前端之HTML
一、初识HTML
1、概念
-
前端就是我们看到的页面
- 前端的3板斧-----HTML(一个赤裸的人)、Css(给人穿的衣服)、JS(赋予人行动能力)
-
HTML是一套能够被浏览器所识别的规则
-
学习html 就是学习一个个标签,一套标签规则
2、代码体现
<!DOCTYPE html> <!--最新的一套HTML解析规则--------HTML5--> <html lang="en"> <head> <!--head中写的东西不会在页面中呈现--> <meta charset="UTF-8"> <!--字符集编码--> <title>Title</title> <!--title是浏览器tab的标签名--> </head> <body> </body> </html> <!--注意一个页面中只能有一对HTML标签-->
tab标签名:

<body> 我是金牛座 <!--标签--> <h1>我是金牛座加粗版本</h1> <a href="s.html">我是金牛座的链接</a> </body>

二、标签
1、标签类别
(1)主动闭合标签
- 由两部分对称的标签组成
<title>金牛座</title> <!--主动闭合标签-->
(2)自闭和标签
- 标签不对称,只有一个
<meta charset="UTF-8"> <!--自闭和标签-->
三、标签属性
- 标签中存在属性
- 有标签自带属性和自定义属性两种属性
- 一个标签中可以同时拥有多个属性
在标签后空格,pycharm即显示标签的自带属性:

1、标签属性类别
(1)自带属性
(2)自定义属性
2、自带属性具体应用
1)meta标签自带属性:
(1)打开页面1秒后刷新
<meta http-equiv="refresh" content="1"> <!--打开页面1秒后刷新-->
看到小图标一直在闪,说明语句实现了:

该语句应用场景:某模块不再使用了,访问它1秒后会出现提示页面:1秒后会跳转至...
<meta http-equiv="refresh" content="1;http://www.baidu.com"> <!--打开页面1秒后跳到百度-->
(2)关键字检索
<meta name="keywords" content="自动化测试">
该语句应用场景:在百度搜索“自动化测试”,会通过keywords关键字进行爬虫查找,获取到信息,搜索顺序可能根据广告费排序。
四、head具体应用
1、浏览器tab页title的图标
<link rel=""> <!--rel属性:告诉浏览器要把link标签作为什么样的功能-->
<link rel="shortcut icon"> <!--rel代表告诉浏览器要把link当做title的图标-->
指定好了类型,就要引用图片了:
<link rel="shortcut icon" href="http://ui.xxx.cn/static/image/small.jpg">
图片可以使用网上的图片,用F12找到Request URL;也可以使用本地图片。

2、引入css样式表
<link rel="stylesheet" href="xx.css">
3、引入或写js
<head> <script></script> </head>
五、body具体应用
1、段落标签
- <p></p>标签
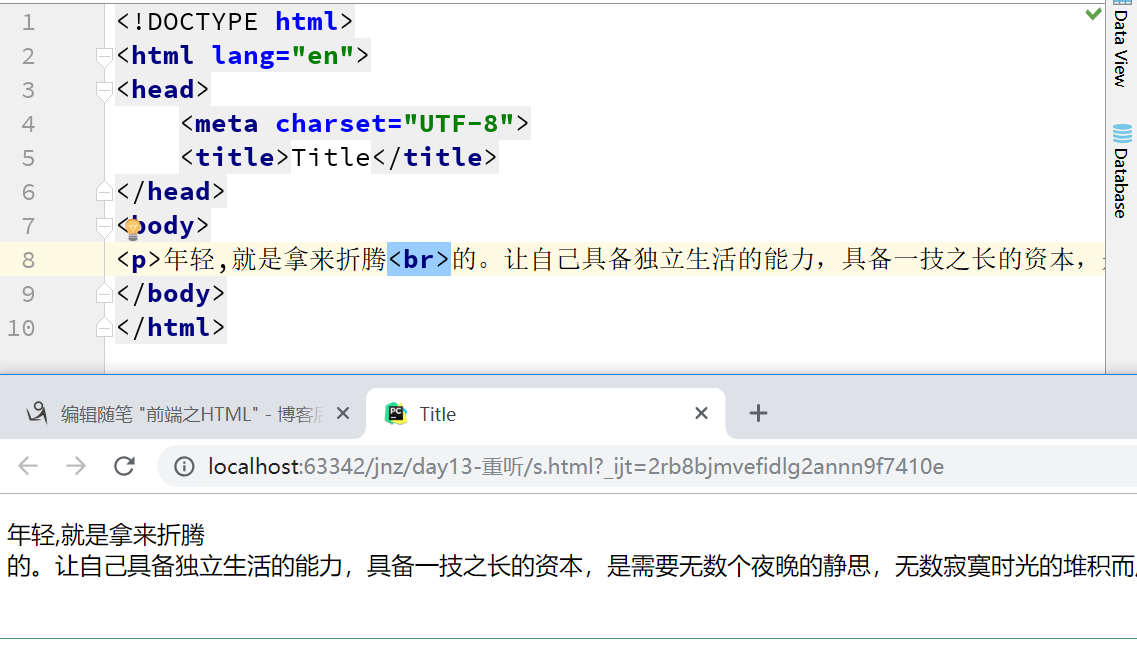
<p>年轻,就是拿来折腾的。让自己具备独立生活的能力,具备一技之长的资本,是需要无数个夜晚的静思,无数寂寞时光的堆积而成的。</p>
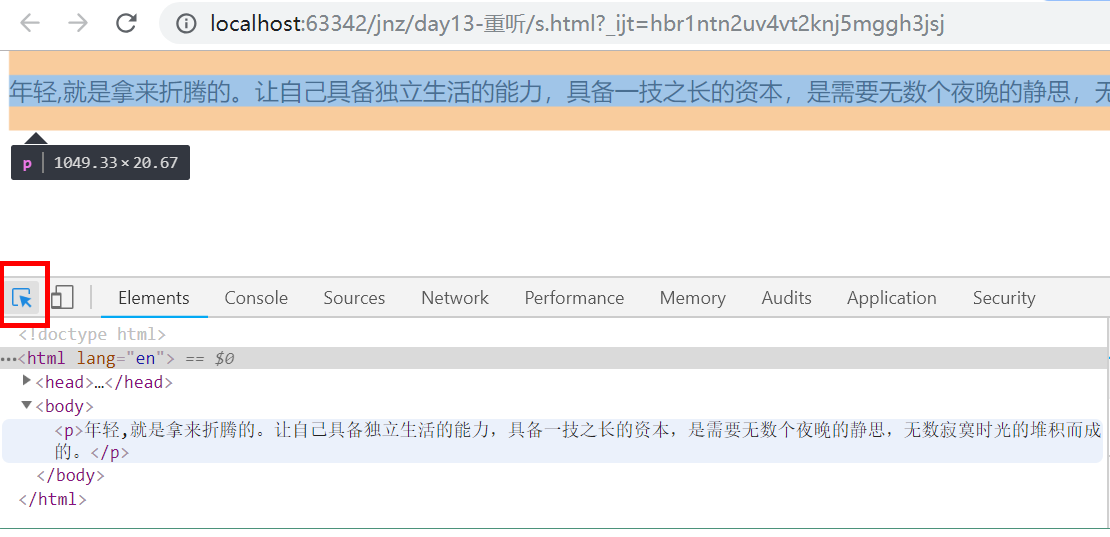
效果:

按F12或鼠标右键-检查,出现浏览器开发者工具后,点击小箭头,如图框选所示,鼠标在页面上悬停时即可出现相应的标签。
上图中字体被黄色部分上下包裹,黄色部分其实就算css对标签的修饰。
2、换行标签
- <br>标签

3、标题标签
- <H>标签
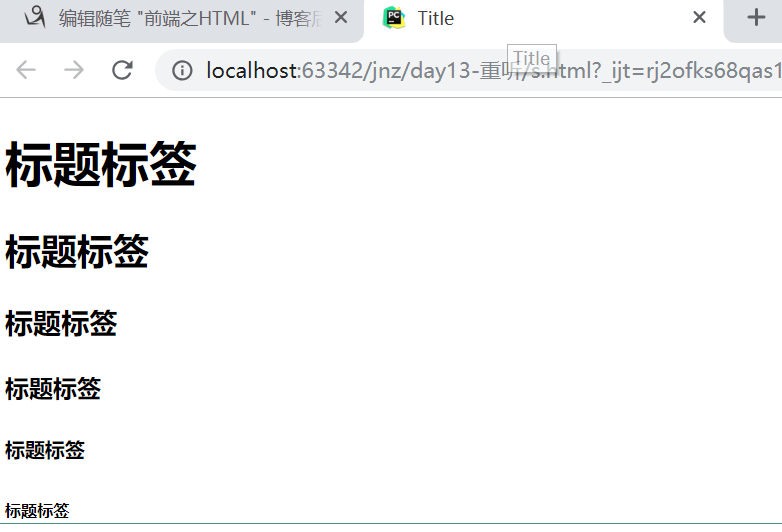
<H1>标题标签</H1> <H2>标题标签</H2> <H3>标题标签</H3> <H4>标题标签</H4> <h5>标题标签</h5> <h6>标题标签</h6> <!--标题标签,从大到小依次排列-->

4、块级标签与行内标签
- div是块级标签
- 块级标签:无论自己有多大,都占满一整行
- span是行内标签,或叫内联标签
- 行内标签:自己有多大,就占多大
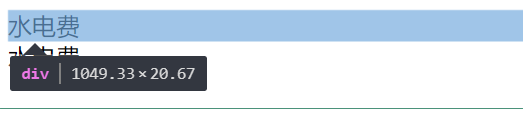
<div>水电费</div> <span>水电费</span>


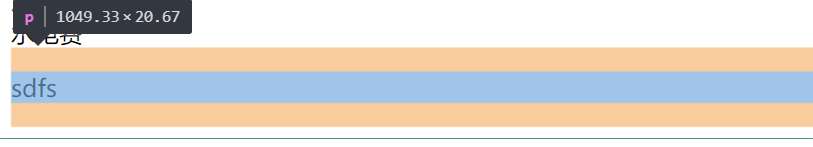
- p标签也是块级标签

- span标签又叫白板标签,div标签又叫伪白板标签
- 白板标签:没有附着任何css样式的标签,即:鼠标悬浮在内容上时,按F12,看右侧Styles里面是否有内容,css样式都会写在里面

块级标签的属性:(只有一种css样式,即:占满一整行)

5、文本框标签
- input标签
- 文本框如果不写类型属性,默认是text类型,即type属性="text"
<input type="text"> <input>

- 默认文案,使用palceholder属性
<input type="text" placeholder="请输入用户名">

- 自动填充,使用value属性
<input type="text" placeholder="请输入用户名" value="admin">

- name属性
<input type="text" placeholder="请输入用户名" value="admin" name="username">
input向后台传输数据的逻辑:
- 同时使用name属性和value属性。
- name属性是跟后端交互的key,value属性是跟后端交互的value。
- 这样传输的内容为:{"username":"admin"}
- 因此前端传输的数据务必跟接口文档严格一致。
- 密文属性,使用type="password"属性
<input placeholder="请输入用户名" value="admin" name="username"> <input type="password" placeholder="请输入密码" name="pwd">

- 单选属性,使用type="radio"属性
<span>男</span><input type="radio">

- radio属性在加入相同的name属性时,是互斥属性
<span>男</span><input type="radio" name="sex"> <span>女</span><input type="radio" name="sex">

- 多选框属性,使用type="checkbox"属性
<span>奔驰</span><input type="checkbox"> <span>宝马</span><input type="checkbox">

- 默认勾选,使用checked属性
<span>奔驰</span><input type="checkbox" checked="checked"> <span>宝马</span><input type="checkbox">

- 上传文件属性,使用type="file"属性
<input type="file">

点击“选择文件”按钮,浏览器会自动触发打开窗口页面的操作。
- 重置按钮属性,使用type="reset"属性
<form action="http://www.baidu.com" method="post"> <div> <span>用户名:</span> <input type="text" placeholder="请输入用户名"> </div> <div> <span>密   码:</span> <input type="text" placeholder="请输入密码"> </div> <div> <input type="button" value="登录"> <input type="submit" value="注册"> <input type="reset" value="重置"> </div> </form> <!--当reset和form表单连用时,会触发重置操作-->

点击重置,输入框内的内容就会清空。
- 按钮属性,使用type="button"属性
<input type="button" value="登录">

- 提交按钮属性,使用type="submit"属性
<input type="submit" value="注册">

button按钮和submit按钮的区别:
- button单纯点击,不会有跳转操作,如果想要有操作,只能通过js绑定事件来做;
- submit按钮如果和form表单连用,则会直接触发请求。
6、form表单标签
<form action="http://www.baidu.com" method="post"> <div> <span>用户名:</span> <input type="text" placeholder="请输入用户名"> </div> <div> <span>密码:</span> <input type="text" placeholder="请输入密码"> </div> </form>

浏览器只给解析一个空格:

如果想解析多个,就要使用 :

-
submit按钮如果和form表单连用,则会直接触发请求:
<form action="http://www.baidu.com" method="post"> <div> <span>用户名:</span> <input type="text" placeholder="请输入用户名"> </div> <div> <span>密   码:</span> <input type="text" placeholder="请输入密码"> </div> <div> <input type="button" value="登录"> <input type="submit" value="注册"> </div> </form> <!--点击注册会直接跳转百度页面-->
7、label标签
- label标签中的for属性与input中的id属性联用,可以达到获取焦点的效果。
- 功能:label扩展input的可点击范围。
<label for="i1">用户名</label> <input id="i1" type="text" placeholder="请输入密码">

不必点击输入框,点击“用户名”处即可获取到光标焦点。
8、复文本标签
- 使用textarea标签
<textarea>今天天儿不错</textarea>

可以在文本框中输入多行内容,可以换行。
9、下拉框标签
- 使用select标签
- 需要先写一个框,即select标签,然后再在框里面写内容,使用option标签。
<select> <option>中秋</option> <option>国庆</option> <option>春节</option> </select>

下拉框与后台的交互也是通过传递name属性和value属性的值来将数据传到后台的:
<select name="s1"> <option value="1">中秋</option> <option value="2">国庆</option> <option selected="selected">春节</option> <!--默认选择项--> </select>

- 固定打开页面时就默认显示几个选项,使用select标签的size属性
<body> <select size="4"> <option>江西    </option> <option>浙江</option> <option selected>上海</option> <option>广州</option> </select> </body>

- 如果选项比设置的size大小多,就会自动出滚动条
10、分组下拉框标签
- 使用optgroup标签
- 先写外框,使用select标签包裹;然后写框体,使用optgroup标签分组;最后在各组里写入内容,使用option标签。
<select> <optgroup label="北京"> <option>海淀</option> <option>朝阳</option> <option>昌平</option> </optgroup> <optgroup label="天津"> <option>和平</option> <option>南开</option> <option>河西</option> </optgroup> <optgroup label="上海"></optgroup> </select>

11、超链接标签
- 使用a标签
- 属性为href
<a href="http://www.baidu.com">跳转到百度</a>

点击链接则跳转到指定url页面。
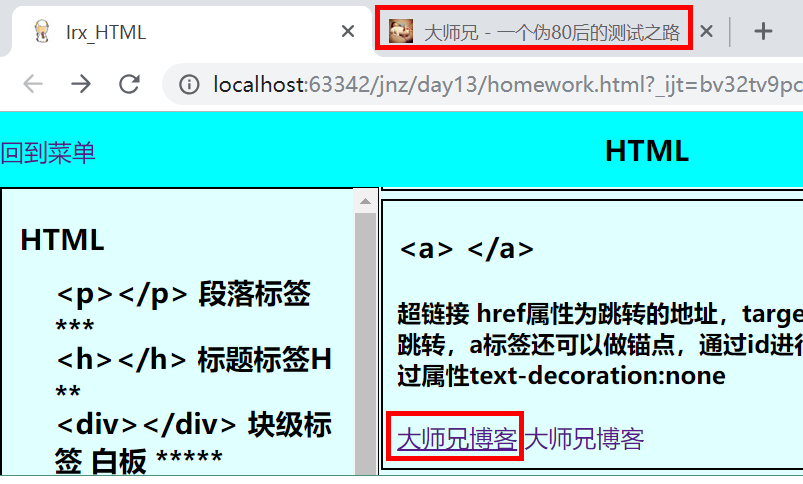
- 使用属性target='_blank',会打开新tab页,在新tab页中跳转,原页面保持不变
<a href="http://www.imdsx.cn/" target='_blank'>大师兄博客</a>

12、图片标签
- 使用img标签
- 使用src属性标明图片的url地址;使用alt属性,值为图片加载失败时显示的文字;使用title属性,值为图片加载成功时,当鼠标悬浮在图片上时显示的文字。
<img src="http://p0.ifengimg.com/2018_43/058B65C5DC24FC5E1AAAC8453E030B35F5F14A79_w440_h276.jpg" alt="图片加载失败时展示的文案" title="鼠标悬浮时显示的文案"> <!--alt属性的值表示图片加载失败时显示的文字;title属性的值表示图片加载成功时鼠标悬浮在图片上显示的文字-->


13、列表标签
(1)点的列表
- 使用ul标签
- 使用ul标签先写出框体标明是列表,再在框体中使用li标签加入无序列标号。
<ul> <li>第一列</li> <li>第二列</li> </ul>

(2)数字列表
- 使用ol标签
- 使用ol标签先写出框体标明是列表,再在框体中使用li标签加入无序列标号。
<ol> <li>第一列</li> <li>第二列</li> </ol>

(3)分层列表
- 使用dl标签作为分层框体
- 使用dt标签作为菜单
- 使用dd标签作为内容体
<div> <dl> <dt>宁夏</dt> <dd>银川</dd> <dd>贺兰山</dd> </dl> <dl> <dt>河北</dt> <dd>保定</dd> <dd>沧州</dd> </dl> </div>

14、表格标签
- 使用table标签
- 表头使用thead标签
- 表体使用tbody标签
- 表头的内容中,行使用tr标签,列使用th标签
- 表体的内容中,行使用tr标签,列使用td标签
- 行和列标签都有属性行属性rowspan和列属性colspan
- 使用行属性和列属性可以相应设定行和列的合并数
- 使用table标签先写出框体,然后在框体中使用thead标签和tbody标签写出表头和表体的框架,再使用行标签和列标签分别在表头和表体的框架中写入内容。
<table border="1"> <!--table标签中增加外边框border属性--> <thead> <tr> <th>id</th> <th>请求方式</th> <th>参数</th> <th>操作</th> </tr> </thead> <tbody></tbody> </table>

<table border="1"> <thead> <tr> <th>id</th> <th>请求方式</th> <th>参数</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>post</td> <td>{}</td> <td>修改</td> <td>执行</td> </tr> <tr> <td>1</td> <td>post</td> <td>{}</td> <td>修改</td> <td>执行</td> </tr> <tr> <td>1</td> <td>post</td> <td>{}</td> <td>修改</td> <td>执行</td> </tr> <tr> <td>1</td> <td>post</td> <td>{}</td> <td>修改</td> <td>执行</td> </tr> </tbody> </table>

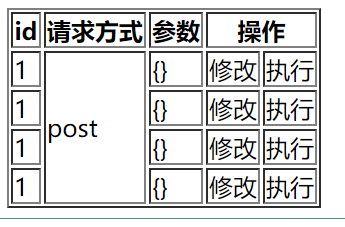
<table border="1"> <thead> <tr> <th>id</th> <th>请求方式</th> <th>参数</th> <th colspan="2">操作</th> <!--设定成将2列合并成1列--> </tr> </thead> <tbody> <tr> <td>1</td> <td rowspan="4">post</td> <!--设定成将4行合并成1行,注意行数合并后要将相应的合并内容删除,否则会破坏排列格式--> <td>{}</td> <td>修改</td> <td>执行</td> </tr> <tr> <td>1</td> <td>{}</td> <td>修改</td> <td>执行</td> </tr> <tr> <td>1</td> <td>{}</td> <td>修改</td> <td>执行</td> </tr> <tr> <td>1</td> <td>{}</td> <td>修改</td> <td>执行</td> </tr> </tbody> </table>

七、浏览器特殊符号
-   —— 空格
- < —— 转义<
- > —— 转义>

转义过的p标签能够在浏览器上显示出来。
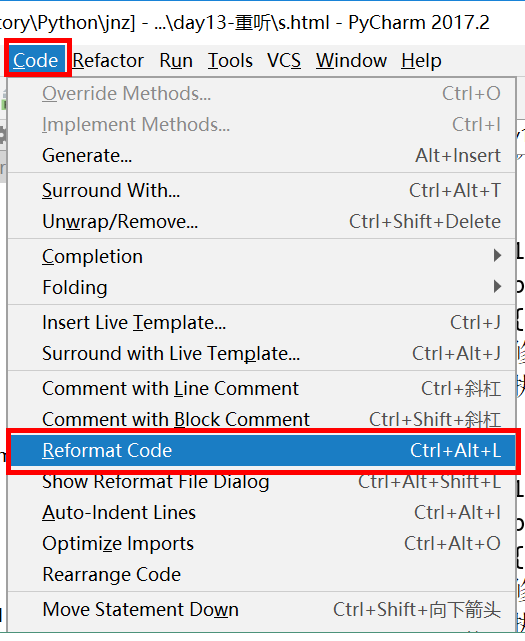
八、pycharm使用小技巧之快速重排代码格式
点击Code-Reformat Code即可。

每天进步一点点,快乐生活多一点。



