iOS开发UI篇—UITableview控件简单介绍
iOS开发UI篇—UITableview控件简单介绍
一、基本介绍
在众多移动应⽤用中,能看到各式各样的表格数据 。
在iOS中,要实现表格数据展示,最常用的做法就是使用UITableView,UITableView继承自UIScrollView,因此支持垂直滚动,⽽且性能极佳 。
UITableview有分组和不分组两种样式,可以在storyboard或者是用代码设置。

二、数据展示
UITableView需要⼀一个数据源(dataSource)来显示数据
UITableView会向数据源查询一共有多少行数据以及每⼀行显示什么数据等
没有设置数据源的UITableView只是个空壳
凡是遵守UITableViewDataSource协议的OC对象,都可以是UITableView的数据源
展示数据的过程:
(1)调用数据源的下面⽅法得知⼀一共有多少组数据
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView;
(2)调用数据源的下面⽅法得知每一组有多少行数据
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section;
(3)调⽤数据源的下⾯⽅法得知每⼀⾏显示什么内容
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath;
三、代码示例
(1)能基本展示的“垃圾”代码
#import "NJViewController.h" @interface NJViewController ()<UITableViewDataSource> @property (weak, nonatomic) IBOutlet UITableView *tableView; @end @implementation NJViewController - (void)viewDidLoad { [super viewDidLoad]; // 设置tableView的数据源 self.tableView.dataSource = self; } #pragma mark - UITableViewDataSource /** * 1.告诉tableview一共有多少组 */ - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { NSLog(@"numberOfSectionsInTableView"); return 2; } /** * 2.第section组有多少行 */ - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { NSLog(@"numberOfRowsInSection %d", section); if (0 == section) { // 第0组有多少行 return 2; }else { // 第1组有多少行 return 3; } } /** * 3.告知系统每一行显示什么内容 */ - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { NSLog(@"cellForRowAtIndexPath %d %d", indexPath.section, indexPath.row); // indexPath.section; // 第几组 // indexPath.row; // 第几行 // 1.创建cell UITableViewCell *cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:nil]; // 2.设置数据 // cell.textLabel.text = @"汽车"; // 判断是第几组的第几行 if (0 == indexPath.section) { // 第0组 if (0 == indexPath.row) // 第0组第0行 { cell.textLabel.text = @"奥迪"; }else if (1 == indexPath.row) // 第0组第1行 { cell.textLabel.text = @"宝马"; } }else if (1 == indexPath.section) // 第1组 { if (0 == indexPath.row) { // 第0组第0行 cell.textLabel.text = @"本田"; }else if (1 == indexPath.row) // 第0组第1行 { cell.textLabel.text = @"丰田"; }else if (2 == indexPath.row) // 第0组第2行 { cell.textLabel.text = @"马自达"; } } // 3.返回要显示的控件 return cell; } /** * 第section组头部显示什么标题 * */ - (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section { // return @"标题"; if (0 == section) { return @"德系品牌"; }else { return @"日韩品牌"; } } /** * 第section组底部显示什么标题 * */ - (NSString *)tableView:(UITableView *)tableView titleForFooterInSection:(NSInteger)section { if (0 == section) { return @"高端大气上档次"; }else { return @"还不错"; } } @end
实现效果:

2)让代码的数据独立
新建一个模型
#import <Foundation/Foundation.h> @interface NJCarGroup : NSObject /** * 标题 */ @property (nonatomic, copy) NSString *title; /** * 描述 */ @property (nonatomic, copy) NSString *desc; /** * 当前组所有行的数据 */ @property (nonatomic, strong) NSArray *cars; @end
#import "NJViewController.h" #import "NJCarGroup.h" @interface NJViewController ()<UITableViewDataSource> @property (weak, nonatomic) IBOutlet UITableView *tableView; /** * 保存所有组的数据(其中每一元素都是一个模型对象) */ @property (nonatomic, strong) NSArray *carGroups; @end @implementation NJViewController #pragma mark - 懒加载 - (NSArray *)carGroups { if (_carGroups == nil) { // 1.创建模型 NJCarGroup *cg1 = [[NJCarGroup alloc] init]; cg1.title = @"德系品牌"; cg1.desc = @"高端大气上档次"; cg1.cars = @[@"奥迪", @"宝马"]; NJCarGroup *cg2 = [[NJCarGroup alloc] init]; cg2.title = @"日韩品牌"; cg2.desc = @"还不错"; cg2.cars = @[@"本田", @"丰田", @"小田田"]; NJCarGroup *cg3 = [[NJCarGroup alloc] init]; cg3.title = @"欧美品牌"; cg3.desc = @"价格昂贵"; cg3.cars = @[@"劳斯莱斯", @"布加迪", @"小米"]; // 2.将模型添加到数组中 _carGroups = @[cg1, cg2, cg3]; } // 3.返回数组 return _carGroups; } - (void)viewDidLoad { [super viewDidLoad]; // 设置tableView的数据源 self.tableView.dataSource = self; } #pragma mark - UITableViewDataSource /** * 1.告诉tableview一共有多少组 */ - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { NSLog(@"numberOfSectionsInTableView"); return self.carGroups.count; } /** * 2.第section组有多少行 */ - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { NSLog(@"numberOfRowsInSection %d", section); // 1.取出对应的组模型 NJCarGroup *g = self.carGroups[section]; // 2.返回对应组的行数 return g.cars.count; } /** * 3.告知系统每一行显示什么内容 */ - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { NSLog(@"cellForRowAtIndexPath %d %d", indexPath.section, indexPath.row); // indexPath.section; // 第几组 // indexPath.row; // 第几行 // 1.创建cell UITableViewCell *cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:nil]; // 2.设置数据 // cell.textLabel.text = @"嗨喽"; // 2.1取出对应组的模型 NJCarGroup *g = self.carGroups[indexPath.section]; // 2.2取出对应行的数据 NSString *name = g.cars[indexPath.row]; // 2.3设置cell要显示的数据 cell.textLabel.text = name; // 3.返回要显示的控件 return cell; } /** * 第section组头部显示什么标题 * */ - (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section { // return @"标题"; // 1.取出对应的组模型 NJCarGroup *g = self.carGroups[section]; return g.title; } /** * 第section组底部显示什么标题 * */ - (NSString *)tableView:(UITableView *)tableView titleForFooterInSection:(NSInteger)section { // return @"标题"; // 1.取出对应的组模型 NJCarGroup *g = self.carGroups[section]; return g.desc; } @end
实现效果:

提示:请自行体会把数据独立出来单独处理,作为数据模型的好处。另外,把什么抽成一个模型,一定要弄清楚。
四、补充点
contentView下默认有3个⼦视图
第2个是UILabel(通过UITableViewCell的textLabel和detailTextLabel属性访问)
第3个是UIImageView(通过UITableViewCell的imageView属性访问)
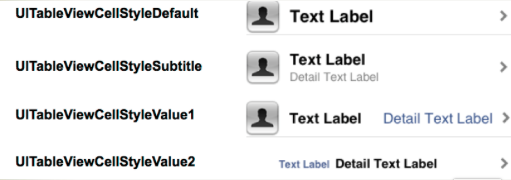
UITableViewCell还有⼀个UITableViewCellStyle属性,⽤于决定使用contentView的哪些子视图,以及这些子视图在contentView中的位置