selenium中三大窗口切换
今天分享一个UI自动化中,经常遇到的三种窗口跳转与弹框的切换方式如下:
- Windows窗口
- iframe窗口
- alert窗口
1、Windows窗口
这类窗口也就是我们常说的句柄,句柄的切换是有必要的,我们自己手动在网页上从操作的话,产生新的句柄时浏览器会自动的帮我们跳转到最新的句柄处,但是我们在做UI自动化的时候,代码并不会帮我们自动的切换到最新的句柄,需要我们使用代码去进行切换
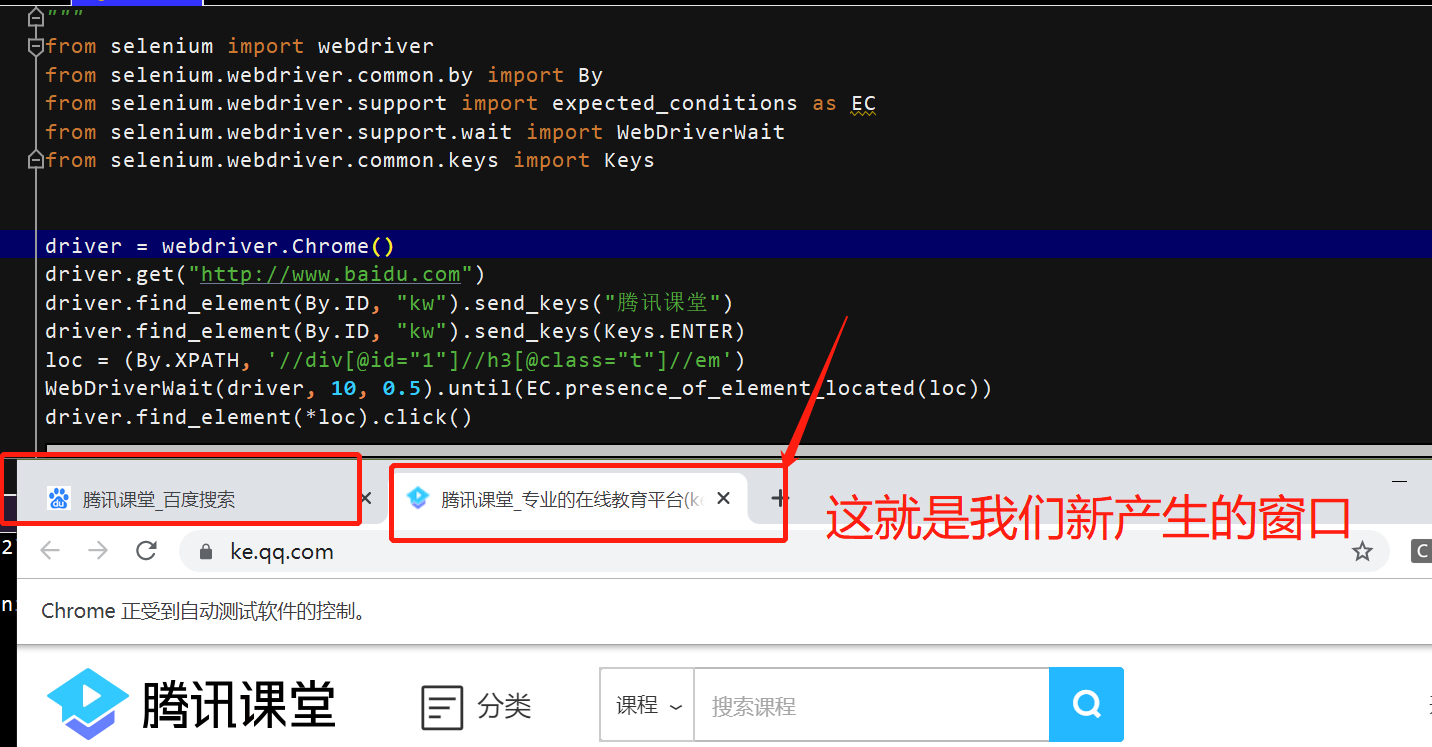
from selenium import webdriver from selenium.webdriver.common.by import By from selenium.webdriver.support import expected_conditions as EC from selenium.webdriver.support.wait import WebDriverWait from selenium.webdriver.common.keys import Keys driver = webdriver.Chrome() driver.get("http://www.baidu.com") driver.find_element(By.ID, "kw").send_keys("腾讯课堂") driver.find_element(By.ID, "kw").send_keys(Keys.ENTER) loc = (By.XPATH, '//div[@id="1"]//h3[@class="t"]//em') WebDriverWait(driver, 10, 0.5).until(EC.presence_of_element_located(loc)) driver.find_element(*loc).click()
以上的代码脚本,就会产生一个新的Windows窗口,如图:

我们如果直接去执行下一步操作的话,会报错的,所以我们需要先跳转到新的窗口才行
需要加上以下代码:
windows = driver.window_handles # 获取该会话所有的句柄 driver.switch_to.window(windows[-1]) # 跳转到最新的句柄
然后我们就可以在这个窗口里面进行新的操作了
除了切换至最新窗口比较常用,切换至当前窗口的下一个窗口也是经常使用的。
代码如下:
# 获取当前窗口的index值 index = driver.window_handles.index(driver.current_window_handle)
driver.switch_to.window(driver.window_handles[index+1])
2、iframe窗口
iframe窗口是嵌套在我们整个HTML里面的一个HTML的页面,我们如果要对这个iframe中的元素进行操作,那么久必须要先跳转至这个iframe窗口才可以进行该操作,不然就会导致报错
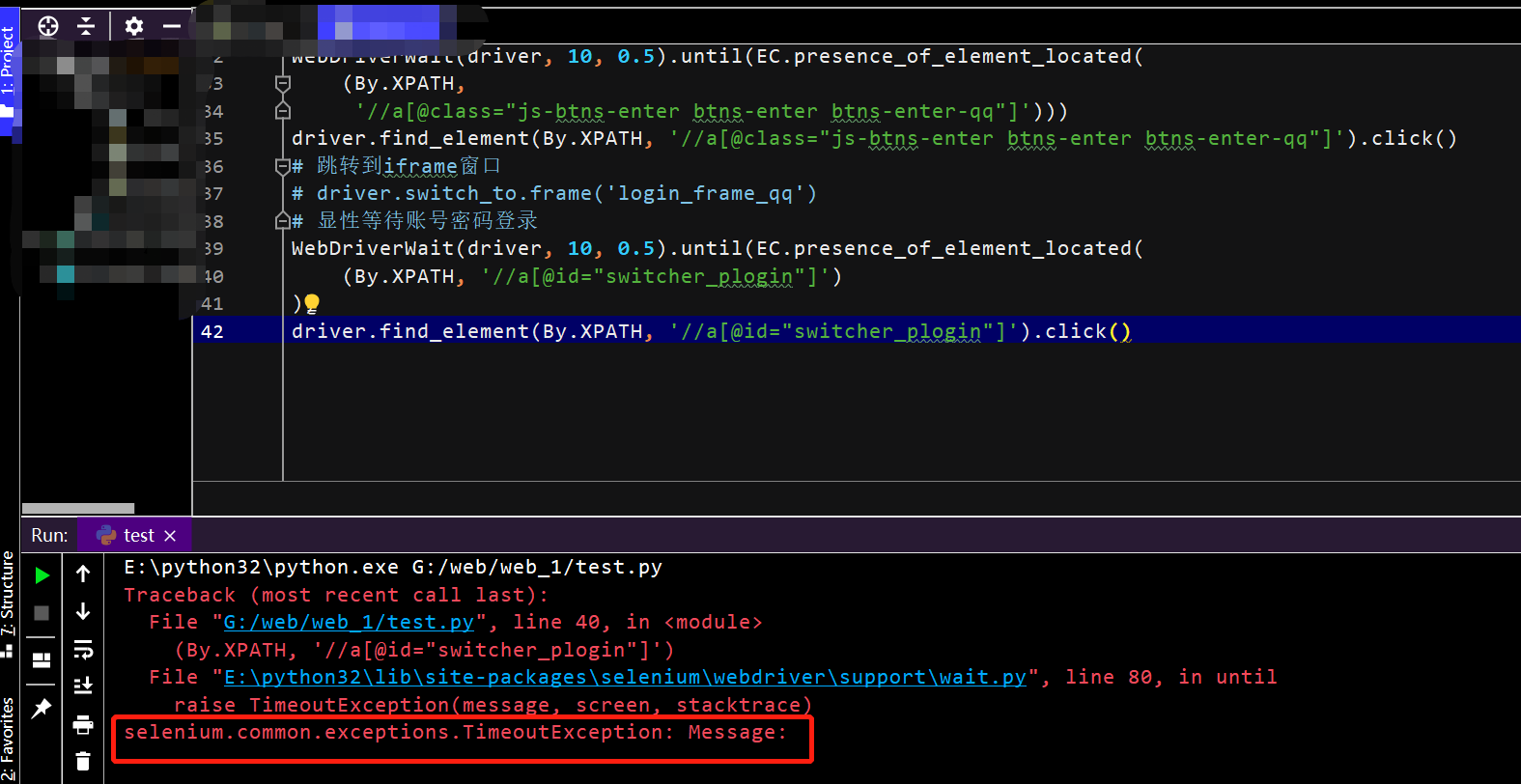
from selenium import webdriver from selenium.webdriver.common.by import By from selenium.webdriver.support import expected_conditions as EC from selenium.webdriver.support.wait import WebDriverWait from selenium.webdriver.common.keys import Keys driver = webdriver.Chrome() driver.get("http://www.baidu.com") driver.find_element(By.ID, "kw").send_keys("腾讯课堂") driver.find_element(By.ID, "kw").send_keys(Keys.ENTER) loc = (By.XPATH, '//div[@id="1"]//h3[@class="t"]//em') WebDriverWait(driver, 10, 0.5).until(EC.presence_of_element_located(loc)) driver.find_element(*loc).click() windows = driver.window_handles # 获取该会话所有的句柄 driver.switch_to.window(windows[-1]) # 跳转到最新的句柄 first_login = (By.XPATH, '//a[@class="mod-header__link-login js-login-op"]') # 腾讯课堂首页登录按钮 WebDriverWait(driver, 10, 0.5).until(EC.presence_of_element_located(first_login)) # 显性等待到登录按钮加载出来,没隔0.5检查一共10秒 # 显性等待首页中的登录按钮是否存在 WebDriverWait(driver, 10, 0.5).until(EC.presence_of_element_located(first_login)) # 点击登录按钮 driver.find_element(*first_login).click() # 显性等待用qq登录是否存在 WebDriverWait(driver, 10, 0.5).until(EC.presence_of_element_located( (By.XPATH, '//a[@class="js-btns-enter btns-enter btns-enter-qq"]'))) driver.find_element(By.XPATH, '//a[@class="js-btns-enter btns-enter btns-enter-qq"]').click() # 显性等待账号密码登录 WebDriverWait(driver, 10, 0.5).until(EC.presence_of_element_located( (By.XPATH, '//a[@id="switcher_plogin"]') )) driver.find_element(By.XPATH, '//a[@id="switcher_plogin"]').click()
以上代码,执行的话就会报错,这是因为啥呢?

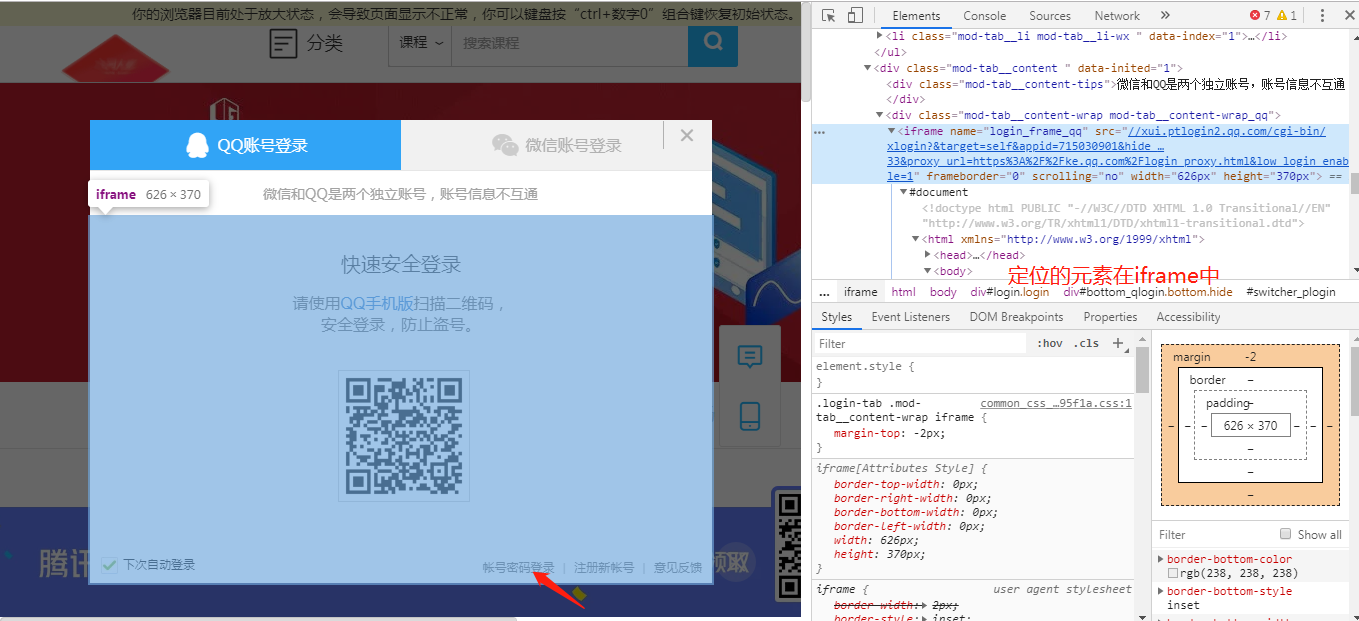
仔细研究下,发现是因为我们最后查找的元素是属于iframe窗口的

所以需要我们在查找此元素之前就要跳转到iframe窗口才可以找到该元素,也就不会报错了,请看以下:
from selenium import webdriver from selenium.webdriver.common.by import By from selenium.webdriver.support import expected_conditions as EC from selenium.webdriver.support.wait import WebDriverWait from selenium.webdriver.common.keys import Keys driver = webdriver.Chrome() driver.get("http://www.baidu.com") driver.find_element(By.ID, "kw").send_keys("腾讯课堂") driver.find_element(By.ID, "kw").send_keys(Keys.ENTER) loc = (By.XPATH, '//div[@id="1"]//h3[@class="t"]//em') WebDriverWait(driver, 10, 0.5).until(EC.presence_of_element_located(loc)) driver.find_element(*loc).click() windows = driver.window_handles # 获取该会话所有的句柄 driver.switch_to.window(windows[-1]) # 跳转到最新的句柄 first_login = (By.XPATH, '//a[@class="mod-header__link-login js-login-op"]') # 腾讯课堂首页登录按钮 WebDriverWait(driver, 10, 0.5).until(EC.presence_of_element_located(first_login)) # 显性等待到登录按钮加载出来,没隔0.5检查一共10秒 # 显性等待首页中的登录按钮是否存在 WebDriverWait(driver, 10, 0.5).until(EC.presence_of_element_located(first_login)) # 点击登录按钮 driver.find_element(*first_login).click() # 显性等待用qq登录是否存在 WebDriverWait(driver, 10, 0.5).until(EC.presence_of_element_located( (By.XPATH, '//a[@class="js-btns-enter btns-enter btns-enter-qq"]'))) driver.find_element(By.XPATH, '//a[@class="js-btns-enter btns-enter btns-enter-qq"]').click() # 跳转到iframe窗口 driver.switch_to.frame('login_frame_qq') # 显性等待账号密码登录 WebDriverWait(driver, 10, 0.5).until(EC.presence_of_element_located( (By.XPATH, '//a[@id="switcher_plogin"]') )) driver.find_element(By.XPATH, '//a[@id="switcher_plogin"]').click()
上面红色加粗代码就是我们加上的代码,参数的话可以有多种格式,我这里传递的参数时iframe的name值,有人可能会问:如果这个name值在这个HTML里面有多个name值呢?那我该咋办?
其实driver.switch_to.frame(value)中这个value值不光可以填写iframe的name值,还可以填写整个HTML中所有iframe的索引值(比如:整个HTML有5个iframe,我可以输入0-4的索引值来选择我需要的iframe),还可以是这个元素对象(可以通过该iframe的其他属性:比如id、class等元素定位方式来查找)
在我们对这个iframe操作结束后,我们还是需要回到默认的页面去的,这个时候selenium也给我提供了一步到位的操作
driver.switch_to.default_content()
这行代码就可以回到我们本次会话的最开始的页面
3、alert窗口
alert窗口就是Windows窗口弹出的提示框,在有这个提示框的作用下,我们是不能做其他的任何操作的,必须要将这个alert弹框给删除掉才可以进行其他操作
selenium中提供了操作
driver.switch_to.alert.accept() # 确定操作 driver.switch_to.alert.dismiss() # 取消操作 driver.switch_to.alert.send_keys("") # alert弹框输入文本 driver.switch_to.alert.text() # 获取alert的文本内容



