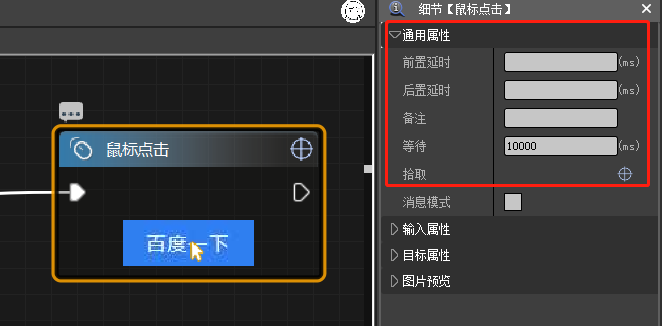
2、 通用属性
之所以为未将“消息模式”这个参数圈进红框,是因为这家伙可能是走错了片场,当然严格来说“拾取”也是个滥竽充数的家伙。

- “前置延时”参数
- 组件功能执行前等待的时间,单位为 ms,1000ms = 1s。
- “后置延时”参数
- 组件执行结束后等待的时间。
- “等待”参数
- 组件功能执行的预留时间,在这个时间内,组件会重复执行功能,直至第一次执行成功,这种情况下不管是否到时,组件都会执行结束;若是超过这个时间依旧未执行成功,则组件作出相应的判断,这里的【鼠标点击】组件可是会抛出异常的。
- “拾取”
- 就是一个拾取的按钮,和组件右上角的拾取按钮同一个家伙,需要拾取的组件才有这个大宝贝。
- “消息模式”参数
- 很好用的一个参数,就是不知道怎么就得罪了 UI 设计师,放在了这里。
- 不勾选消息模式的情况下,会先激活窗口(勾选“窗口标题”参数的情况下),然后鼠标光标自动移动到所拾取的控件上,进行点击的操作;
- 勾选消息模式则无论是否勾选“窗口标题”参数,都不会激活页面,而是通过后台请求消息的发送与接收,由后台自行点击实现。


