iOS开发UI篇—实现UItableview控件数据刷新
iOS开发UI篇—实现UItableview控件数据刷新
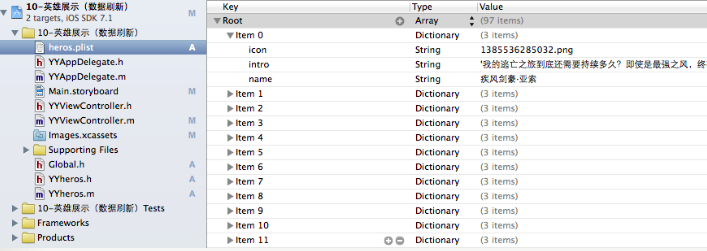
一、项目文件结构和plist文件

二、实现效果
1.说明:这是一个英雄展示界面,点击选中行,可以修改改行英雄的名称(完成数据刷新的操作).
运行界面:

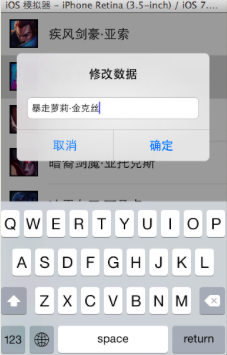
点击选中行:

修改数据后自动刷新:

三、代码示例
数据模型部分:
YYheros.h文件
// // YYheros.h // 10-英雄展示(数据刷新) // // Created by apple on 14-5-29. // Copyright (c) 2014年 itcase. All rights reserved. // #import <Foundation/Foundation.h> #import "Global.h" @interface YYheros : NSObject @property(nonatomic,copy)NSString *name; @property(nonatomic,copy)NSString *icon; @property(nonatomic,copy)NSString *intro; //-(instancetype)initWithDict:(NSDictionary *)dict; //+(instancetype)herosWithDict:(NSDictionary *)dict; YYinitH(hero) @end
YYheros.m文件
// // YYheros.m // 10-英雄展示(数据刷新) // // Created by apple on 14-5-29. // Copyright (c) 2014年 itcase. All rights reserved. // #import "YYheros.h" @implementation YYheros //-(instancetype)initWithDict:(NSDictionary *)dict //{ // if (self=[super init]) { //// self.name=dict[@"name"]; //// self.icon=dict[@"icon"]; //// self.intro=dict[@"intro"]; // // //使用KVC // [self setValuesForKeysWithDictionary:dict]; // } // return self; //} // //+(instancetype)herosWithDict:(NSDictionary *)dict //{ // return [[self alloc]initWithDict:dict]; //} YYinitM(hero) @end
主控制器 YYViewController.m文件
// // YYViewController.m // 10-英雄展示(数据刷新) // // Created by apple on 14-5-29. // Copyright (c) 2014年 itcase. All rights reserved. // #import "YYViewController.h" #import "YYheros.h" @interface YYViewController ()<UITableViewDataSource,UIAlertViewDelegate,UITableViewDelegate> @property (strong, nonatomic) IBOutlet UITableView *tableview; @property(nonatomic,strong)NSArray *heros; @end @implementation YYViewController - (void)viewDidLoad { [super viewDidLoad]; //设置数据源 self.tableview.dataSource=self; self.tableview.delegate=self; self.tableview.rowHeight=60.f; NSLog(@"%d",self.heros.count); } #pragma mark -懒加载 -(NSArray *)heros { if (_heros==nil) { NSString *fullpath=[[NSBundle mainBundle]pathForResource:@"heros.plist" ofType:nil]; NSArray *temparray=[NSArray arrayWithContentsOfFile:fullpath]; NSMutableArray *arrayM=[NSMutableArray array]; for (NSDictionary *dict in temparray) { YYheros *hero=[YYheros herosWithDict:dict]; [arrayM addObject:hero]; } _heros=[arrayM mutableCopy]; } return _heros; } #pragma mark- tableview的处理 //多少组 -(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { return 1; } //多少行 -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return self.heros.count; } //每组每行的数据,设置cell -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { //NSLog(@"cellForRowAtIndexPath 修改的了 %d", indexPath.row); //1.去缓存中取 static NSString *identifier=@"hero"; UITableViewCell *cell=[tableView dequeueReusableCellWithIdentifier:identifier]; //2.如果没有,那么就自己创建 if (cell==nil) { NSLog(@"chuangjiancell"); cell=[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:identifier]; } //3.设置数据 //3.1拿到该行的模型 YYheros *hero=self.heros[indexPath.row]; cell.textLabel.text=hero.name; cell.imageView.image=[UIImage imageNamed:hero.icon]; cell.detailTextLabel.text=hero.intro; //4.返回cell return cell; } #pragma mark-数据刷新 //1.弹出窗口,拿到数据 //当某一行被选中的时候调用该方法 -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath { //拿到改行的数据模型 YYheros *hero=self.heros[indexPath.row]; UIAlertView *alert=[[UIAlertView alloc]initWithTitle:@"修改数据" message:nil delegate:self cancelButtonTitle:@"取消" otherButtonTitles:@"确定", nil]; //密码框形式的 //alert.alertViewStyle=UIAlertViewStyleSecureTextInput; alert.alertViewStyle=UIAlertViewStylePlainTextInput; UITextField *text=[alert textFieldAtIndex:0]; //把当前行的英雄数据显示到文本框中 text.text=hero.name; alert.tag=indexPath.row; [alert show]; } //2.修改数据,完成刷新操作 -(void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex { //1.修改模型 //如果选中的是取消,那么就返回,不做任何操作 if (0==buttonIndex) return; //否则就修改模型,刷新数据 YYheros *hero=self.heros[alertView.tag]; //拿到当前弹窗中的文本数据(已经修改后的数据) UITextField *text=[alertView textFieldAtIndex:0]; //用修改后的数据去修改模型 hero.name=text.text; //2.刷新数据 // 只要调用tableview的该方法就会自动重新调用数据源的所有方法 // 会自动调用numberOfSectionsInTableView // 会自动调用numberOfRowsInSection // 会自动调用cellForRowAtIndexPath // [self.tableview reloadData]; // 刷新指定行 NSIndexPath *path = [NSIndexPath indexPathForRow:alertView.tag inSection:0]; [self.tableview reloadRowsAtIndexPaths:@[path] withRowAnimation:UITableViewRowAnimationRight]; //如果不进行刷新会怎么样?(修改之后不会即时刷新,要等到重新对cell进行数据填充的时候才会刷新) } //隐藏状态栏 -(BOOL)prefersStatusBarHidden { return YES; } @end
四、把常用的代码封装成一个带参数的宏
封装方法和代码:
// // Global.h // 10-英雄展示(数据刷新) // // Created by apple on 14-5-29. // Copyright (c) 2014年 itcase. All rights reserved. // #ifndef _0____________Global_h #define _0____________Global_h /** * 自定义带参数的宏 */ #define YYinitH(name) -(instancetype)initWithDict:(NSDictionary *)dict;\ +(instancetype)herosWithDict:(NSDictionary *)dict; #define YYinitM(name) -(instancetype)initWithDict:(NSDictionary *)dict\ {\ if (self=[super init]) {\ [self setValuesForKeysWithDictionary:dict];\ }\ return self;\ }\ \ +(instancetype)herosWithDict:(NSDictionary *)dict\ {\ return [[self alloc]initWithDict:dict];\ }\ #endif
以后在需要使用的时候,只需要使用宏即可。
如在YYheros.m文件中使用YYinitM(hero)这一句代码可以代替下面的代码段:
-(instancetype)initWithDict:(NSDictionary *)dict { if (self=[super init]) { // self.name=dict[@"name"]; // self.icon=dict[@"icon"]; // self.intro=dict[@"intro"]; //使用KVC [self setValuesForKeysWithDictionary:dict]; } return self; } +(instancetype)herosWithDict:(NSDictionary *)dict { return [[self alloc]initWithDict:dict]; }
五、注意点
1.刷新数据的两个步骤:
1)修改模型
2)刷新表格数据(可以全部刷新,也可以刷新指定的行)
2.在主控制器文件中,遵守了三个协议
分别是:
UITableViewDataSource,
UIAlertViewDelegate,
UITableViewDelegate



